
Lien d’origine: https://codepen.io/shounak-ghosh/pen/OBPOeY
HTML:
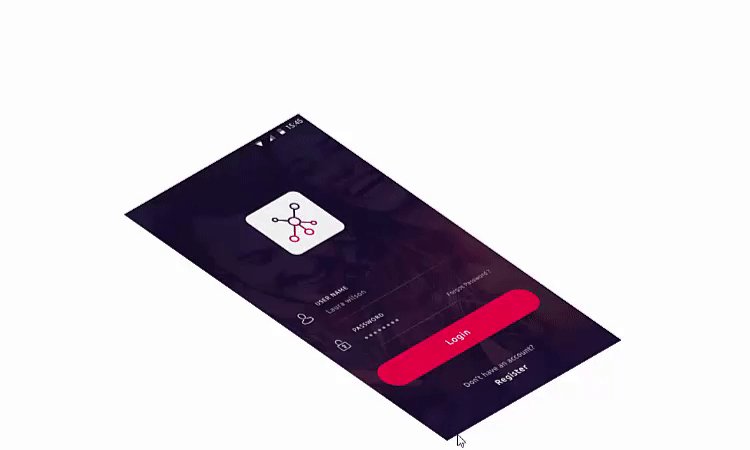
<center><section class="TroisDHover"> <div class="container"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> </div> </section></center>
CSS:
.TroisDHover{
margin: 0;
padding: 0;
width: 100%;
height: 100vh;
/* display: flex; */
align-items: center;
justify-content: center;
}
.TroisDHover .container {
position: relative;
width: 360px;
height: 640px;
margin-top: 150px;
background: rgba(0, 0, 0, 0);
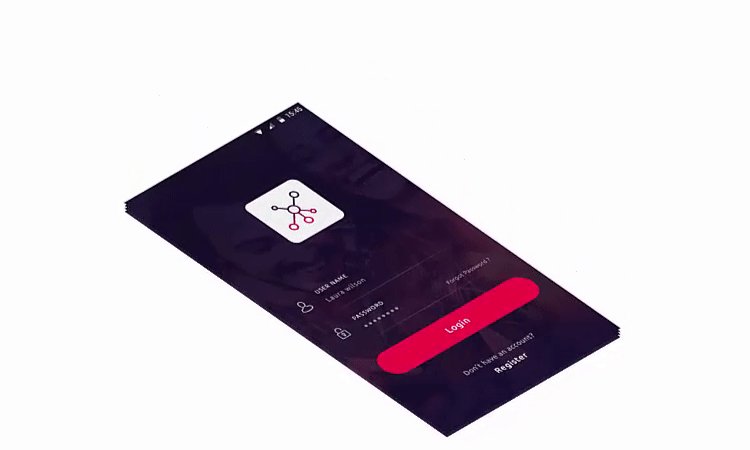
transform: rotate(-30deg) skew(25deg) scale(0.8);
transition: 0.5s;
}
.TroisDHover .container img {
position: absolute;
width: 100%;
transition: 0.5s;
}
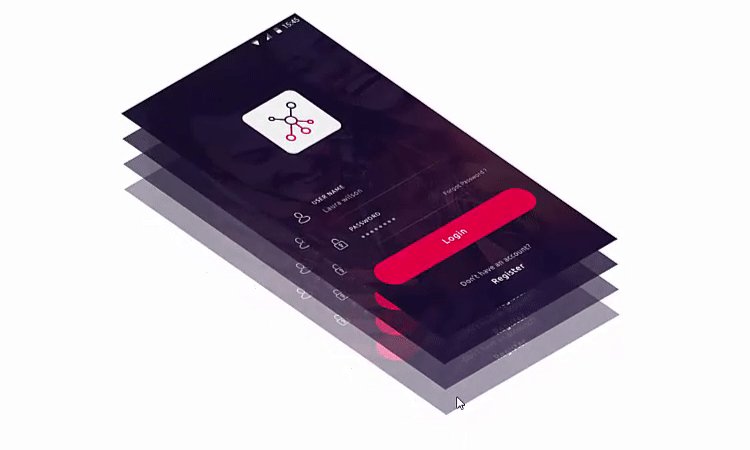
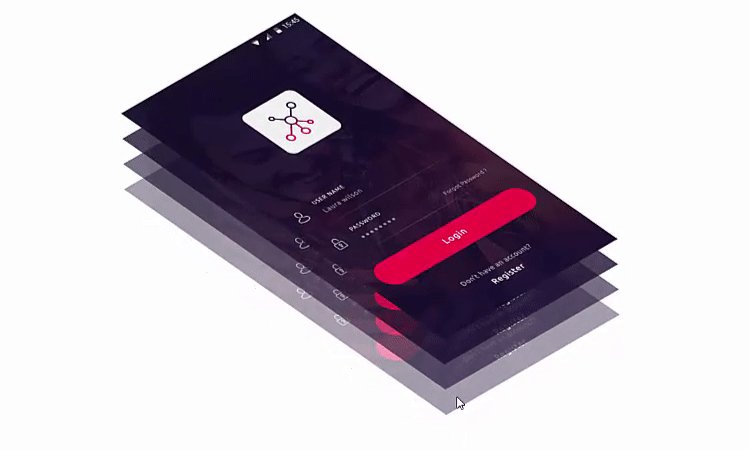
.TroisDHover .container:hover img:nth-child(4) {
transform: translate(160px, -160px);
opacity: 1;
}
.TroisDHover .container:hover img:nth-child(3) {
transform: translate(120px, -120px);
opacity: 0.8;
}
.TroisDHover .container:hover img:nth-child(2) {
transform: translate(80px, -80px);
opacity: 0.6;
}
.TroisDHover .container:hover img:nth-child(1) {
transform: translate(40px, -40px);
opacity: 0.4;
}
