
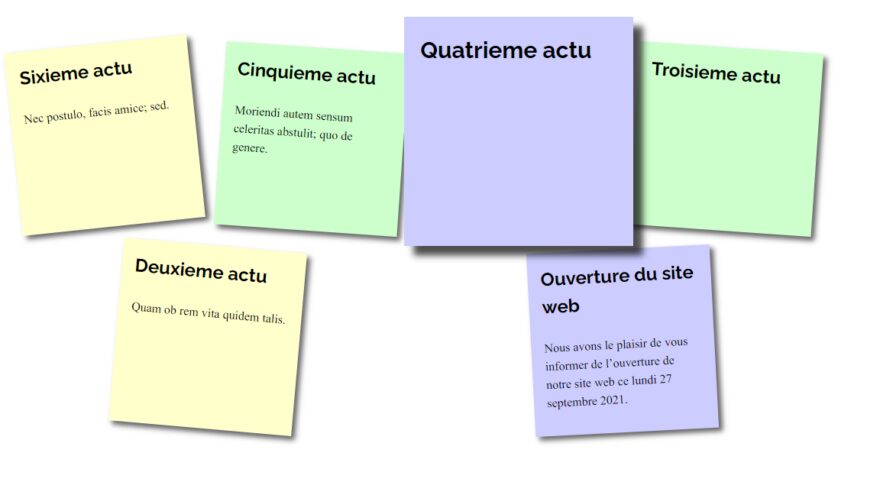
Version Post-it:

PHP :
<!-- Blog -->
<main class="section blog">
<div class="columns is-multiline">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post-it column is-half-tablet is-one-quarter-desktop is-full-mobile" id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<h2 class="subtitle3 mgt-0 column is-full"><?php the_title(); ?></h2>
<p class="content column is-full"><?php the_excerpt(); ?></p>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div>
<h2>
<?php _e('Sorry, nothing to display.', 'emandarine'); ?>
</h2>
</div>
<?php endif; ?>
CSS :
div.post-it h2 {
font-weight: bold;
font-size: 1.5rem;
}
div.post-it p {
font-family: 'Reenie Beanie';
font-size: 1rem;
}
div.post-it{
display: flex;
flex-wrap: wrap;
justify-content: center;
margin: 5px auto;
}
div.post-it a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:15em;
width:15em;
padding: 5px;
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
transform: rotate(-6deg);
transition: transform .15s linear;
}
div.post-it:nth-child(even) a{
transform:rotate(4deg);
position:relative;
top:5px;
background:#cfc;
}
div.post-it:nth-child(3n) a{
transform:rotate(-3deg);
position:relative;
top:-5px;
background:#ccf;
}
div.post-it:nth-child(5n) a{
transform:rotate(5deg);
position:relative;
top:-10px;
}
div.post-it a:hover,div.post-it a:focus{
box-shadow:10px 10px 7px rgba(0,0,0,.7);
transform: scale(1.25);
position:relative;
z-index:5;
}
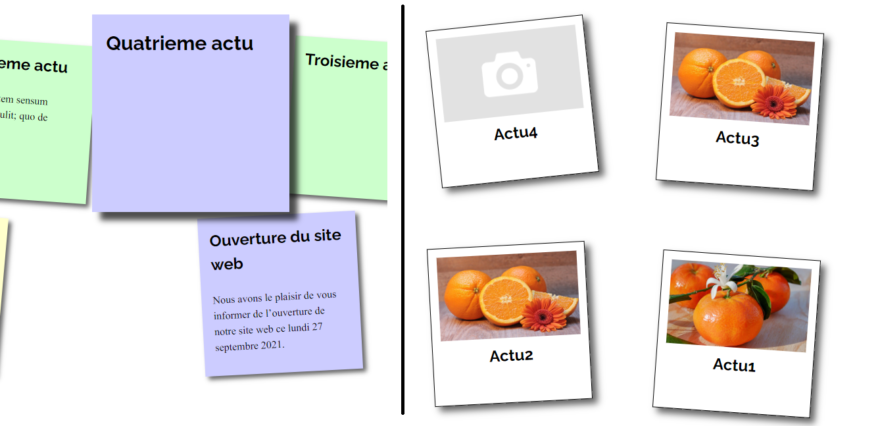
Version Polaroid:

PHP:
<?php get_header(); ?>
<!-- Blog -->
<main class="section blog">
<div class="container">
<div class="columns is-multiline is-centered photos">
<?php if (have_posts()): while (have_posts()) : the_post(); ?>
<div class="column photo-content">
<a href="<?= the_permalink() ?>">
<?php if (has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
} else {
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<img class="photo-image" src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
<?php } ?>
<h2 class="has-text-centered"><?= the_title() ?></h2>
</a>
</div><!-- /column -->
<?php endwhile; ?>
<?php else: ?>
<div>
<h2>
<?php _e( 'Sorry, nothing to display.', 'emandarine' ); ?>
</h2>
</div>
<?php endif; ?>
</div><!-- /columns -->
</div><!-- /container -->
<!-- Pagination -->
<nav class="pagination is-centered" aria-label="pagination">
<?php echo bulma_pagination(); ?>
</nav>
</main>
<?php get_footer(); ?>
CSS:
.photos .photo-content a{
text-decoration:none;
color:#000;
display:block;
height:10em;
width:10em;
padding:0.5em;
margin: auto;
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
transform: rotate(-6deg);
transition: transform .15s linear;
border: 1px black solid;
}
.photos .photo-content:nth-child(even) a{
transform:rotate(4deg);
position:relative;
top:5px;
}
.photos .photo-content:nth-child(3n) a{
transform:rotate(-3deg);
position:relative;
top:-5px;
}
.photos .photo-content:nth-child(5n) a{
transform:rotate(5deg);
position:relative;
top:-10px;
}
.photos .photo-content a:hover,.photos .photo-content a:focus{
box-shadow:10px 10px 7px rgba(0,0,0,.7);
transform: scale(1.25);
position:relative;
z-index:5;
}
.photos .photo-content{
margin:1em;
}
.photos .photo-content img.photo-image {
height: 60%;
}
