Html
<div class="tile is-4 is-parent is-vertical">
<div class="tile is-child box">
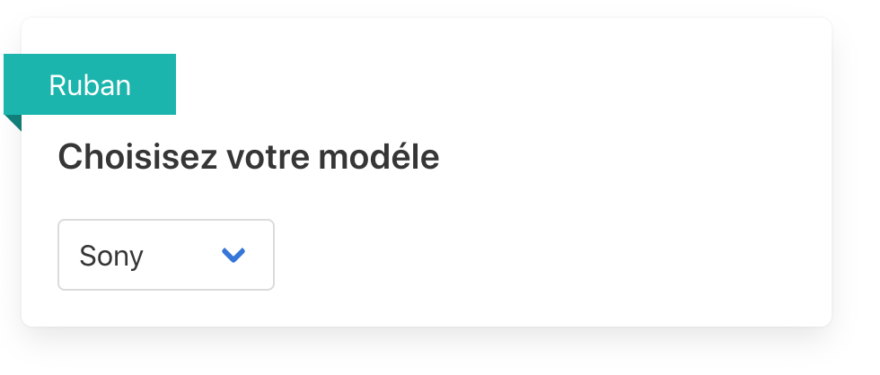
<h1>Ruban</h1>
<p class="title is-5 pt-3">Choisisez votre modéle </p>
<div class="select">
<select>
<option>Sony</option>
<option>Samsung</option>
</select>
</div>
</div>
</div>
CSS
h1 {
position: relative;
background-color: #00b5ad;
color: white;
left: -30px;
display: inline-block;
padding: 5px 25px;
cursor: pointer;
}
h1:hover {
background-color: #00827c;
}
h1:before {
position: absolute;
content: '';
width: 50px;
height: 50px;
background-color: #00827c;
transform: rotate(45deg);
z-index: -1;
left: 11px;
top: 9px;
}