
Lien d’origine: https://codepen.io/alphardex/pen/QWwveZG
HTML:
<section class="menuHoverFillText"> <ul> <li><a href="#">home</a></li> <li><a href="#">archives</a></li> <li><a href="#">tags</a></li> <li><a href="#">categories</a></li> <li><a href="#">about</a></li> </ul> </section>
CSS:
@import url("https://fonts.googleapis.com/css?family=Raleway:400,400i,700");
.menuHoverFillText {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
background: #1A1E23;
}
.menuHoverFillText ul {
display: flex;
flex-direction: column;
align-items: start;
list-style-type: none;
}
.menuHoverFillText ul li {
padding: 6px 0;
}
.menuHoverFillText ul li a {
--fill-color: #198CE6;
position: relative;
display: block;
padding: 4px 0;
font: 700 3rem Raleway, sans-serif;
text-decoration: none;
text-transform: uppercase;
-webkit-text-stroke: 2px var(--fill-color);
background: linear-gradient(var(--fill-color) 0 100%) left/0 no-repeat;
color: transparent;
-webkit-background-clip: text;
background-clip: text;
transition: 0.5s linear;
}
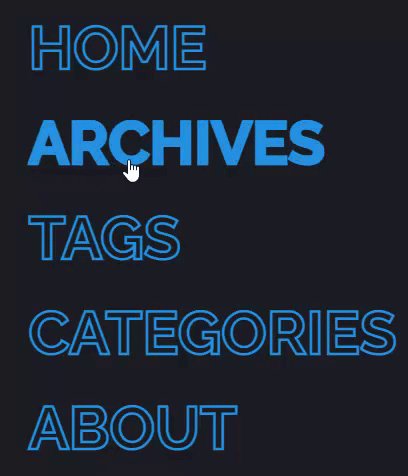
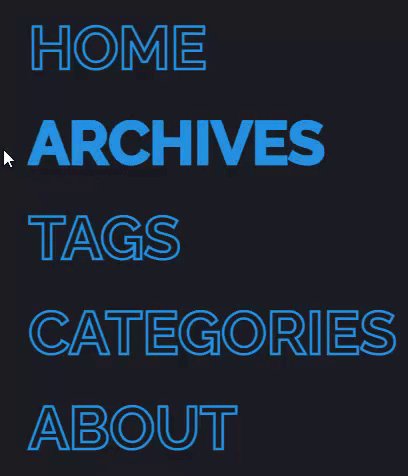
.menuHoverFillText ul li a:hover {
background-size: 100%;
}
