
CSS commun pour les boutons, pour que les boutons fonctionne, nous avons besoin des propriétés suivantes :
html *,
html *:before,
html *:after {
transition: 0.5s ease-in-out;
}
*:before,
*:after {
z-index: -1;
}
.btns {
text-decoration: none;
line-height: 80px;
}
[class^=btn-] {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 80px;
max-width: 250px;
margin: 1rem auto;
border: 1px solid currentColor;
text-align: center;
}
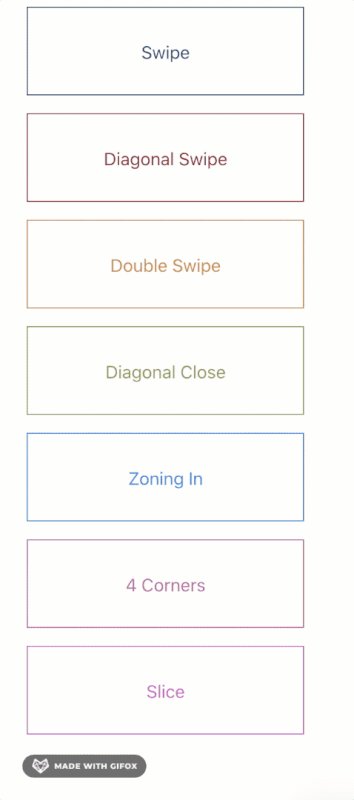
Les différents types de boutons avec leurs noms respectifs :
Swipe
.btn-swipe {
color: #2c3e6a;
}
.btn-swipe:before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #041130;
transform: translateX(-100%);
}
.btn-swipe:hover {
color: #c1c6d3;
}
.btn-swipe:hover:before {
transform: translateX(0);
}
Diagonal-swipe
.btn-diagonal-swipe {
color: #802830;
}
.btn-diagonal-swipe:before {
content: "";
position: absolute;
top: 0;
right: -50px;
bottom: 0;
left: 0;
border-right: 50px solid transparent;
border-bottom: 80px solid #400107;
transform: translateX(-100%);
}
.btn-diagonal-swipe:hover {
color: #dac0c2;
}
.btn-diagonal-swipe:hover:before {
transform: translateX(0);
}
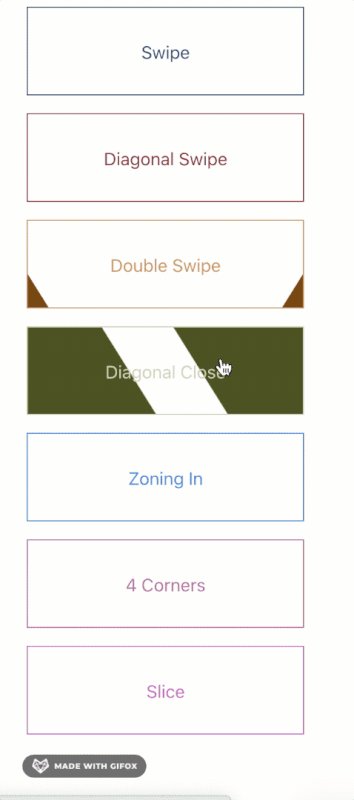
Double-swipe
.btn-double-swipe {
color: #c57f42;
}
.btn-double-swipe:before, .btn-double-swipe:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-bottom: 80px solid #703e14;
}
.btn-double-swipe:before {
right: -50px;
border-right: 50px solid transparent;
transform: translateX(-100%);
}
.btn-double-swipe:after {
left: -50px;
border-left: 50px solid transparent;
transform: translateX(100%);
}
.btn-double-swipe:hover {
color: #eed9c8;
}
.btn-double-swipe:hover:before {
transform: translateX(-40%);
}
.btn-double-swipe:hover:after {
transform: translateX(40%);
}
Diagonal-close
.btn-diagonal-close {
color: #868e52;
}
.btn-diagonal-close:before, .btn-diagonal-close:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.btn-diagonal-close:before {
right: -50px;
border-right: 50px solid transparent;
border-bottom: 80px solid #44491f;
transform: translateX(-100%);
}
.btn-diagonal-close:after {
left: -50px;
border-left: 50px solid transparent;
border-top: 80px solid #44491f;
transform: translateX(100%);
}
.btn-diagonal-close:hover {
color: #dcdecc;
}
.btn-diagonal-close:hover:before {
transform: translateX(-49%);
}
.btn-diagonal-close:hover:after {
transform: translateX(49%);
}
Zoning-in
.btn-zoning-in:before, .btn-zoning-in:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-top: 40px solid #336a26;
border-bottom: 40px solid #336a26;
}
.btn-zoning-in:before {
border-right: 40px solid transparent;
transform: translateX(-100%);
}
.btn-zoning-in:after {
border-left: 40px solid transparent;
transform: translateX(100%);
}
.btn-zoning-in:hover {
color: #d5eccf;
}
.btn-zoning-in:hover:before {
transform: translateX(-30%);
}
.btn-zoning-in:hover:after {
transform: translateX(30%);
}
Corners
.btn-corners {
color: #b45e95;
}
.btn-corners:before, .btn-corners:after,
.btn-corners span:before,
.btn-corners span:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #64274e;
}
.btn-corners:before {
transform: translate(-100%, -100%);
}
.btn-corners:after {
transform: translate(-100%, 100%);
}
.btn-corners span:before {
transform: translate(100%, -100%);
}
.btn-corners span:after {
transform: translate(100%, 100%);
}
.btn-corners:hover {
color: #e9d0e0;
}
.btn-corners:hover:before {
transform: translate(-50%, -50%);
}
.btn-corners:hover:after {
transform: translate(-50%, 50%);
}
.btn-corners:hover span:before {
transform: translate(50%, -50%);
}
.btn-corners:hover span:after {
transform: translate(50%, 50%);
}
Slice
.btn-slice {
color: #bf58be;
}
.btn-slice:after {
content: "";
width: 0;
height: 0;
-webkit-transform: rotate(360deg);
border-style: solid;
border-width: 0 0 0 0;
border-color: transparent #6c236b transparent transparent;
position: absolute;
top: 0;
right: 0;
}
.btn-slice:before {
content: "";
width: 0;
height: 0;
-webkit-transform: rotate(360deg);
border-style: solid;
border-width: 0 0 0 0;
border-color: transparent transparent transparent #6c236b;
position: absolute;
bottom: 0;
left: 0;
}
.btn-slice:before, .btn-slice:after {
content: "";
position: absolute;
width: 0;
height: 0;
border: 0 solid;
transform: rotate(360deg);
}
.btn-slice:before {
bottom: 0;
left: 0;
border-color: transparent transparent transparent #6c236b;
}
.btn-slice:after {
top: 0;
right: 0;
border-color: transparent #6c236b transparent transparent;
}
.btn-slice:hover {
color: #ecceec;
}
.btn-slice:hover:before, .btn-slice:hover:after {
border-width: 80px 262.5px;
}
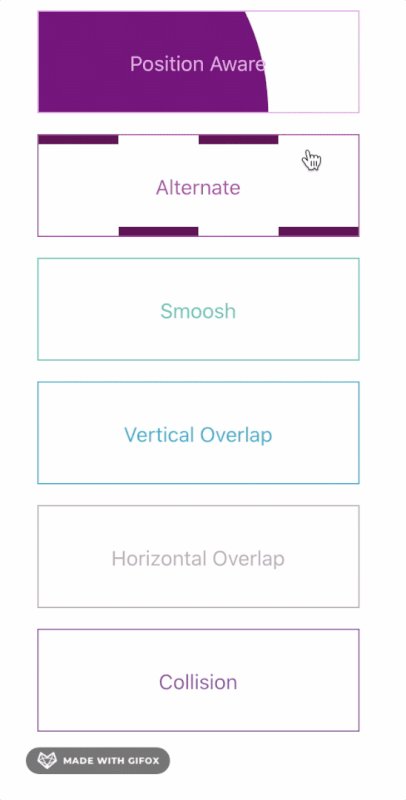
Position-aware
.btn-position-aware {
color: #bf30c5;
}
.btn-position-aware span {
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
background-color: #6c0770;
transition: width 0.4s ease-in-out, height 0.4s ease-in-out;
transform: translate(-50%, -50%);
z-index: -1;
}
.btn-position-aware:hover {
color: #ecc2ee;
}
.btn-position-aware:hover span {
width: 225%;
height: 562.5px;
}
.btn-position-aware:active {
background-color: #b40bbb;
}
Alternate
.btn-alternate {
color: #a23c93;
}
.btn-alternate:before, .btn-alternate:after,
.btn-alternate span:before,
.btn-alternate span:after {
content: "";
position: absolute;
top: 0;
width: 25.25%;
height: 0;
background-color: #58104d;
}
.btn-alternate:before {
left: 0;
}
.btn-alternate:after {
left: 50%;
}
.btn-alternate span:before, .btn-alternate span:after {
top: auto;
bottom: 0;
}
.btn-alternate span:before {
left: 25%;
}
.btn-alternate span:after {
left: 75%;
}
.btn-alternate:hover {
color: #e4c6df;
}
.btn-alternate:hover:before, .btn-alternate:hover:after,
.btn-alternate:hover span:before,
.btn-alternate:hover span:after {
height: 80px;
}
Smoosh
.btn-smoosh {
color: #58bca7;
}
.btn-smoosh:before, .btn-smoosh:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #236a5b;
}
.btn-smoosh:before {
transform: translateY(-100%);
}
.btn-smoosh:after {
transform: translateY(100%);
}
.btn-smoosh:hover {
color: #ceebe5;
}
.btn-smoosh:hover:before {
transform: translateY(-50%);
}
.btn-smoosh:hover:after {
transform: translateY(50%);
}
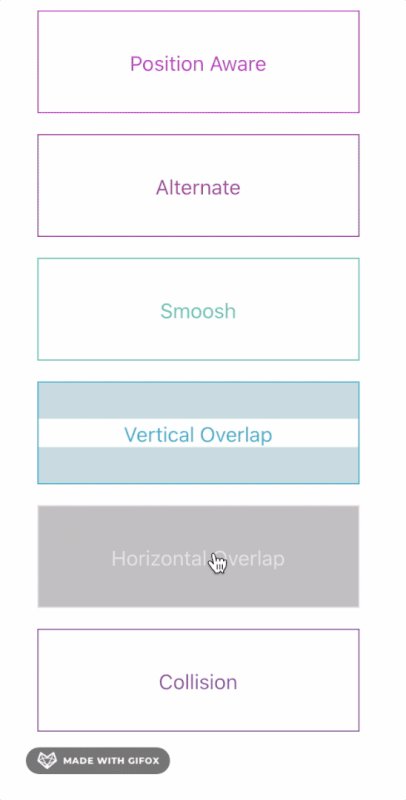
Vertical-overlap
.btn-vertical-overlap {
color: #2da6ca;
}
.btn-vertical-overlap:before, .btn-vertical-overlap:after,
.btn-vertical-overlap span:before,
.btn-vertical-overlap span:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 0;
background-color: rgba(5, 90, 116, 0.25);
transition: 0.4s ease-in-out;
}
.btn-vertical-overlap:after,
.btn-vertical-overlap span:before {
top: auto;
bottom: 0;
}
.btn-vertical-overlap span:before,
.btn-vertical-overlap span:after {
transition-delay: 0.4s;
}
.btn-vertical-overlap:hover {
color: #c1e5f0;
}
.btn-vertical-overlap:hover:before, .btn-vertical-overlap:hover:after,
.btn-vertical-overlap:hover span:before,
.btn-vertical-overlap:hover span:after {
height: 80px;
}
.btn-vertical-overlap:active {
background-color: #0896c1;
}
Horizontal-overlap
.btn-horizontal-overlap {
color: #b0a8ac;
}
.btn-horizontal-overlap:before, .btn-horizontal-overlap:after,
.btn-horizontal-overlap span:before,
.btn-horizontal-overlap span:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 80px;
background-color: rgba(97, 92, 94, 0.25);
transition: 0.4s;
}
.btn-horizontal-overlap:after,
.btn-horizontal-overlap span:before {
left: auto;
right: 0;
}
.btn-horizontal-overlap span:before,
.btn-horizontal-overlap span:after {
transition-delay: 0.4s;
}
.btn-horizontal-overlap:hover {
color: #e8e6e7;
}
.btn-horizontal-overlap:hover:before, .btn-horizontal-overlap:hover:after,
.btn-horizontal-overlap:hover span:before,
.btn-horizontal-overlap:hover span:after {
width: 250px;
}
.btn-horizontal-overlap:active {
background-color: #a2999d;
}
@-webkit-keyframes criss-cross-left {
0% {
left: -20px;
}
50% {
left: 50%;
width: 20px;
height: 20px;
}
100% {
left: 50%;
width: 375px;
height: 375px;
}
}
@keyframes criss-cross-left {
0% {
left: -20px;
}
50% {
left: 50%;
width: 20px;
height: 20px;
}
100% {
left: 50%;
width: 375px;
height: 375px;
}
}
@-webkit-keyframes criss-cross-right {
0% {
right: -20px;
}
50% {
right: 50%;
width: 20px;
height: 20px;
}
100% {
right: 50%;
width: 375px;
height: 375px;
}
}
@keyframes criss-cross-right {
0% {
right: -20px;
}
50% {
right: 50%;
width: 20px;
height: 20px;
}
100% {
right: 50%;
width: 375px;
height: 375px;
}
}
Collision
.btn-collision {
position: relative;
color: #844f98;
}
.btn-collision:before, .btn-collision:after {
position: absolute;
top: 50%;
content: "";
width: 20px;
height: 20px;
background-color: #6e3086;
border-radius: 50%;
}
.btn-collision:before {
left: -20px;
transform: translate(-50%, -50%);
}
.btn-collision:after {
right: -20px;
transform: translate(50%, -50%);
}
.btn-collision:hover {
color: #dbcbe1;
}
.btn-collision:hover:before {
-webkit-animation: criss-cross-left 0.8s both;
animation: criss-cross-left 0.8s both;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
.btn-collision:hover:after {
-webkit-animation: criss-cross-right 0.8s both;
animation: criss-cross-right 0.8s both;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
Html
<div class="column btns">
<a class="btn-swipe" href="#">Swipe</a>
<a class="btn-diagonal-swipe" href="#">Diagonal Swipe</a>
<a class="btn-double-swipe" href="#">Double Swipe</a>
<a class="btn-diagonal-close" href="#">Diagonal Close</a>
<a class="btn-zoning-in" href="#"><span>Zoning In</span></a>
<a class="btn-corners" href="#"><span>4 Corners</span></a>
<a class="btn-slice" href="#">Slice</a>
<a class="btn-position-aware" href="#">Position Aware<span></span></a>
<a class="btn-alternate" href="#"><span>Alternate</span></a>
<a class="btn-smoosh" href="#">Smoosh</a>
<a class="btn-vertical-overlap" href="#"><span>Vertical Overlap</span></a>
<a class="btn-horizontal-overlap" href="#"><span>Horizontal Overlap</span></a>
<a class="btn-collision" href="#">Collision</a>
</div>