Html
<div class="column">
<section class="section is-clearfix" id="tabs">
<div class="content">
<div id="tabs">
<input type="radio" id="TabA" name="nav-tab" checked>
<input type="radio" id="TabB" name="nav-tab">
<input type="radio" id="TabC" name="nav-tab">
<input type="radio" id="TabD" name="nav-tab">
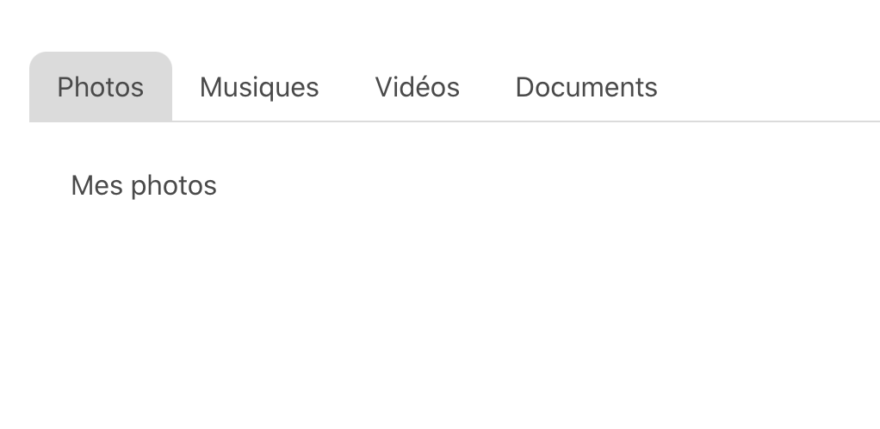
<div class="tabs is-large">
<ul>
<li class="tab-A">
<label for="TabA"><a>Photos</a></label>
</li>
<li class="tab-B">
<label for="TabB"><a>Musiques</a></label>
</li>
<li class="tab-C">
<label for="TabC"><a>Vidéos</a></label>
</li>
<li class="tab-D">
<label for="TabD"><a>Documents</a></label>
</li>
</ul>
</div>
<div class="tab-content">
<div class="tab-panel content-A">Mes photos</div>
<div class="tab-panel content-B">Mes musiques</div>
<div class="tab-panel content-C">Mes vidéos</div>
<div class="tab-panel content-D">Mes documents</div>
</div>
</div>
</div>
</section>
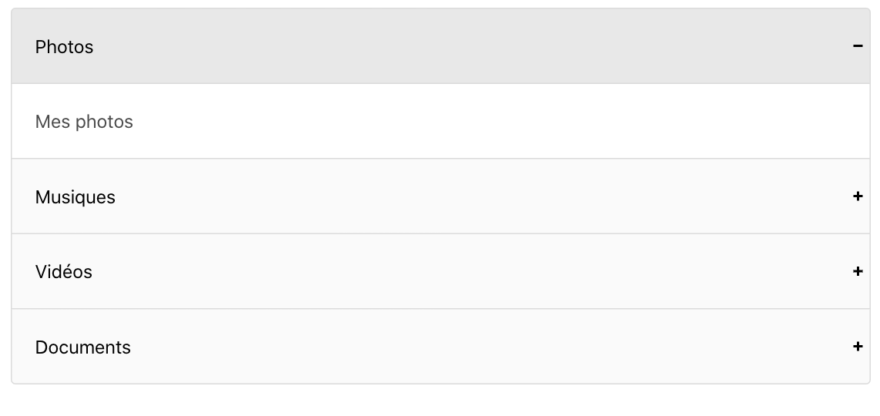
<section class="accordion-main">
<div>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion' checked>
<div class="accordion__header">Photos</div>
<div class="accordion__content">
<p>Mes photos</p>
</div>
</label>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion'>
<div class="accordion__header">Musiques</div>
<div class="accordion__content">
<p>Mes musiques</p>
</div>
</label>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion'>
<div class="accordion__header">Vidéos</div>
<div class="accordion__content">
<p>Mes vidéos</p>
</div>
</label>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion'>
<div class="accordion__header">Documents</div>
<div class="accordion__content">
<p>Mes documents</p>
</div>
</label>
</div>
</section>
</div>
CSS
#tabs .content .tabs ul {
margin-left: 0;
}
#tabs .tabs ul li a {
border-radius: 10px 10px 0 0;
border-color: #dbdbdb;
font-size: initial;
}
#tabs input[type=radio],
#tabs .tab-panel {
display: none;
}
#tabs #TabA:checked ~ .tabs > ul li.tab-A a,
#tabs #TabB:checked ~ .tabs > ul li.tab-B a,
#tabs #TabC:checked ~ .tabs > ul li.tab-C a,
#tabs #TabD:checked ~ .tabs > ul li.tab-D a {
background-color: #dbdbdb;
border-color: #dbdbdb;
}
#tabs #TabA:checked ~ .tab-content > .content-A,
#tabs #TabB:checked ~ .tab-content > .content-B,
#tabs #TabC:checked ~ .tab-content > .content-C,
#tabs #TabD:checked ~ .tab-content > .content-D {
display: block;
}
#tabs .tabs {
margin-bottom: 0;
}
#tabs .tab-content {
background: #FFF;
padding: 1.5em;
}
#tabs .tabs ul li a:hover {
transition: 500ms;
background: #eaeaea;
}
.accordion-main {
display: none;
}
@media (max-width: 768px) {
#tabs {
display: none;
}
.accordion-main {
display: block;
}
.accordion {
display: block;
font-size: inherit;
margin: 0px;
position: relative;
}
.accordion input {
display: none;
position: absolute;
visibility: hidden;
left: 50%;
top: 50%;
z-index: 1;
}
.accordion__header {
background-color: #fafafa;
border: 1px solid #dbdbdb;
border-bottom-width: 0px;
color: #000000;
cursor: pointer;
transition: background 0.2s;
padding: 20px;
position: relative;
z-index: 2;
}
.accordion__header:hover {
background-color: #e8e8e8;
}
.accordion__header:hover:before, .accordion__header:hover:after {
background-color: black;
}
.accordion__header:before, .accordion__header:after {
background-color: #000000;
content: "";
display: block;
position: absolute;
z-index: 3;
}
.accordion__header:before {
height: 2px;
margin-top: -1px;
top: 50%;
right: 6px;
width: 8px;
}
.accordion__header:after {
height: 8px;
margin-top: -4px;
top: 50%;
right: 9px;
width: 2px;
}
.accordion input:checked ~ .accordion__header {
background-color: #e8e8e8;
border-bottom: 1px solid #dbdbdb;
}
.accordion input:checked ~ .accordion__header:hover {
background-color: #e8e8e8;
}
.accordion input:checked ~ .accordion__header:before {
background-color: #000000;
}
.accordion input:checked ~ .accordion__header:after {
display: none;
}
.accordion:first-child .accordion__header {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.accordion:last-child .accordion__header {
border-bottom-width: 1px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.accordion:last-child input:checked ~ .accordion__header {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
.accordion__content {
background-color: white;
border: 1px solid #dbdbdb;
border-width: 0px 1px;
display: none;
padding: 20px;
}
.accordion input:checked ~ .accordion__content {
display: block;
}
.accordion:last-child .accordion__content {
border-bottom-width: 1px;
border-radius: 0px 0px 4px 4px;
}
.accordion__content h6 {
color: #000000;
font-size: 18px;
margin-bottom: 5px;
}
}