HTML :
<div class="cube3">
<div class="visuel">
<img src="../../all-css/imgTest/8.jpg" class="img" alt="">
</div>
</div>
CSS :
<style>
.cube3 {
width: 100%;
min-height: 100vh;
}
.visuel {
perspective: 3000px;
width: 50%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
transform-style: preserve-3d;
}
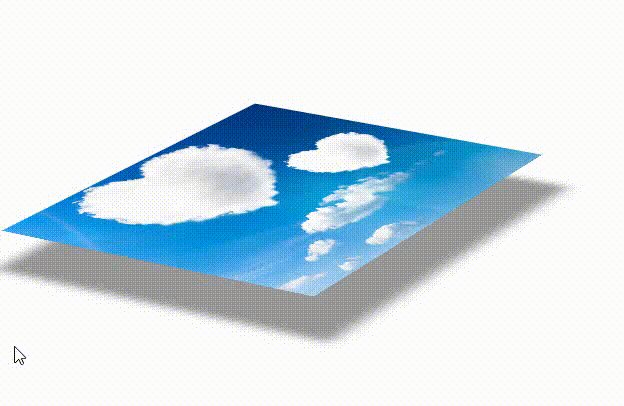
.visuel img {
transform: rotateX(70deg) rotateZ(-60deg) translate3d(-120px, 0px, 70px);
box-shadow: -80px 60px 15px 5px rgba(0, 0, 0, 0.4);
transition: all .4s;
transform-style: preserve-3d;
}
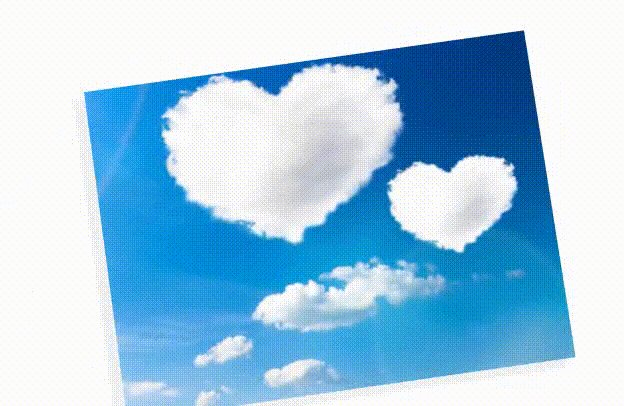
.visuel:hover img {
transform: rotateX(0deg) rotateZ(0deg) translate3d(0px, 0px, 0px);
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0.0);
}
</style>