
Modèles d’interface Administrateur
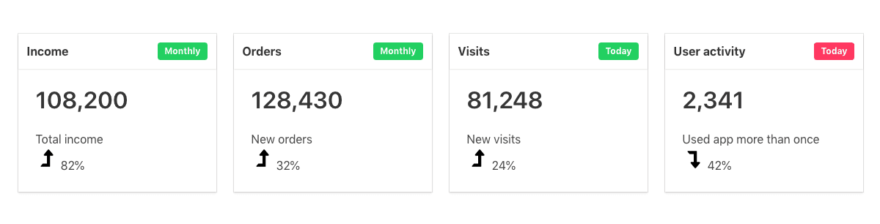
1°
Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-multiline">
<div class="column is-6-tablet is-3-desktop">
<div class="card">
<div class="card-header">
<h3 class="card-header-title is-inline">Income<span
class="tag is-success is-pulled-right">Monthly</span></h3>
</div>
<div class="card-content">
<h3 class="title">108,200</h3>
<p>Total income</p>
<p><img src="../../all-css/placeholder/icons/level-up.svg" alt=""> 82%</p>
</div>
</div>
</div>
<div class="column is-6-tablet is-3-desktop">
<div class="card">
<div class="card-header">
<h3 class="card-header-title is-inline">Orders<span
class="tag is-success is-pulled-right">Monthly</span></h3>
</div>
<div class="card-content">
<h3 class="title">128,430</h3>
<p>New orders</p>
<p><img src="../../all-css/placeholder/icons/level-up.svg" alt=""> 32%</p>
</div>
</div>
</div>
<div class="column is-6-tablet is-3-desktop">
<div class="card">
<div class="card-header">
<h3 class="card-header-title is-inline"> Visits<span class="tag is-success
is-pulled-right">Today</span>
</h3>
</div>
<div class="card-content">
<h3 class="title">81,248</h3>
<p>New visits</p>
<p><img src="../../all-css/placeholder/icons/level-up.svg" alt=""> 24%</p>
</div>
</div>
</div>
<div class="column is-6-tablet is-3-desktop">
<div class="card">
<div class="card-header">
<h3 class="card-header-title is-inline">User activity<span
class="tag is-danger is-pulled-right">Today</span></h3>
</div>
<div class="card-content">
<h3 class="title">2,341</h3>
<p>Used app more than once</p>
<p><img src="../../all-css/placeholder/icons/level-down.svg" alt=""> 42%</p>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
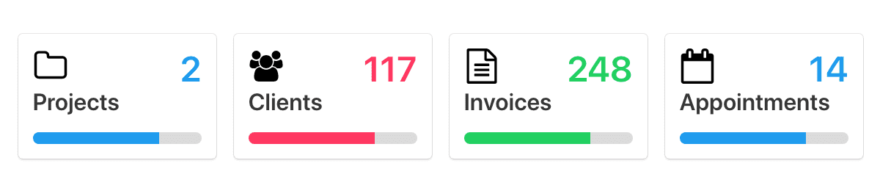
2°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-multiline">
<div class="column is-6-tablet is-3-desktop">
<div class="box">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="../../all-css/placeholder/icons/folder-o.svg" alt="">
</figure>
</div>
<div class="media-content has-text-right">
<h3 class="title is-1 has-text-info">2</h3>
</div>
</div>
<h4 class="title">Projects</h4>
<progress class="progress is-info" role="progressbar"
value="75" max="100"></progress>
</div>
</div>
<div class="column is-6-tablet is-3-desktop">
<div class="box">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="../../all-css/placeholder/icons/users.svg" alt="">
</figure>
</div>
<div class="media-content has-text-right">
<h3 class="title is-1 has-text-danger">117</h3>
</div>
</div>
<h4 class="title">Clients</h4>
<progress class="progress is-danger"
role="progressbar" value="75" max="100"></progress>
</div>
</div>
<div class="column is-6-tablet is-3-desktop">
<div class="box">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="../../all-css/placeholder/icons/file-text-o.svg" alt="">
</figure>
</div>
<div class="media-content has-text-right">
<h3 class="title is-1 has-text-success">248</h3>
</div>
</div>
<h4 class="title">Invoices</h4>
<progress class="progress is-success" role="progressbar"
value="75" max="100"></progress>
</div>
</div>
<div class="column is-6-tablet is-3-desktop">
<div class="box">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="../../all-css/placeholder/icons/calendar-o.svg" alt="">
</figure>
</div>
<div class="media-content has-text-right">
<h3 class="title is-1 has-text-info">14</h3>
</div>
</div>
<h4 class="title">Appointments</h4>
<progress class="progress is-info" role="progressbar" value="75" max="100">
</progress>
</div>
</div>
</div>
</div>
</section>
</div>
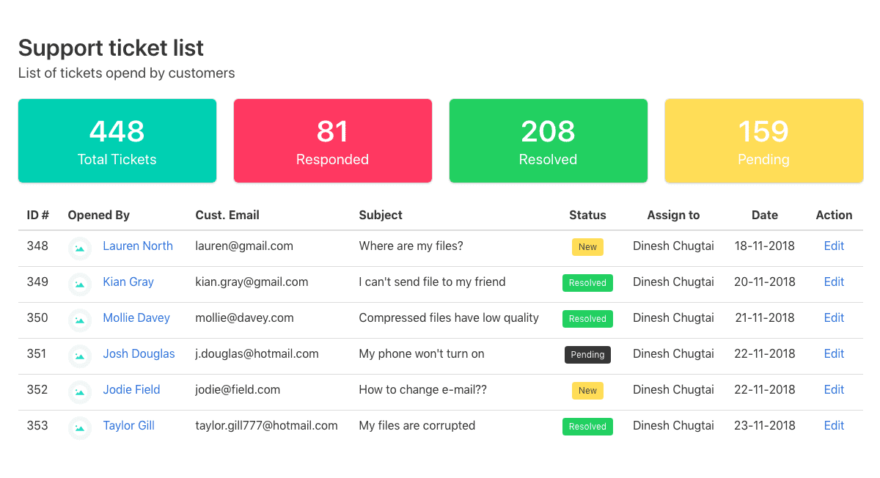
3°
Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title">Support ticket list</h2>
<p class="subtitle">List of tickets opend by customers</p>
<div class="columns has-text-centered">
<div class="column is-3">
<div class="box has-background-primary">
<h3 class="title is-2 has-text-white">448</h3>
<p class="subtitle has-text-white">Total Tickets</p>
</div>
</div>
<div class="column is-3">
<div class="box has-background-danger">
<h3 class="title is-2 has-text-white">81</h3>
<p class="subtitle has-text-white">Responded</p>
</div>
</div>
<div class="column is-3">
<div class="box has-background-success has-text-white">
<h3 class="title is-2 has-text-white">208</h3>
<p class="subtitle has-text-white">Resolved</p>
</div>
</div>
<div class="column is-3">
<div class="box has-background-warning">
<h3 class="title is-2 has-text-white">159</h3>
<p class="subtitle has-text-white">Pending</p>
</div>
</div>
</div>
<table class="table is-fullwidth">
<thead>
<tr>
<th scope="col">ID #</th>
<th scope="col">Opened By</th>
<th scope="col">Cust. Email</th>
<th scope="col">Subject</th>
<th class="has-text-centered" scope="col">Status</th>
<th class="has-text-centered" scope="col">Assign to</th>
<th class="has-text-centered" scope="col">Date</th>
<th class="has-text-centered" scope="col">Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>348</td>
<td><a href="#">
<div class="media">
<div class="media-left">
<figure class="image is-32x32"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">Lauren North</div>
</div>
</a></td>
<td>lauren@gmail.com</td>
<td>Where are my files?</td>
<td class="has-text-centered"><span class="tag is-warning">New</span></td>
<td class="has-text-centered">Dinesh Chugtai </td>
<td class="has-text-centered">18-11-2018</td>
<td class="has-text-centered"><a href="#">Edit</a></td>
</tr>
<tr>
<td>349</td>
<td><a href="#">
<div class="media">
<div class="media-left">
<figure class="image is-32x32"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">Kian Gray</div>
</div>
</a></td>
<td>kian.gray@gmail.com</td>
<td>I can't send file to my friend</td>
<td class="has-text-centered"><span class="tag is-success">Resolved</span></td>
<td class="has-text-centered">Dinesh Chugtai </td>
<td class="has-text-centered">20-11-2018</td>
<td class="has-text-centered"><a href="#">Edit</a></td>
</tr>
<tr>
<td>350</td>
<td><a href="#">
<div class="media">
<div class="media-left">
<figure class="image is-32x32"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">Mollie Davey</div>
</div>
</a></td>
<td>mollie@davey.com</td>
<td>Compressed files have low quality</td>
<td class="has-text-centered"><span class="tag is-success">Resolved</span></td>
<td class="has-text-centered">Dinesh Chugtai </td>
<td class="has-text-centered">21-11-2018</td>
<td class="has-text-centered"><a href="#">Edit</a></td>
</tr>
<tr>
<td>351</td>
<td><a href="#">
<div class="media">
<div class="media-left">
<figure class="image is-32x32"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">Josh Douglas</div>
</div>
</a></td>
<td>j.douglas@hotmail.com</td>
<td>My phone won't turn on</td>
<td class="has-text-centered"><span class="tag is-dark">Pending</span></td>
<td class="has-text-centered">Dinesh Chugtai </td>
<td class="has-text-centered">22-11-2018</td>
<td class="has-text-centered"><a href="#">Edit</a></td>
</tr>
<tr>
<td>352</td>
<td><a href="#">
<div class="media">
<div class="media-left">
<figure class="image is-32x32"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">Jodie Field</div>
</div>
</a></td>
<td>jodie@field.com</td>
<td>How to change e-mail??</td>
<td class="has-text-centered"><span class="tag is-warning">New</span></td>
<td class="has-text-centered">Dinesh Chugtai </td>
<td class="has-text-centered">22-11-2018</td>
<td class="has-text-centered"><a href="#">Edit</a></td>
</tr>
<tr>
<td>353</td>
<td><a href="#">
<div class="media">
<div class="media-left">
<figure class="image is-32x32"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
a alt=""></figure>
</div>
<div class="media-content">Taylor Gill</div>
</div>
</a></td>
<td>taylor.gill777@hotmail.com</td>
<td>My files are corrupted</td>
<td class="has-text-centered"><span class="tag is-success">Resolved</span></td>
<td class="has-text-centered">Dinesh Chugtai </td>
<td class="has-text-centered">23-11-2018</td>
<td class="has-text-centered"><a href="#">Edit</a></td>
</tr>
</tbody>
</table>
</div>
</section>
</div>
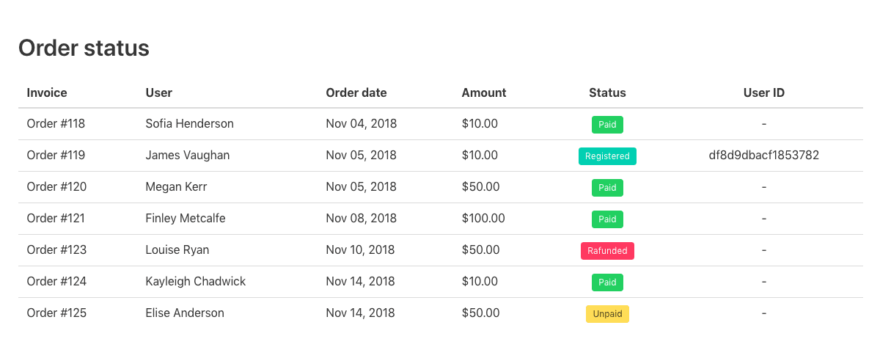
4°
Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title">Order status</h2>
<table class="table is-fullwidth">
<thead>
<tr>
<th scope="col">Invoice</th>
<th scope="col">User</th>
<th scope="col">Order date</th>
<th scope="col">Amount</th>
<th class="has-text-centered" scope="col">Status</th>
<th class="has-text-centered" scope="col">User ID</th>
</tr>
</thead>
<tbody>
<tr>
<td>Order #118</td>
<td>Sofia Henderson</td>
<td>Nov 04, 2018</td>
<td>$10.00</td>
<td class="has-text-centered"><span class="tag is-success">
Paid</span></td>
<td class="has-text-centered">-</td>
</tr>
<tr>
<td>Order #119</td>
<td>James Vaughan</td>
<td>Nov 05, 2018</td>
<td>$10.00</td>
<td class="has-text-centered"><span class="tag is-primary">
Registered</span></td>
<td class="has-text-centered">df8d9dbacf1853782</td>
</tr>
<tr>
<td>Order #120</td>
<td>Megan Kerr</td>
<td>Nov 05, 2018</td>
<td>$50.00</td>
<td class="has-text-centered"><span class="tag is-success">
Paid</span></td>
<td class="has-text-centered">-</td>
</tr>
<tr>
<td>Order #121</td>
<td>Finley Metcalfe</td>
<td>Nov 08, 2018</td>
<td>$100.00</td>
<td class="has-text-centered"><span class="tag is-success">
Paid</span></td>
<td class="has-text-centered">-</td>
</tr>
<tr>
<td>Order #123</td>
<td>Louise Ryan</td>
<td>Nov 10, 2018</td>
<td>$50.00</td>
<td class="has-text-centered"><span class="tag is-danger">
Rafunded</span></td>
<td class="has-text-centered">-</td>
</tr>
<tr>
<td>Order #124</td>
<td>Kayleigh Chadwick</td>
<td>Nov 14, 2018</td>
<td>$10.00</td>
<td class="has-text-centered"><span class="tag is-success">
Paid</span></td>
<td class="has-text-centered">-</td>
</tr>
<tr>
<td>Order #125</td>
<td>Elise Anderson</td>
<td>Nov 14, 2018</td>
<td>$50.00</td>
<td class="has-text-centered"><span class="tag is-warning">
Unpaid</span></td>
<td class="has-text-centered">-</td>
</tr>
</tbody>
</table>
</div>
</section>
</div>
5°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns">
<div class="column">
<div class="columns is-multiline is-mobile">
<div class="column is-12-mobile is-6-tablet">
<div class="box">
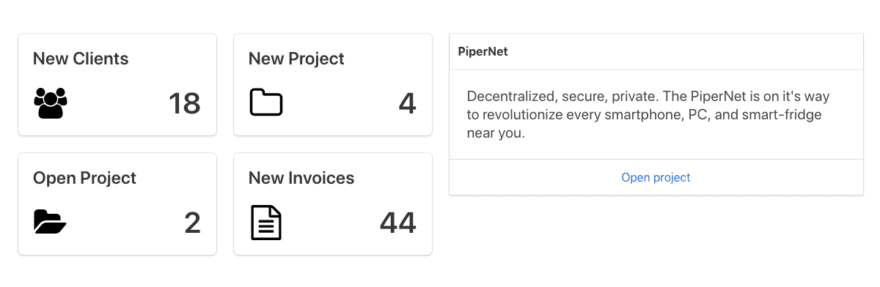
<h3 class="title is-4">New Clients</h3>
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="../../all-css/placeholder/icons/users.svg" alt="">
</figure>
</div>
<div class="media-content">
<h4 class="title is-2 has-text-right">18</h4>
</div>
</div>
</div>
</div>
<div class="column is-12-mobile is-6-tablet">
<div class="box">
<h3 class="title is-4">New Project</h3>
<div class="media">
<div class="media-left">
<figure class="image is-48x48"><img src="../../all-css/placeholder/icons/
folder-o.svg" alt=""></figure>
</div>
<div class="media-content">
<h4 class="title is-2 has-text-right">4</h4>
</div>
</div>
</div>
</div>
<div class="column is-12-mobile is-6-tablet">
<div class="box">
<h3 class="title is-4">Open Project</h3>
<div class="media">
<div class="media-left">
<figure class="image is-48x48"><img src="../../all-css/placeholder/icons/
folder-open.svg" alt=""></figure>
</div>
<div class="media-content">
<h4 class="title is-2 has-text-right">2</h4>
</div>
</div>
</div>
</div>
<div class="column is-12-mobile is-6-tablet">
<div class="box">
<h3 class="title is-4">New Invoices</h3>
<div class="media">
<div class="media-left">
<figure class="image is-48x48"><img src="../../all-css/placeholder/icons/
file-text-o.svg" alt=""></figure>
</div>
<div class="media-content">
<h4 class="title is-2 has-text-right">44</h4>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-header">
<p class="card-header-title">PiperNet</p>
</div>
<div class="card-content">
<p class="subtitle">Decentralized, secure, private. The PiperNet is
on it's way to revolutionize every
smartphone, PC, and smart-fridge near you.</p>
</div>
<div class="card-footer"><a class="card-footer-item" href="#">
Open project</a></div>
</div>
</div>
</div>
</div>
</section>
</div>
6°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-desktop">
<div class="column is-4-desktop">
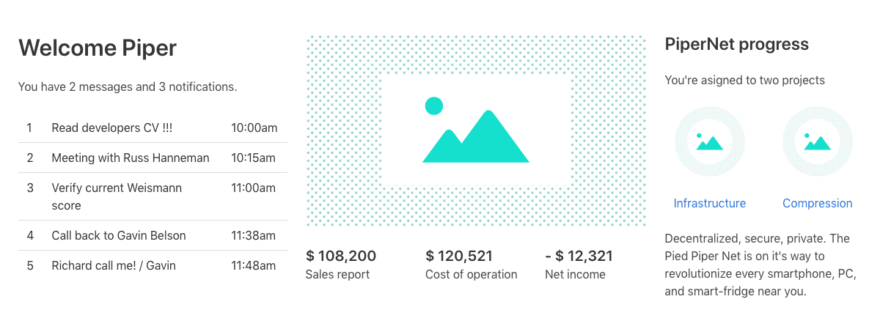
<h2 class="title">Welcome Piper</h2>
<p class="block">You have 2 messages and 3 notifications.</p>
<table class="table">
<tbody>
<tr>
<td>1</td>
<td>Read developers CV !!!</td>
<td>10:00am</td>
</tr>
<tr>
<td>2</td>
<td>Meeting with Russ Hanneman</td>
<td>10:15am</td>
</tr>
<tr>
<td>3</td>
<td>Verify current Weismann score</td>
<td>11:00am</td>
</tr>
<tr>
<td>4</td>
<td>Call back to Gavin Belson</td>
<td>11:38am</td>
</tr>
<tr>
<td>5</td>
<td>Richard call me! / Gavin</td>
<td>11:48am</td>
</tr>
</tbody>
</table>
</div>
<div class="column is-5-desktop">
<div class="block">
<img src="https://bulma.dev/placeholder/pictures/bg_16-9.svg?primary=00d1b2" alt="">
</div>
<div class="columns is-mobile">
<div class="column">
<h3 class="title is-5">$ 108,200</h3>
<p class="subtitle is-6">Sales report</p>
</div>
<div class="column">
<h3 class="title is-5">$ 120,521</h3>
<p class="subtitle is-6">Cost of operation</p>
</div>
<div class="column">
<h3 class="title is-5">- $ 12,321</h3>
<p class="subtitle is-6">Net income</p>
</div>
</div>
</div>
<div class="column is-3-desktop">
<h3 class="title is-4">PiperNet progress</h3>
<p class="block">You're asigned to two projects</p>
<div class="columns has-text-centered">
<div class="column">
<div class="level">
<div class="level-item"><a href="#">
<figure class="image is-96x96"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</a></div>
</div>
<div class="block"><a href="#">Infrastructure</a></div>
</div>
<div class="column">
<div class="level">
<div class="level-item"><a href="#">
<figure class="image is-96x96"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</a></div>
</div>
<div class="block"><a href="#">Compression</a></div>
</div>
</div>
<p>Decentralized, secure, private. The Pied Piper Net is on it's way to
revolutionize every smartphone, PC,
and smart-fridge near you.</p>
</div>
</div>
</div>
</section>
</div>
7°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-multiline">
<div class="column is-6">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-96x96"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">
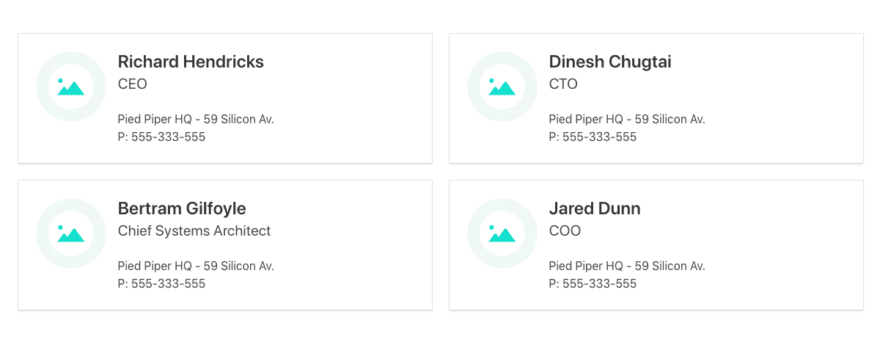
<h4 class="title is-4">Richard Hendricks</h4>
<h5 class="subtitle is-5">CEO</h5>
<p>Pied Piper HQ - 59 Silicon Av.</p>
<p>P: 555-333-555</p>
</div>
</div>
</div>
</div>
</div>
<div class="column is-6">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-96x96"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">
<h4 class="title is-4">Dinesh Chugtai</h4>
<h5 class="subtitle is-5">CTO</h5>
<p>Pied Piper HQ - 59 Silicon Av.</p>
<p>P: 555-333-555</p>
</div>
</div>
</div>
</div>
</div>
<div class="column is-6">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-96x96"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">
<h4 class="title is-4">Bertram Gilfoyle</h4>
<h5 class="subtitle is-5">Chief Systems Architect</h5>
<p>Pied Piper HQ - 59 Silicon Av.</p>
<p>P: 555-333-555</p>
</div>
</div>
</div>
</div>
</div>
<div class="column is-6">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-96x96"><img class="is-rounded"
src="https://bulma.dev/placeholder/pictures/bg_circle.svg?primary=00d1b2"
alt=""></figure>
</div>
<div class="media-content">
<h4 class="title is-4">Jared Dunn</h4>
<h5 class="subtitle is-5"> COO</h5>
<p>Pied Piper HQ - 59 Silicon Av.</p>
<p>P: 555-333-555</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>