
Modèles pour se connecter
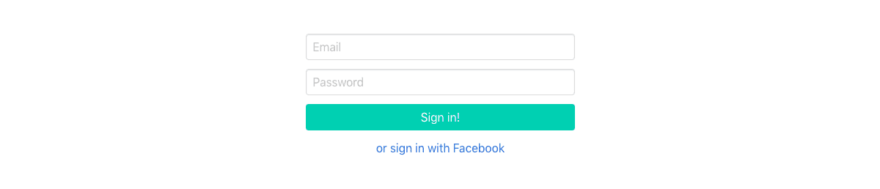
1°
Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<div class="columns is-centered">
<div class="column is-5 is-4-desktop">
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="password" placeholder="Password">
</div>
</div>
<div class="field">
<button class="button is-primary is-fullwidth">Sign in!</button>
</div><a href="#">or sign in with Facebook</a>
</form>
</div>
</div>
</div>
</section>
</div>
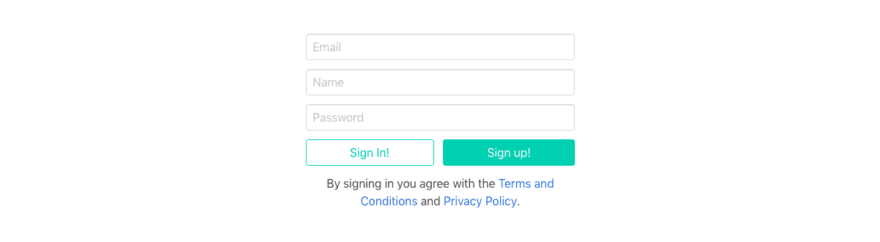
2°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<div class="columns is-centered">
<div class="column is-5 is-4-desktop">
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Name">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="password" placeholder="Password">
</div>
</div>
<div class="field is-grouped">
<div class="control is-expanded">
<button class="button is-primary is-outlined is-fullwidth">
Sign In!</button>
</div>
<div class="control is-expanded">
<button class="button is-primary is-fullwidth">Sign up!</button>
</div>
</div>
<p>By signing in you agree with the <a href="">Terms and Conditions</a>
and <a href="">Privacy Policy</a>.
</p>
</form>
</div>
</div>
</div>
</section>
</div>
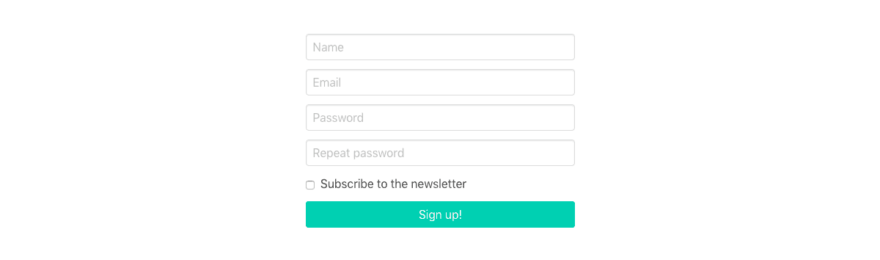
3°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-centered">
<div class="column is-5 is-4-desktop">
<form>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Name">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="password" placeholder="Password">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="password" placeholder="Repeat password">
</div>
</div>
<div class="field">
<label class="checkbox">
<div class="control">
<input type="checkbox"> Subscribe to the newsletter
</div>
</label>
</div>
<div class="field">
<div class="control">
<button class="button is-primary is-fullwidth">Sign up!</button>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
</div>
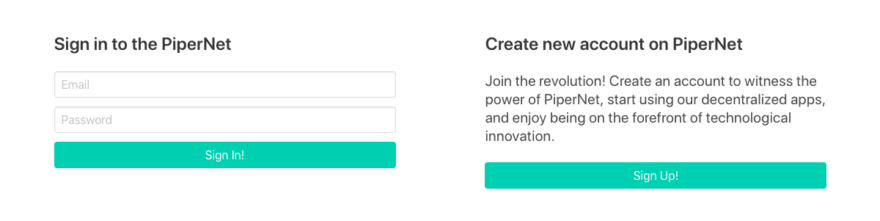
4°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-centered">
<div class="column is-5">
<h4 class="title is-4">Sign in to the PiperNet</h4>
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="password" placeholder="Password">
</div>
</div>
<div class="field">
<div class="control">
<button class="button is-primary is-fullwidth">Sign In!</button>
</div>
</div>
</form>
</div>
<div class="column is-5 is-offset-1">
<h4 class="title is-spaced is-4">Create new account on PiperNet</h4>
<p class="subtitle">Join the revolution! Create an account to witness
the power of PiperNet, start using our
decentralized apps, and enjoy being on the forefront of technological
innovation.</p>
<button class="button is-primary is-fullwidth">Sign Up!</button>
</div>
</div>
</div>
</section>
</div>
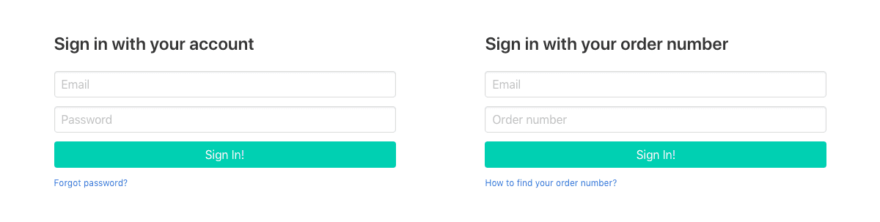
5°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-centered">
<div class="column is-5">
<h4 class="title is-4">Sign in with your account</h4>
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="password" placeholder="Password">
</div>
</div>
<div class="field">
<div class="control">
<button class="button is-primary is-fullwidth">Sign In!</button>
</div>
</div>
<p class="help"><a href="#">Forgot password?</a></p>
</form>
</div>
<div class="column is-5 is-offset-1">
<h4 class="title is-4">Sign in with your order number</h4>
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Order number">
</div>
</div>
<div class="field">
<div class="control">
<button class="button is-primary is-fullwidth">Sign In!</button>
</div>
</div>
<p class="help"><a href="#">How to find your order number?</a></p>
</form>
</div>
</div>
</div>
</section>
</div>
