
Modèles de formulaires de contact
1°
Code :
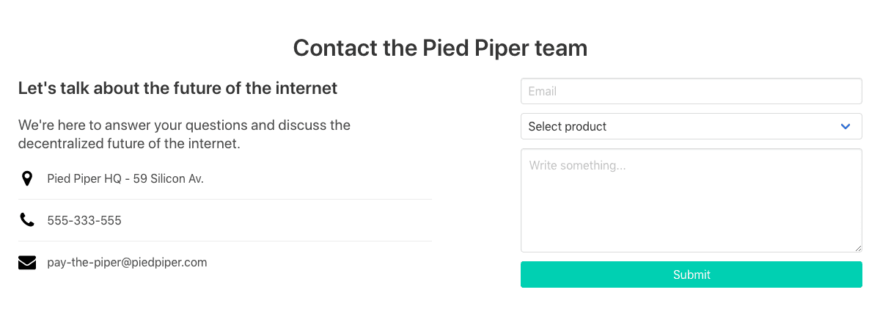
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title has-text-centered">Contact the Pied Piper team</h2>
<div class="columns">
<div class="column is-6">
<h4 class="title is-spaced is-4">Let's talk about the future of the internet</h4>
<p class="subtitle">We're here to answer your questions and discuss the decentralized
future of the internet.</p>
<div>
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/map-marker.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>Pied Piper HQ - 59 Silicon Av.</p>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/phone.svg" alt="">
</figure>
</div>
<div class="media-content">
<div class="content">
<p>555-333-555</p>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/envelope.svg" alt="">
</figure>
</div>
<div class="media-content">
<div class="content">
<p>pay-the-piper@piedpiper.com</p>
</div>
</div>
</div>
</div>
</div>
<div class="column is-5 is-offset-1">
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="select is-fullwidth">
<select>
<option disabled selected>Select product</option>
<option>Product 1</option>
<option>Product 2</option>
<option>Product 3</option>
</select>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea" rows="5" placeholder="Write something..."></textarea>
</div>
</div>
<div class="field">
<div class="control">
<button class="button is-primary is-fullwidth" type="submit">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
</div>
2°

Code :
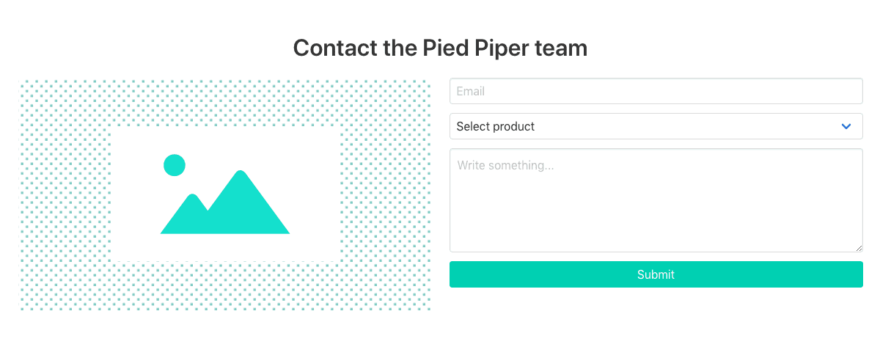
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title has-text-centered">Contact the Pied Piper team</h2>
<div class="columns">
<div class="column is-6"><img src="https://bulma.dev/placeholder/pictures/bg_16-9.svg?
primary=00d1b2" alt="">
</div>
<div class="column is-6">
<form>
<div class="field">
<div class="control">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="select is-fullwidth">
<select>
<option disabled selected>Select product</option>
<option>Product 1</option>
<option>Product 2</option>
<option>Product 3</option>
</select>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea" rows="5" placeholder="Write something..."></textarea>
</div>
</div>
<div class="field">
<div class="control">
<button class="button is-primary is-fullwidth" type="submit">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
</div>
3°

Code :
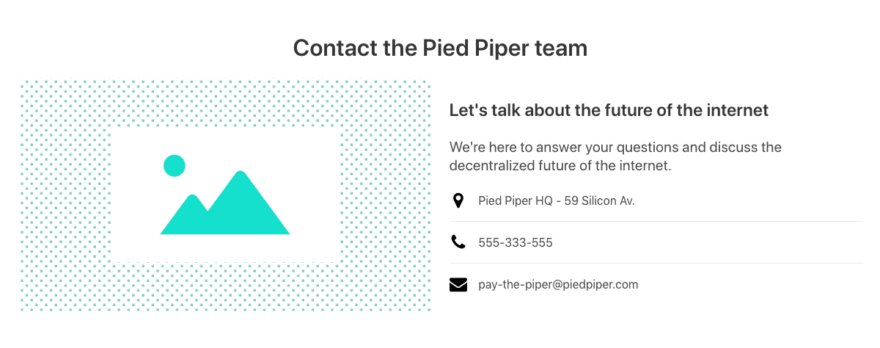
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title has-text-centered">Contact the Pied Piper team</h2>
<div class="columns is-vcentered">
<div class="column is-6"><img src="https://bulma.dev/placeholder/pictures/bg_16-9.svg?
primary=00d1b2" alt="">
</div>
<div class="column is-6">
<h4 class="title is-spaced is-4">Let's talk about the future of the internet</h4>
<p class="subtitle">We're here to answer your questions and discuss the decentralized
future of the internet.</p>
<div>
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/map-marker.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>Pied Piper HQ - 59 Silicon Av.</p>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/phone.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>555-333-555</p>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/envelope.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>pay-the-piper@piedpiper.com</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
4°

Code :
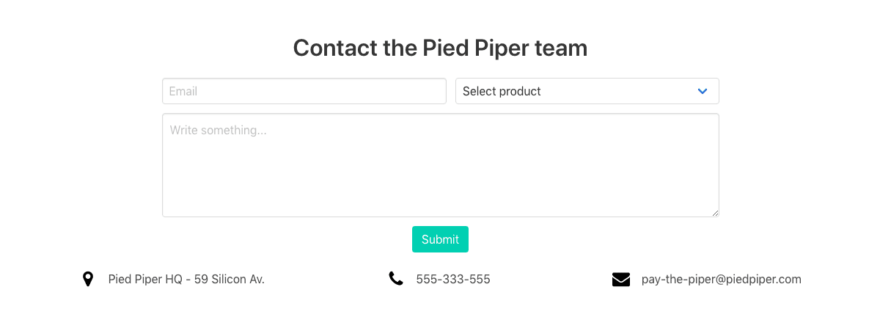
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title has-text-centered">Contact the Pied Piper team</h2>
<div class="columns is-centered">
<div class="column is-8">
<form>
<div class="field is-grouped">
<div class="control is-expanded">
<input class="input" type="email" placeholder="Email">
</div>
<div class="control is-expanded">
<div class="select is-fullwidth">
<select>
<option disabled selected>Select product</option>
<option>Product 1</option>
<option>Product 2</option>
<option>Product 3</option>
</select>
</div>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea" rows="5" placeholder="Write something..."></textarea>
</div>
</div>
<div class="field">
<div class="control has-text-centered">
<button class="button is-primary" type="submit">Submit</button>
</div>
</div>
</form>
</div>
</div>
<div class="columns is-centered">
<div class="column is-12 is-8-fullhd">
<div class="level">
<div class="level-item">
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/map-marker.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>Pied Piper HQ - 59 Silicon Av.</p>
</div>
</div>
</div>
</div>
<div class="level-item">
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/phone.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>555-333-555</p>
</div>
</div>
</div>
</div>
<div class="level-item">
<div class="media">
<div class="media-left">
<figure class="image is-24x24"><img src="../../all-css/placeholder/icons/envelope.svg"
alt=""></figure>
</div>
<div class="media-content">
<div class="content">
<p>pay-the-piper@piedpiper.com</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
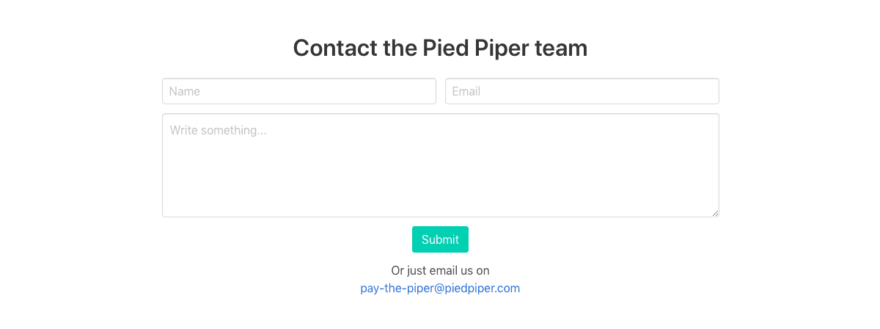
5°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container">
<h2 class="title has-text-centered">Contact the Pied Piper team</h2>
<div class="columns is-centered">
<div class="column is-8">
<form>
<div class="field is-grouped">
<div class="control is-expanded">
<input class="input" type="email" placeholder="Name">
</div>
<div class="control is-expanded">
<input class="input" type="email" placeholder="Email">
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea" rows="5" placeholder="Write something..."></textarea>
</div>
</div>
<div class="field">
<div class="control has-text-centered">
<button class="button is-primary" type="submit">Submit</button>
</div>
</div>
<div class="field has-text-centered">
<p>Or just email us on</p><a href="#">pay-the-piper@piedpiper.com</a>
</div>
</form>
</div>
</div>
</div>
</section>
</div>
