
Modèles de présentation de prix
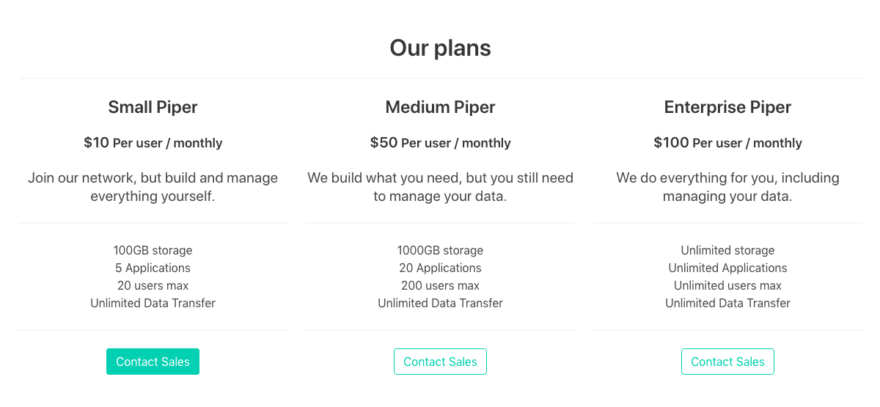
1°
Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<h2 class="title">Our plans</h2>
<hr>
<div class="columns">
<div class="column">
<h3 class="title is-4">Small Piper</h3>
<h4 class="title is-spaced is-5">$10 <small>Per user / monthly</small></h4>
<p class="subtitle">Join our network, but build and manage everything yourself.</p>
<hr>
<ul>
<li>100GB storage</li>
<li>5 Applications</li>
<li>20 users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<hr>
<div class="buttons is-centered">
<button class="button is-primary" type="button">Contact Sales</button>
</div>
</div>
<div class="column">
<h3 class="title is-4">Medium Piper</h3>
<h4 class="title is-spaced is-5">$50 <small>Per user / monthly</small></h4>
<p class="subtitle">We build what you need, but you still need to manage your data.</p>
<hr>
<ul>
<li>1000GB storage</li>
<li>20 Applications</li>
<li>200 users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<hr>
<button class="button is-primary is-outlined" type="button">Contact Sales</button>
</div>
<div class="column">
<h3 class="title is-4">Enterprise Piper</h3>
<h4 class="title is-spaced is-5">$100 <small>Per user / monthly</small></h4>
<p class="subtitle">We do everything for you, including managing your data.</p>
<hr>
<ul>
<li>Unlimited storage</li>
<li>Unlimited Applications</li>
<li>Unlimited users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<hr>
<button class="button is-primary is-outlined" type="button">Contact Sales</button>
</div>
</div>
</div>
</section>
</div>
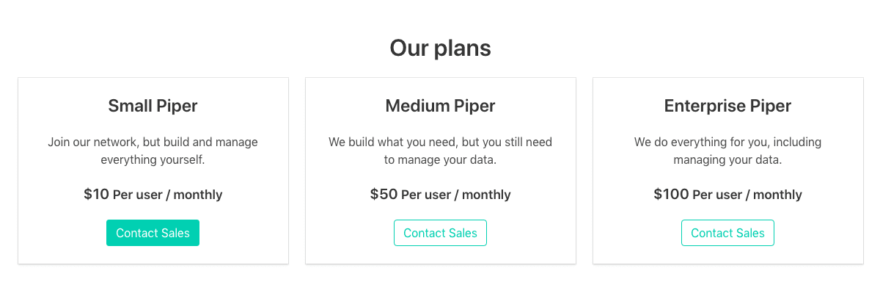
2°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<h2 class="title">Our plans</h2>
<div class="columns">
<div class="column">
<div class="card">
<div class="card-content">
<h3 class="title is-4">Small Piper</h3>
<p class="block">Join our network, but build and manage everything yourself.</p>
<h4 class="title is-spaced is-5">$10 <small>Per user / monthly</small></h4>
<button class="button is-primary" type="button">Contact Sales</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-content">
<h3 class="title is-4">Medium Piper</h3>
<p class="block">We build what you need, but you still need to manage your data.</p>
<h4 class="title is-spaced is-5">$50 <small>Per user / monthly</small></h4>
<button class="button is-primary is-outlined" type="button">Contact Sales</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-content">
<h3 class="title is-4">Enterprise Piper</h3>
<p class="block">We do everything for you, including managing your data.</p>
<h4 class="title is-spaced is-5">$100 <small>Per user / monthly</small></h4>
<button class="button is-primary is-outlined" type="button">Contact Sales</button>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
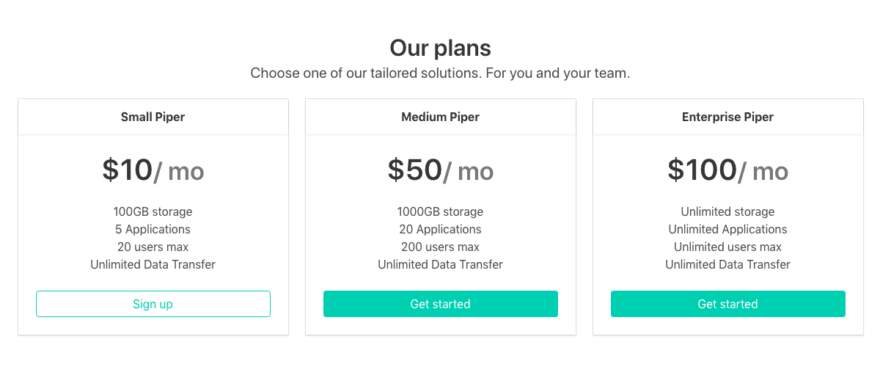
3°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<h2 class="title">Our plans</h2>
<p class="subtitle">Choose one of our tailored solutions. For you and your team.</p>
<div class="columns">
<div class="column">
<div class="card">
<div class="card-header">
<h4 class="card-header-title is-centered">Small Piper</h4>
</div>
<div class="card-content">
<h3 class="title is-2"><span>$10</span><small class="has-text-grey">/ mo</small></h3>
<ul class="block">
<li>100GB storage</li>
<li>5 Applications</li>
<li>20 users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<button class="button is-primary is-outlined is-fullwidth" type="button">Sign up</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-header">
<h4 class="card-header-title is-centered">Medium Piper</h4>
</div>
<div class="card-content">
<h3 class="title is-2"><span>$50</span><small class="has-text-grey">/ mo</small></h3>
<ul class="block">
<li>1000GB storage</li>
<li>20 Applications</li>
<li>200 users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<button class="button is-primary is-fullwidth" type="button">Get started</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-header">
<h4 class="card-header-title is-centered">Enterprise Piper</h4>
</div>
<div class="card-content">
<h3 class="title is-2"><span>$100</span><small class="has-text-grey">/ mo</small></h3>
<ul class="block">
<li>Unlimited storage</li>
<li>Unlimited Applications</li>
<li>Unlimited users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<button class="button is-primary is-fullwidth" type="button">Get started</button>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
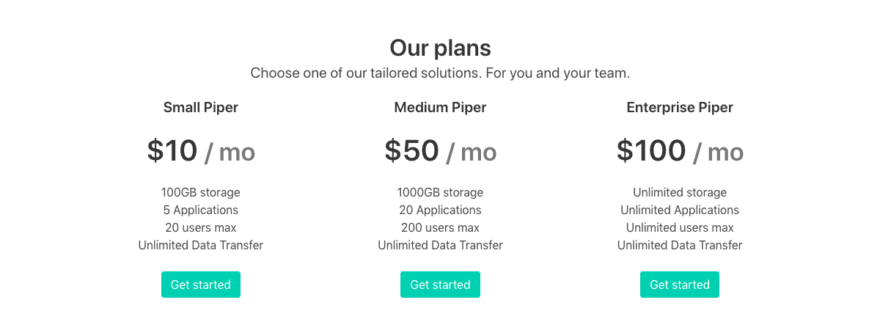
4°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<h2 class="title">Our plans</h2>
<p class="subtitle">Choose one of our tailored solutions. For you and your team.</p>
<div class="columns is-centered">
<div class="column is-10">
<div class="columns">
<div class="column">
<h4 class="title is-5">Small Piper</h4>
<h3 class="title is-2">$10 <small class="has-text-grey">/ mo</small></h3>
<ul class="block">
<li>100GB storage</li>
<li>5 Applications</li>
<li>20 users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<button class="button is-primary" type="button">Get started</button>
</div>
<div class="column">
<h4 class="title is-5">Medium Piper</h4>
<h3 class="title is-2">$50 <small class="has-text-grey">/ mo</small></h3>
<ul class="block">
<li>1000GB storage</li>
<li>20 Applications</li>
<li>200 users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<button class="button is-primary" type="button">Get started</button>
</div>
<div class="column">
<h4 class="title is-5"> Enterprise Piper</h4>
<h3 class="title is-2">$100 <small class="has-text-grey">/ mo</small></h3>
<ul class="block">
<li>Unlimited storage</li>
<li>Unlimited Applications</li>
<li>Unlimited users max</li>
<li>Unlimited Data Transfer</li>
</ul>
<button class="button is-primary" type="button">Get started</button>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
5°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<h2 class="title is-1 is-spaced">$10 <small class="has-text-grey">/ mo</small></h2>
<p class="subtitle">Choose our tailored solution for you and your team.</p>
<a class="button is-primary" href="">Get started</a>
</div>
</section>
</div>
6°

Code :
<div class="container is-fluid">
<section class="section">
<div class="container has-text-centered">
<h2 class="title">Our plans</h2>
<p class="subtitle">Choose one of our tailored solutions. For you and your team.</p>
<hr>
<div class="columns is-centered">
<div class="column is-8">
<div class="columns">
<div class="column">
<h4 class="title is-5">Small Piper</h4>
<h3 class="title is-2 is-spaced">$10 <small class="has-text-grey">/ mo</small></h3>
<p class="subtitle">Join our network, but build and manage everything yourself.</p>
<button class="button is-primary" type="button">Sign up</button>
</div>
<div class="column">
<h4 class="title is-5">Medium Piper</h4>
<h3 class="title is-2 is-spaced">$50 <small class="has-text-grey">/ mo</small></h3>
<p class="subtitle">We build what you need, but you still need to manage your data.</p>
<button class="button is-primary" type="button">Sign up</button>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
