
Lien d’origine: https://codepen.io/ross-angus/pen/jwxMjL
HTML:
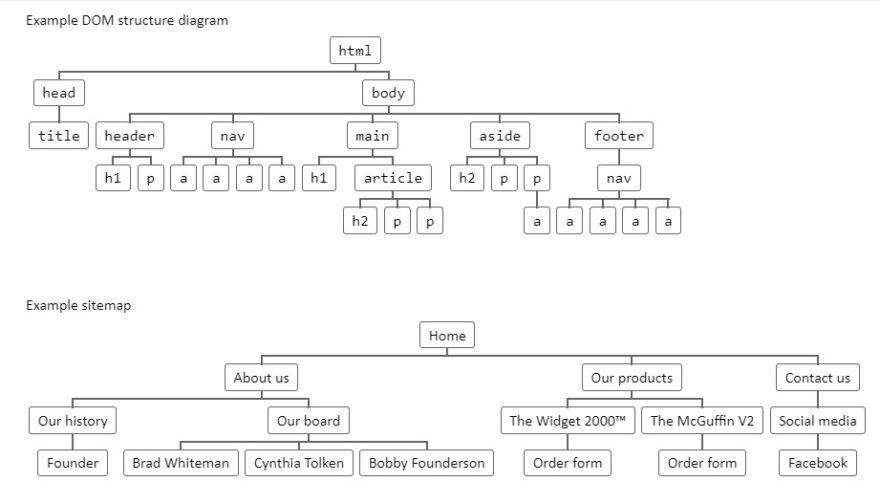
<section class="treeView"> <figure> <figcaption>Example DOM structure diagram</figcaption> <ul class="tree"> <li><code>html</code> <ul> <li><code>head</code> <ul> <li><code>title</code></li> </ul> </li> <li><code>body</code> <ul> <li><code>header</code> <ul> <li><code>h1</code></li> <li><code>p</code></li> </ul> </li> <li><code>nav</code> <ul> <li><code>a</code></li> <li><code>a</code></li> <li><code>a</code></li> <li><code>a</code></li> </ul> </li> <li><code>main</code> <ul> <li><code>h1</code></li> <li><code>article</code> <ul> <li><code>h2</code></li> <li><code>p</code></li> <li><code>p</code></li> </ul> </li> </ul> </li> <li><code>aside</code> <ul> <li><code>h2</code></li> <li><code>p</code></li> <li><code>p</code> <ul> <li><code>a</code></li> </ul> </li> </ul> </li> <li><code>footer</code> <ul> <li><code>nav</code> <ul> <li><code>a</code></li> <li><code>a</code></li> <li><code>a</code></li> <li><code>a</code></li> </ul> </li> </ul> </li> </ul> </li> </ul> </li> </ul> </figure> <figure> <figcaption>Example sitemap</figcaption> <ul class="tree"> <li><span>Home</span> <ul> <li><span>About us</span> <ul> <li><span>Our history</span> <ul> <li><span>Founder</span></li> </ul> </li> <li><span>Our board</span> <ul> <li><span>Brad Whiteman</span></li> <li><span>Cynthia Tolken</span></li> <li><span>Bobby Founderson</span></li> </ul> </li> </ul> </li> <li><span>Our products</span> <ul> <li><span>The Widget 2000™</span> <ul> <li><span>Order form</span></li> </ul> </li> <li><span>The McGuffin V2</span> <ul> <li><span>Order form</span></li> </ul> </li> </ul> </li> <li><span>Contact us</span> <ul> <li><span>Social media</span> <ul> <li><span>Facebook</span></li> </ul> </li> </ul> </li> </ul> </li> </ul> </figure> </section>
CSS:
.treeView .tree, .treeView .tree ul, .treeView .tree li {
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
.treeView .tree {
margin: 0 0 1em;
text-align: center;
}
.treeView .tree, .treeView .tree ul {
display: table;
}
.treeView .tree ul {
width: 100%;
}
.treeView .tree li {
display: table-cell;
padding: .5em 0;
vertical-align: top;
}
.treeView .tree li:before {
outline: solid 1px #666;
content: "";
left: 0;
position: absolute;
right: 0;
top: 0;
}
.treeView .tree li:first-child:before {left: 50%;}
.treeView .tree li:last-child:before {right: 50%;}
.treeView .tree code, .treeView .tree span {
border: solid .1em #666;
border-radius: .2em;
display: inline-block;
margin: 0 .2em .5em;
padding: .2em .5em;
position: relative;
}
.treeView .tree code {
font-family: monaco, Consolas, 'Lucida Console', monospace;
color:black;
}
.treeView .tree ul:before,
.treeView .tree code:before,
.treeView .tree span:before {
outline: solid 1px #666;
content: "";
height: .5em;
left: 50%;
position: absolute;
}
.treeView .tree ul:before {
top: -.5em;
}
.treeView .tree code:before,
.treeView .tree span:before {
top: -.55em;
}
.treeView .tree > .treeView li {margin-top: 0;}
.treeView .tree > .treeView li:before,
.treeView .tree > .treeView li:after,
.treeView .tree > .treeView li > code:before,
.treeView .tree > .treeView li > .treeView span:before {
outline: none;
}
