

1°
<style>
.modelc .burger-menu {
--burger-menu-radius: 4em;
position: fixed;
z-index: 101;
display: block;
width: var(--burger-menu-radius);
height: var(--burger-menu-radius);
background: white;
border: solid 2px rgba(149, 166, 167, 0.4);
border-radius: 50%;
outline: none;
cursor: pointer;
transition: 0.5s ease-in-out;
top: 10px;
}
.modelc .burger-menu .line {
position: absolute;
left: 25%;
width: 50%;
height: 3px;
background: rgba(43, 61, 79, 0.3);
border-radius: 10px;
overflow: hidden;
transition: all 0.5s ease;
}
.modelc .navbar-burger span:nth-child(1) {
top: calc(50% - 16px);
}
.modelc .navbar-burger span:nth-child(2) {
top: 50%;
}
.modelc .navbar-burger span:nth-child(3) {
top: calc(50% + 15px);
}
.modelc .navbar-burger.is-active span:nth-child(1) {
-webkit-transform: translateY(5px) rotate(45deg);
transform: translateY(15px) rotate(45deg);
opacity: 1;
}
.modelc .navbar-burger.is-active span:nth-child(3) {
-webkit-transform: translateY(-5px) rotate(-45deg);
transform: translateY(-15px) rotate(-45deg);
}
.modelc .burger-menu .line::after {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
transform: translateX(-100%);
transition: all 0.25s ease;
}
.modelc .burger-menu .line:nth-child(2)::after {
transition-delay: 0.1s;
}
.modelc .burger-menu .line:nth-child(3)::after {
transition-delay: 0.2s;
}
.modelc .burger-menu:hover {
box-shadow: 0.4px 0.4px 0.8px rgba(0, 0, 0, 0.042), 1px 1px 2px rgba(0, 0, 0, 0.061), 1.9px 1.9px 3.8px rgba(0, 0, 0, 0.075), 3.4px 3.4px 6.7px rgba(0, 0, 0, 0.089), 6.3px 6.3px 12.5px rgba(0, 0, 0, 0.108), 15px 15px 30px rgba(0, 0, 0, 0.15);
}
.modelc .burger-menu:hover .line::after {
transform: translateX(0);
}
</style>
<!-- navigation burger -->
<div class="navigationBurger modelc">
<a role="button" class="navbar-burger burger-menu" aria-label="menu" aria-expanded="false" data-target="menuBurgerDesktop">
<span aria-hidden="true" class="line"></span>
<span aria-hidden="true" class="line"></span>
<span aria-hidden="true" class="line"></span>
</a>
<nav class="navbar" aria-label="main navigation">
<div id="menuBurgerDesktop" class="navbar-menu">
<div class="navbar-start">
<?php wp_nav_menu(array(
'theme-location' => 'header-menu', //change it according to your register_nav_menus() function
'depth' => 2,
'container' => 'navbar-end',
'items_wrap' => '%3$s',
'walker' => new Bulma_Walker(),
));
?>
</div>
<div class="navbar-end">
<div class="navbar-item">
<div class="field is-grouped">
<form role="search" method="get" class="control is-expanded has-icons-left search-form" action="<?php echo home_url( '/' ); ?>">
<input type="search" class="input stylsearch" placeholder="" value="" name="s" title="Rechercher :" />
<span class="icon is-small is-left">
<i class="fas fa-search"></i>
</span>
</form>
</div>
</div>
</div>
</div>
</nav>
</div>
<!-- / navigation burger -->

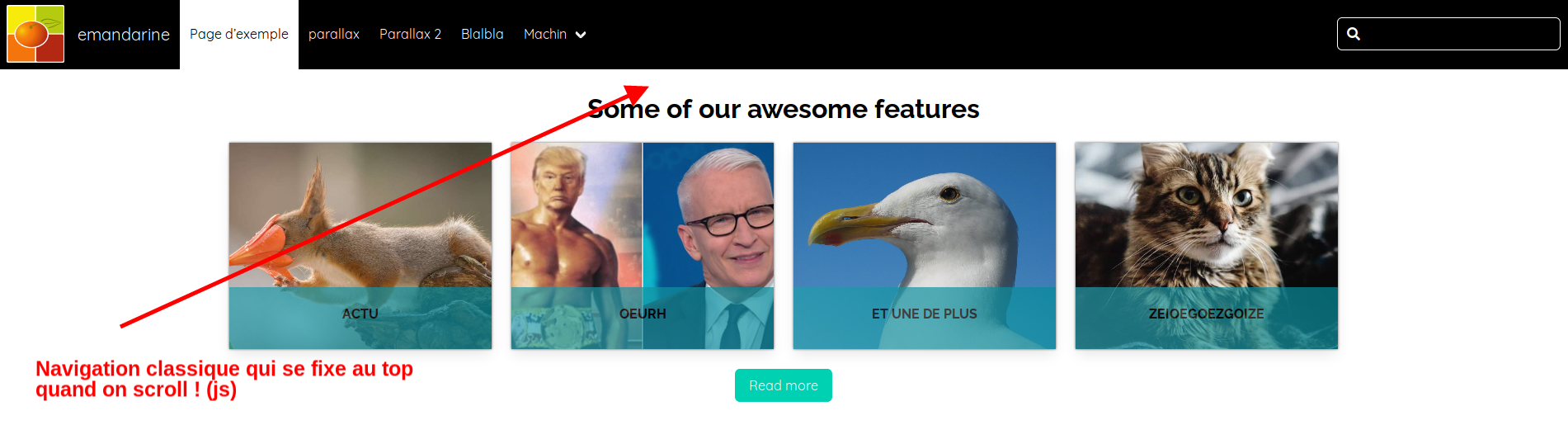
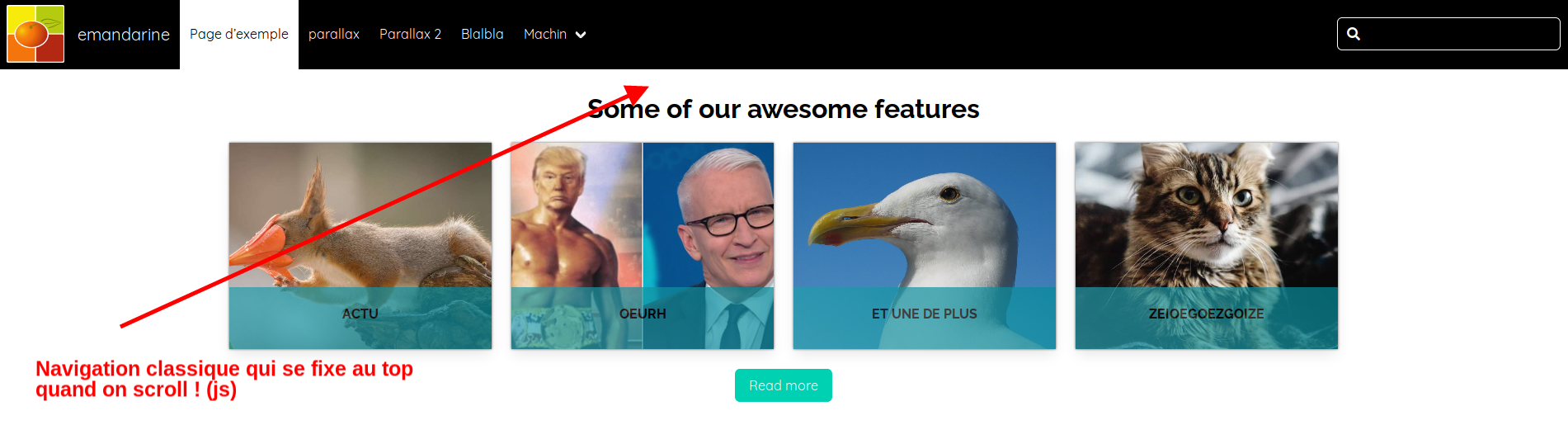
2°
<!-- navigation fixed en scroll -->
<div class="wrapper-menu menu-top navbar classique">
<div class="navbar-brand">
<a class="navbar-item" href="<?php echo home_url(); ?>" title="<?php bloginfo(); ?>">
<img src="<?php echo get_template_directory_uri(); ?>/css/img/logo.svg" width="70px" alt="logo">
<p class="is-size-5"><?php bloginfo('name');?></p>
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="menu">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="menu" class="navbar-menu">
<div class="navbar-start">
<?php wp_nav_menu(array(
'theme-location' => 'header-menu', //change it according to your register_nav_menus() function
'depth' => 2,
'container' => 'navbar-end',
'items_wrap' => '%3$s',
'walker' => new Bulma_Walker(),
));
?>
</div>
<div class="navbar-end">
<div class="navbar-item">
<div class="field is-grouped">
<form role="search" method="get" class="control is-expanded has-icons-left search-form" action="<?php echo home_url( '/' ); ?>">
<input type="search" class="input" placeholder="" value="" name="s" title="Rechercher :" />
<span class="icon is-small is-left">
<i class="fas fa-search"></i>
</span>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- JQUERY & JQUERY PLUGIN-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://flexure.fr/wp-content/themes/Flexure2020/js/jquery-scrolltofixed.js"></script>
<script>
/** * scroll to fixed */
$('.wrapper-menu.menu-bottom').scrollToFixed();
// media query event handler
if (matchMedia) {
var mq = window.matchMedia("(min-width: 960px)");
mq.addListener(WidthChange);
WidthChange(mq);
}
// media query change
function WidthChange(mq) {
if (mq.matches) {
// Dock the header to the top of the window when scrolled past the banner.
// This is the default behavior.
$('.wrapper-menu.menu-top').scrollToFixed();
$(window).scroll(function() {
var logo = $('.wrapper-menu .logo img'),
targetScroll = $('.wrapper-content').position().top,
currentScroll = $('html').scrollTop() || $('body').scrollTop();
if(currentScroll > targetScroll){
logo.css({
"width" : "60%",
"opacity" : "1",
"transition" : "0.4s ease-in-out",
"margin-top" : "10px"
});
}else{
logo.css({
"width" : "100%",
"opacity" : "1",
"transition" : "0.4s ease-in-out"
});
}
});
} else{
$('.wrapper-menu').css({"position":"relative"})
}
}
</script>