Il existe pléthore de sites web offrants des outils utiles aux Webdesigners. Nous vous en avons sélectionné quelques-uns qui pourraient bien vous devenir indispensables !
Trouver des images
Où trouver des images libres de droit ?
Banques d’images
Voici 4 sites – parmi les nombreux disponibles sur la toile – sur lesquels vous allez pouvoir dénicher la photo parfaite :
Générateurs d’images
Et si vous avez simplement besoin d’une image quelconque mais d’une résolution précise (en attendant d’avoir l’image définitive par exemple), appuyez-vous sur des générateurs d’images comme Lorem Pixel ou LoremFlickr. Sinon, optez pour les motifs disponibles sur PatternCooler.
Générer des favicons
Comment générer facilement et rapidement des favicons ?
Générateurs de favicons
Les favicons sont des icônes représentatives d’un site web (elles apparaissent notamment à côté du nom de l’onglet). La dernière version de WordPress permet d’en créer une facilement (voir dans personnalisation/identité du site/icône du site) mais vous pouvez avoir besoin d’autres formats, pour des tuiles au format de Windows 10 par exemple. Dans ce cas, plusieurs sites web peuvent vous intéresser :
Dessiner sa favicon
Deux autres sites permettent de créer sa favicon en la dessinant :
La création se fait en ligne, sans avoir a créer de compte, à partir d’une image que vous aurez choisie sur votre ordinateur.
Créer une favicon n’est certes pas obligatoire mais elle permet de mieux se rappeler de votre site, elle fait partie de son identité visuelle. Pensez-y !
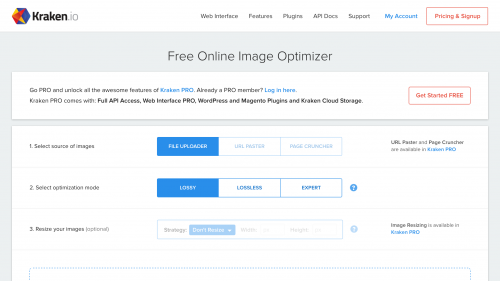
Alléger des images
Comment alléger drastiquement des images (jpg, png… et même svg) afin de limiter leur temps de téléchargement ?
Faites appel au Kraken ! Cet optimiseur d’image vous permet de diminuer le poids de votre site en s’attaquant aux images qui se font attendre et même – dans sa version payante – de les redimensionner.
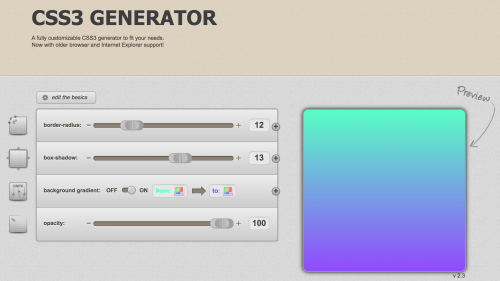
Générer du code CSS
Comment générer du code CSS en toute simplicité ?
Plusieurs sites vous permettent de paramétrer un élément (une boite, une flèche, etc.) et d’en générer le code en vue de l’intégrer au sein de votre site web :
- CSS3 Generator pour paramétrer une boite
- CSS Tricks – Button Maker, CSS3 Button Generator ou Générateur de Boutons CSS3 pour produire une boite de type « bouton »
- CSS Opacity Generator pour générer de l’opacité
- CC Arrow Please pour créer une boite avec une flèche
- Bear CSS pour créer une feuille de style CSS à partir d’un document HTML
- jQuery Tabulous JS pour créer des onglets
Modeler le texte
Comment se rendre compte du rendu d’un texte et de la taille qu’il prendra au sein de votre site ?
Générateurs de texte
Utilisez un générateur de texte Lorem Ipsum, qui créera du texte provisoire :
Générateurs de code
Appuyez-vous sur des générateurs de code :
- Générateur de code CSS pour du texte : CSS Type Set
- Générateur de texte curviligne : CSS Warp
- Générateur de multi-colonnes en CSS3
Polices de caractères
Appliquez-vous sur les polices :
- Typetester pour comparer des polices
- Font Pair pour associer 2 polices qui vont ensemble
- What Font Is pour trouver l’équivalent d’une police libre de droit
Animer son site
Comment animer son site ?
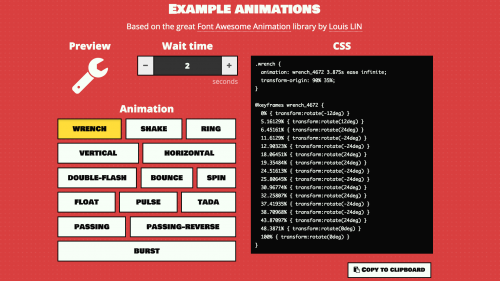
Le temps que l’une des pages de votre site se charge, vous pouvez utiliser une animation :
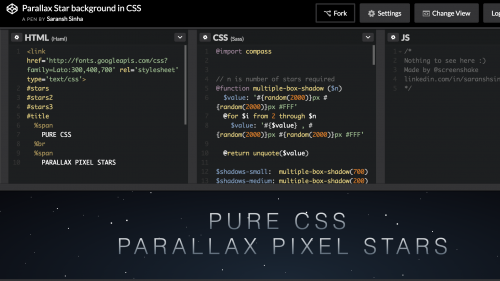
Et si vous voulez simuler un fond étoilé animé, il existe même une solution ! Optez pour Parallax Star background in CSS.
Fouillez le net à la recherche d’outils qui vous feront gagner du temps, vous n’avez pas fini d’en trouver !