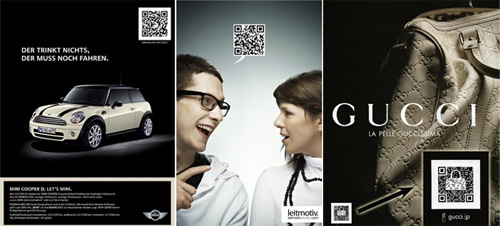
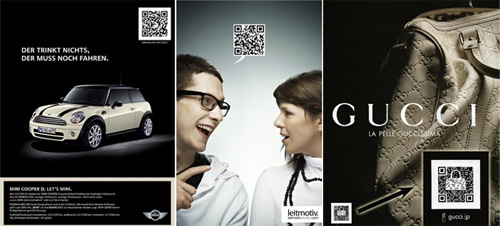
Le Quick reponse code est une sorte de super code barre en 2 dimensions. Alors que le code barre ne stocke que 13 chiffres au maximum, le Qr code peut en stocker plus de 7000 caractères, soit presque 3000 octets. Créé en 1994 par une société japonaise, vous ne l’avez peut être pas encore remarqué mais il commence à s’afficher un peu partout autour de vous (revues, annuaires, publicité … ).
Le Quick reponse code est une sorte de super code barre en 2 dimensions. Alors que le code barre ne stocke que 13 chiffres au maximum, le Qr code peut en stocker plus de 7000 caractères, soit presque 3000 octets. Créé en 1994 par une société japonaise, vous ne l’avez peut être pas encore remarqué mais il commence à s’afficher un peu partout autour de vous (revues, annuaires, publicité … ).
L’achat récent d’un HTC/Google « Nexus one » m’a permis de tester les performances des Qr codes (tags ou flashcode). Bien qu’encore destiné au détenteurs experts d’un smartphone, le Qr code est un outils prometteur en terme de webmarketing.
Plus besoin de chercher et de noter les informations (adresse mail et physique, nom et informations complémentaires, offres d’emploi …), une photo avec votre smartphone une application idoine, une connexion internet et le tour est joué : l’ information est déjà sur votre écran.
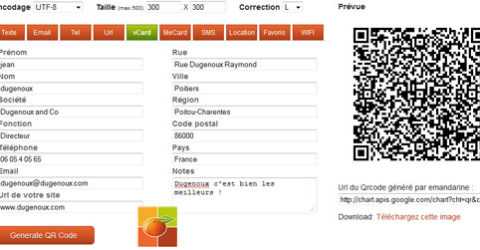
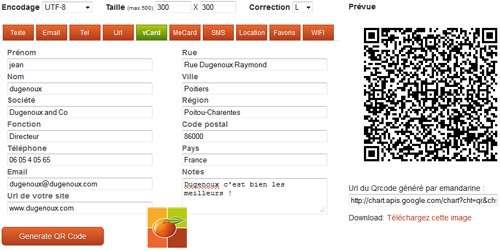
 Pour les créer et les insérer sur votre site, vos prospectus ou votre carte de visite, il n’y a rien de plus simple :
Pour les créer et les insérer sur votre site, vos prospectus ou votre carte de visite, il n’y a rien de plus simple :
Nous en reparlerons sur emandarine.

 Excusez cette mauvaise blague (voir image) : en écrivant le titre je n’ai pu m’empêcher de penser à Biactol … Cela dit ce qui suit n’a rien à voir avec des problèmes de peau.
Excusez cette mauvaise blague (voir image) : en écrivant le titre je n’ai pu m’empêcher de penser à Biactol … Cela dit ce qui suit n’a rien à voir avec des problèmes de peau.






 Nous ne reviendrons pas sur l’intérêt ou non d’un nuage de tag sur votre site. Cependant nous nous attarderons un peu sur son esthétique. Car, avouons le, la plupart du temps le nuage de tag est moche ! S’il est acceptable sur un blog, il l’est moins sur un site d’entreprise, parce qu’il prend de la place est n’est pas forcément cohérent en terme marketing. Personnelement, je m’en passe très bien ! d’autant qu’il ne garanti absolument rien en terme de référencement ! Cela dit, il y est des fois, où il est peut être utile de le mettre… quand on vous le demande ! Dans ce cas :
Nous ne reviendrons pas sur l’intérêt ou non d’un nuage de tag sur votre site. Cependant nous nous attarderons un peu sur son esthétique. Car, avouons le, la plupart du temps le nuage de tag est moche ! S’il est acceptable sur un blog, il l’est moins sur un site d’entreprise, parce qu’il prend de la place est n’est pas forcément cohérent en terme marketing. Personnelement, je m’en passe très bien ! d’autant qu’il ne garanti absolument rien en terme de référencement ! Cela dit, il y est des fois, où il est peut être utile de le mettre… quand on vous le demande ! Dans ce cas :













 Effect generator
Effect generator