Generateur de rubans CSS

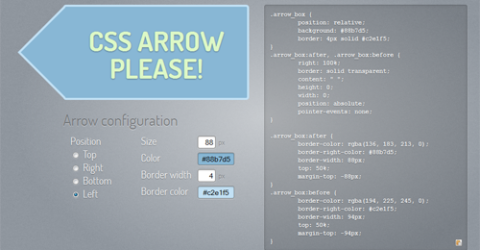
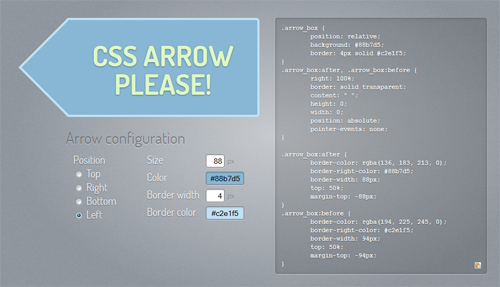
 Pour beaucoup, nous pourrions nous demander l’intérêt d’un tel outil… C’est vrai. Pourtant, il nous arrive parfois d’avoir besoin de créer ce type de forme pour la création d’un thème. Ribon Builder de Live Tool propose de vous aider dans la conception d’un ruban en pure CSS (Pas d’image, juste du code), plus léger et surtout bien plus rapide à faire.
Pour beaucoup, nous pourrions nous demander l’intérêt d’un tel outil… C’est vrai. Pourtant, il nous arrive parfois d’avoir besoin de créer ce type de forme pour la création d’un thème. Ribon Builder de Live Tool propose de vous aider dans la conception d’un ruban en pure CSS (Pas d’image, juste du code), plus léger et surtout bien plus rapide à faire.
Un problème cependant, l’intégration dans une feuille de style CSS responsive. C’est un peu plus difficile !
Le même site propose d’autres outils, tout aussi efficaces.