 Récemment j’ai eu à expliquer comment faire une feuille de style (CSS) à quelqu’un. Je lui expliquais qu’il n’était question au début que de mettre des petits rectangles dans des grands. Un peu comme replacer des sucres dans une boites, ou mieux des aimants dans une boite en fer.
Récemment j’ai eu à expliquer comment faire une feuille de style (CSS) à quelqu’un. Je lui expliquais qu’il n’était question au début que de mettre des petits rectangles dans des grands. Un peu comme replacer des sucres dans une boites, ou mieux des aimants dans une boite en fer.
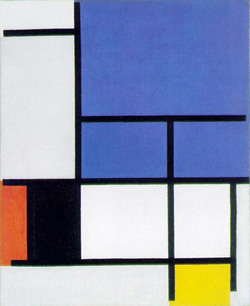
Pour mettre cela en application, il m’est venu l’idée de recréer une œuvre de Mondrian sans aucune image, juste avec un peu de code. Cela m’a semblé plus visuel et cela s’avère être un bon exercice d’apprentissage de la CSS, (suivront d’ailleurs des tutoriels à partir de ce thème).
La première image que j’ai trouvé sur le net m’a parut idéale. Si ce n’est que les bordures ne vont pas jusqu’au bout. Qu’importe, j’avais commencé, je l’ai donc fini en respectant ces « contraintes ».
Les évolution de la CSS nous permettrons peut être un jour de faire autre chose que des blocks carrés ou rectangulaires. Lorsque cela arrivera je m’attaquerais peut être à Guernica.
