 Voici quelques sites sur lesquels vous allez pouvoir offrir un régime amaigrissant et un lifting clarifiant à votre feuille de style (CSS) et cela, dans le but altruiste et esthétique visant à afficher plus rapidement le style de votre site.
Voici quelques sites sur lesquels vous allez pouvoir offrir un régime amaigrissant et un lifting clarifiant à votre feuille de style (CSS) et cela, dans le but altruiste et esthétique visant à afficher plus rapidement le style de votre site.
Ces outils utiles pour les webdesigners facilitent la lisibilité de votre page, par vous même et par les navigateurs. Cependant même si vous n’obtiendrez aucune validation W3C pour votre CSS sur ces pages, ces outils devraient vous aider à mieux comprendre les résultats du test CSS validator W3C.
- En Français :
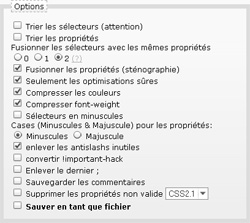
![]() CleanCss :
CleanCss :
paramétrable et efficace (basée sur CSStidy)
- En Anglais
(au logo plus qu’étrange !) efficace
très simple d’utilisation mais peu paramétrable
- Pour ceux qui voudraient leur « optimizer »
![]() CSStidy à télécharger sur le site de sourceforge.net et à placer sur votre site :exemples : deux autres sites français : floele et codebeautifier
CSStidy à télécharger sur le site de sourceforge.net et à placer sur votre site :exemples : deux autres sites français : floele et codebeautifier
