Des outils pour trouver les bonnes couleurs pour son site web, il en existe. Voici ma petite sélection.
Certains sites me font fuir avant d’en avoir lu une ligne, d’autres semblent n’avoir aucun attrait. Mais entre criard et fade, il y a un juste milieu avec des couleurs bien choisies et harmonieuses.
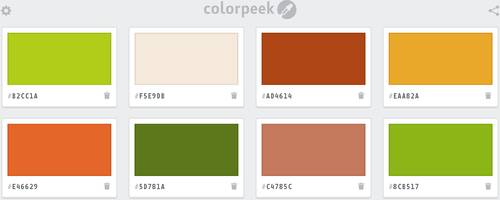
Tout d’abord, trouver des couleurs. Avec d’avantage d’options que Big Huge Labs, il suffit de glisser-déposer une image (photo, logo, …) sur le site Colorpeek pour faire ressortir les couleurs dominantes. Et voilà ce qu’on obtient avec le logo d’eMandarine :

En haut à gauche, il est possible de choisir la dénomination de la couleur : héxadécimale, RGB (Red, Green, Blue)ou HSL (Hue ou teinte, Saturation et Light ou luminosité) . Donc du noir au blanc, cela va de #000000 à #FFFFFF, de RGB(0,0,0) à RGB(255,255,255), de HSL(0,0%,0%) à HSL(0,0%,100%).
RGBA et HLSA introduisent la couche alpha (A) qui correspond à la transparence (A=0) ou l’opacité (A=1).
Ensuite on peut choisir les couleurs que l’on souhaite conserver, et enfin les exporter avec l’icône en haut à droite. Soit on se l’envoie par email, soit on se le partage via les réseaux sociaux, soit on copie les quelques lignes (texte, JSON, LESS, SCSS ou Stylus).
En dehors de cela vous pouvez trouver vos couleurs en fonction de marques avec brandcolors.net, ou de l’émotion ou du concept que vous souhaitez véhiculer.
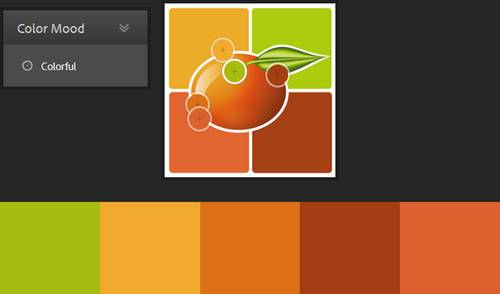
Pour tester l’harmonie des couleurs et éviter les fautes de goût, des outils existaient déjà. Plus récent, Adobe Kuler permet aussi d’importer une image et d’en ressortir 5 couleurs (différentes en fonction de l' »humeur » : brillante, sombre, …).

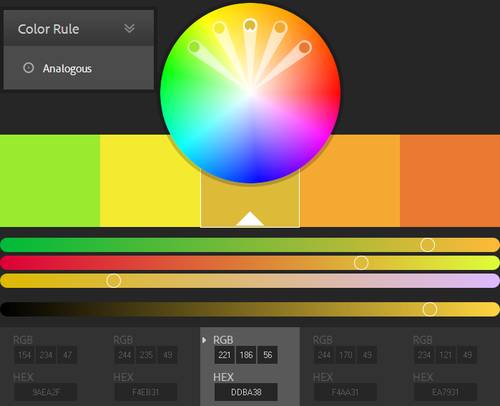
Soit à partir des couleurs de l’images, soit à partir de zéro, Adobe Kuler permet de vérifier qu’elles sont en harmonie, en fonction de différentes règles de couleurs : analogues, monochromatiques, triadiques, complémentaires, composées, ou par nuances.
On peut également explorer d’autres thèmes notamment en fonction de leur popularité.

Dans le même style qu’Adobe Kuler, Color Scheme Designer ne permet pas d’importer d’image. Par contre on peut avoir un aperçu de ce que cela peut donner sur une page web.

Les autres intérêts de cet outil sont d’une part la possibilité de se rendre compte de comment cela est vu par la partie de la population qui perçoit mal les couleurs, et d’autre part les exports en HTML+CSS, en XML et sous forme de palettes (Photoshop et Gimp).
Enfin deux autres outils :
– pour vérifier la lisibilité de vos textes, vous pouvez évaluer le contraste.
– parmi les extensions pour navigateur internet, Colorzilla, est un petit couteau suisse de la couleur avec une pipette, une palette, un générateur de gradient CSS, un analyseur de la couleur de page web, … Il est disponible pour Firefox et Chrome.
Pour approfondir d’avantage, on peut évoquer SASS (avec Compass), extension pour le CSS, qui permet notamment de simplifier celui-ci. Ainsi, pour ce qui est des couleurs, il suffira de faire une seule et unique modification dans le code pour que cela se répercute sur tout le site. Au mieux, selon les fonctions de couleur utilisées, deux couleurs, une basique et une alternative, seront les seules à être changées.
Les couleurs produites avec SASS en viennent même à être préférées à celles produites avec le CSS, et donc ceux qui les défendent proposent par exemple une palette de couleurs prête à l’emploi.
Maintenant vous croyez être un génie de la couleur du web ? Allez vous tester avec ce petit jeu de couleur.
Les sources (et plus encore) sont ici.
