Si vous travaillez avec un thème de votre cru ou un thème qui n’offre pas un support complet des blocs Gutenberg, cette astuce vous permettra d’ajouter deux types d’alignements à vos blocs : grande largeur et pleine largeur. Ils sont particulièrement utiles pour effectuer des mises en formes qui nécessitent de sortir du conteneur de texte. Une fois activés, ils seront disponibles pour les blocs suivants :
- Bannière
- Image
- Gallerie
- Vidéo
- Citation en exergue
- Tableau
- Colonnes
- Blocs de contenu embarqué
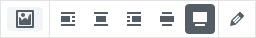
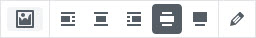
Dans l’éditeur, ils se présentent comme ci-dessous :


Voici donc le code à ajouter dans votre fichier functions.php :
// Ajouter le support pour l'alignement grande et pleine largeur des blocs Gutenberg
function mytheme_setup() {
add_theme_support( 'align-wide' );
}
add_action( 'after_setup_theme', 'mytheme_setup' );
Maintenant que le support est assuré, vous devez faire en sorte que la mise en forme soit prise en compte visuellement, pour cela, ajoutez dans votre style.css
/* Grande largeur Gutenberg */
.entry-content .alignwide {
margin-left : -80px; /* à ajuster selon vos préférences */
margin-right : -80px; /* à ajuster selon vos préférences */
}
/* Pleine largeur Gutenberg */
.entry-content .alignfull {
margin-left : calc( -100vw / 2 + 100% / 2 );
margin-right : calc( -100vw / 2 + 100% / 2 );
max-width : 100vw;
}
.alignfull img {
width: 100vw;
}
Selon le thème que vous utilisez et la valeur que vous avez choisie, il est possible que l’alignement grande largeur sorte du cadre lorsque vous réduisez votre fenêtre. Si c’est le cas, ajoutez une media query à la suite de votre CSS comme ci-dessous :
/* l'alignement grande largeur se comporte comme le pleine largeur en dessous de 768px */
@media screen and (max-width: 768px) {
.content .alignwide {
margin-left: calc(-100vw / 2 + 100% / 2);
margin-right: calc(-100vw / 2 + 100% / 2);
}
}
