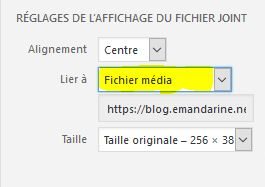
Ce petit bout de code vous permettra de lier par défaut les images ajoutées dans la galerie WordPress au fichier média. Par défaut, le lien se fait sur « Aucun ». 2 Versions du code sont disponibles avec Gutenberg et sans

Le code permet également de changer l’alignement et la taille par défaut.
Dans un premier temps voici le code pour un WordPress sans Gutenberg
Ajoutez dans votre fichier functions.php :
<?php
add_action( 'admin_head-post.php', '_my_reset_image_insert_settings' );
add_action( 'admin_head-post-new.php', '_my_reset_image_insert_settings' );
function _my_reset_image_insert_settings() {
?>
<script>
if ( typeof setUserSetting !== 'undefined' ) {
setUserSetting( 'align', 'none' ); // ALIGNEMENT => none || left || center || right
setUserSetting( 'imgsize', 'medium' ); // TAILLE => thumbnail || medium || large || full
setUserSetting( 'urlbutton', 'file' ); // LIER À => none || file || post
}
</script>
<?php
}?>
Et une version pour WordPress avec Gutenberg
Ajoutez dans votre fichier functions.php :
add_filter( 'content_save_pre' , 'filter_post_data' , '10', 1 );
function filter_post_data( $content ) {
if(!empty($content)){ // Teste si le contenu du post n'est pas vide (ou première création)
if(strpos($content, '<!-- wp:') !== false){ // Teste si on utilise Gutenberg ou pas
preg_match_all('/\n?<!-- (wp.*) -->\n?(.*)\n?<!-- (.wp.*) -->\n?/', $content, $matches); //Faire le découpage de contenue avec une expression régulière
if(!empty($matches)){ // Tester si le contenue de découpage n'est pas vide
$debut = $matches[1];
$centre = $matches[2];
$fin = $matches[3];
$images = array(); // Création d'un tableau d'index des images qui ne sont pas liées à médias
foreach($debut as $key => $value){
if(strpos($value, 'wp:image') !== false && strpos($value, 'linkDestination') === false){
$images[] = $key; // remplir le tableau par les index des images qui n'on pas de lien
}
}
if(! empty($images)){ // vérifie que le tableau n'est pas vide
foreach($images as $numImage){
preg_match_all('/"id\\\":(\d+)/', $debut[$numImage], $id); // extraction de l'id de l'image a partir de contenu
$id = $id[1][0];
$image_link = wp_get_attachment_url( $id ); // création du lien vers l'image
$debut[$numImage] = str_replace('}', ',\"linkDestination\":\"media\"}', $debut[$numImage]);
preg_match_all('/src=\\\"(.*)\\\" .*? /', $centre[$numImage], $link); // extraction du lien de l'image
$link = $link[1][0];
$centre[$numImage] = str_replace('<img src=\"'. $link . '\"',
'<a href=\"'.$image_link.'\"><img src=\"'. $link . '\"',
$centre[$numImage]);
$centre[$numImage] = str_replace('</figure>', '</a></figure>', $centre[$numImage]);
}
$content = ''; // vide le contenue
for($i=0; $i<count($debut); $i++){
$block = '<!-- ' . $debut[$i] . '-->'. "\n" . $centre[$i] . "\n" . '<!-- ' . $fin[$i] . '-->'."\n";
$content = $content . $block;
} // reconstruit le contenu du Post
return $content;
}else{
return $content;
}
}else{
return $content;
}
}else{
return $content;
}
}else{
return $content;
}
}
