Php
<section class="section blog">
<div class="container">
<h2 class="title is-1"><a href="<?php echo home_url(); ?>/actualites">Actualités</a></h2>
<?php
$args = array(
'posts_per_page' => 3,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="container is-fluid">
<div class="columns is-centered">
<div class="column is-4 animate-translation-container">
<?php if (has_post_thumbnail() ) {?>
<picture class="animate-translation">
<?php the_post_thumbnail('thumbnail'); ?>
</picture>
<?php } else { ?>
<?php
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<picture class="animate-translation">
<img src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
</picture>
<?php } ?>
</div>
<div class="column is-5">
<h5 class="title is-spaced is-5"><?php the_title(); ?></h5>
<p class="content"><?php the_excerpt();?></p>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</section>Css
.animate-translation-container{
overflow: hidden;
height: 50%;
}
.animate-translation img{
-webkit-transition: all 2s ease-out;
transition: all 2s ease-out;
object-fit: cover;
}
.animate-translation:hover img {
-webkit-transform: translateX(130px);
transform: translateX(130px);
-webkit-transition: all 2s ease-out;
transition: all 2s ease-out;
}Actualités 2

Php
<section class="section blog">
<div class="container">
<h2 class="title is-1"><a href="<?php echo home_url(); ?>/actualites">Actualités 2</a></h2>
<div class="columns">
<?php
$args = array(
'posts_per_page' => 3,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="container is-fluid">
<div class=" is-centered is-multiline">
<div class="button-overlay-reference">
<?php if (has_post_thumbnail() ) {?>
<figure class="">
<picture class="image-actu">
<div class="img-container">
<?php the_post_thumbnail('thumbnail'); ?>
</div>
</picture>
<div>
<div>
<h4 class="has-text-centered is-size-5"><?php the_title(); ?></h4 class="has-text-centered is-size-5">
</div>
</div>
<div class="buttons">
<a class=" button-overlay" href="<?php the_permalink(); ?>"><?php the_excerpt(); ?></a>
</div>
</figure>
<?php } else { ?>
<?php
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<figure class="image-actu">
<div class="img-container">
<img src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
</div>
<div>
<div>
<h4 class="has-text-centered is-size-5"><?php the_title(); ?></h4 class="has-text-centered is-size-5">
</div>
</div>
<div class="buttons">
<a class=" button-overlay" href="<?php the_permalink(); ?>"><?php the_excerpt(); ?></a>
</div>
</figure>
<?php } ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</section>Css
.button-overlay-reference{
position: relative;
}
.button-overlay{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
opacity: 0;
width: 75%;
margin-top: -5%;
}
.button-overlay-reference:hover .button-overlay{
opacity: 1;
transition: opacity 0.5s;
}
.button-overlay-reference:hover .image-actu img{
opacity: 0;
transition: opacity 0.5s;
}
.button-overlay-reference:hover .img-container{
border: solid 3px black;
transition: 0.25s;
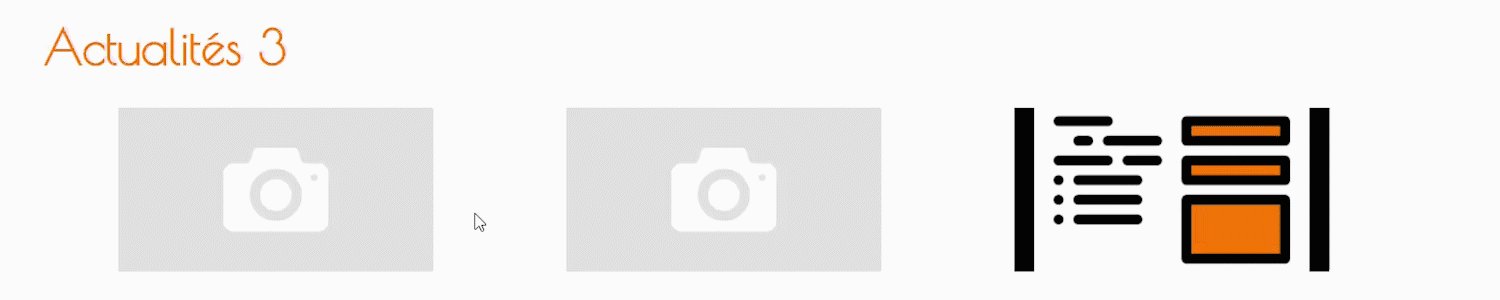
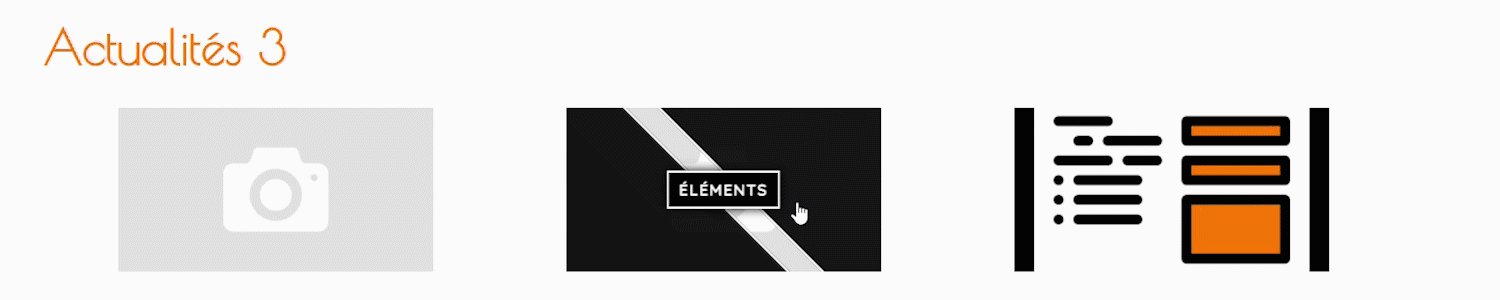
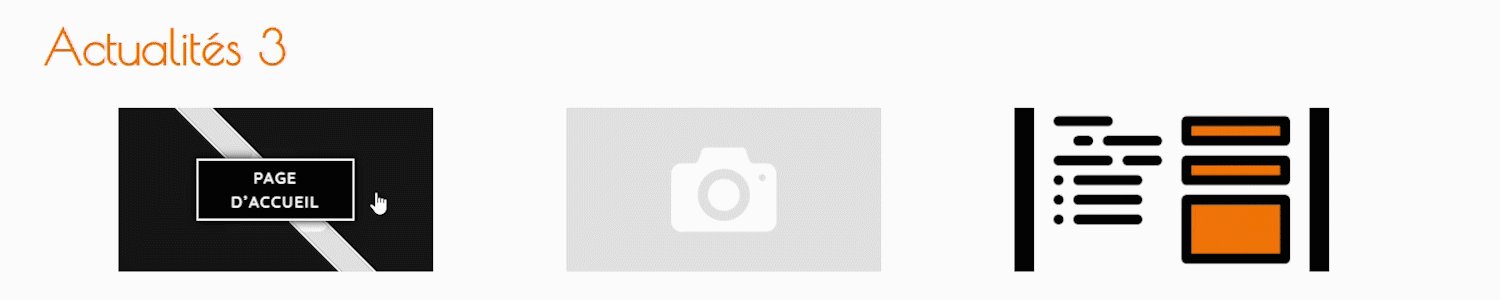
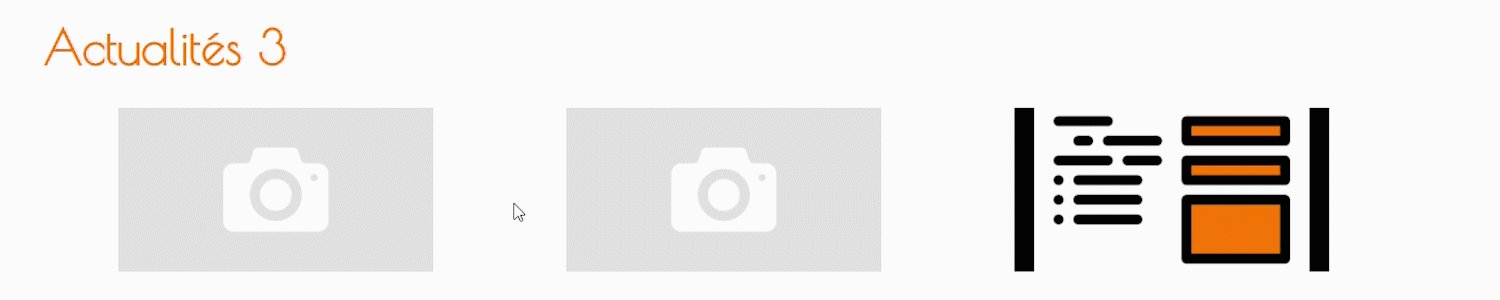
}Actualités 3

Php
<section>
<div class="container">
<h2 class="title is-1"><a href="<?php echo home_url(); ?>/actualites">Actualités 3</a></h2>
<div class="columns">
<?php
$args = array(
'posts_per_page' => 3,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="container is-fluid">
<div class=" is-centered is-multiline">
<div class="shutter-div">
<?php if (has_post_thumbnail() ) {?>
<figure class="">
<?php the_post_thumbnail('thumbnail'); ?>
<figcaption>
<h3><?php the_title(); ?></h3>
</figcaption>
<a href="<?php the_permalink(); ?>"></a>
</figure>
<?php } else { ?>
<?php
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<figure class="">
<div class="">
<img src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
</div>
<figcaption>
<h3><?php the_title(); ?></h3>
</figcaption>
<a class=" " href="<?php the_permalink(); ?>"></a>
</figure>
<?php } ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</section>Css
.shutter-div {
background-color: #000;
display: inline-block;
font-size: 16px;
margin: 10px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: center;
width: 100%;
}
.shutter-div * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
.shutter-div:before,
.shutter-div:after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
background-color: #000000;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
content: ''
opacity: 0.9;
z-index: 1;
}
.shutter-div:before {
-webkit-transform: skew(45deg) translateX(-155%);
transform: skew(45deg) translateX(-155%);
}
.shutter-div:after {
-webkit-transform: skew(45deg) translateX(155%);
transform: skew(45deg) translateX(155%);
}
.shutter-div img {
backface-visibility: hidden;
max-width: 100%;
vertical-align: top;
}
.shutter-div figcaption {
top: 50%;
left: 50%;
position: absolute;
z-index: 2;
-webkit-transform: translate(-50%, -50%) scale(0.5);
transform: translate(-50%, -50%) scale(0.5);
opacity: 0;
-webkit-box-shadow: 0 0 10px #000000;
box-shadow: 0 0 10px #000000;
}
.shutter-div h3 {
background-color: #000000;
border: 2px solid #fff;
color: #fff;
font-size: 1em;
font-weight: 600;
letter-spacing: 1px;
margin: 0;
padding: 5px 10px;
text-transform: uppercase;
}
.shutter-div a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 3;
}
.shutter-div:hover > img{
opacity: 0.5;
}
.shutter-div:hover:before{
-webkit-transform: skew(45deg) translateX(-55%);
transform: skew(45deg) translateX(-55%);
}
.shutter-div:hover:after{
-webkit-transform: skew(45deg) translateX(55%);
transform: skew(45deg) translateX(55%);
}
.shutter-div:hover figcaption{
-webkit-transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
opacity: 1;
}Actualités 4

<section>
<div class="container">
<h2 class="title is-1"><a href="<?php echo home_url(); ?>/actualites">Actualités 4</a></h2>
<div class="columns">
<?php
$args = array(
'posts_per_page' => 3,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="container is-fluid">
<div class=" is-centered is-multiline">
<div class="tri-shutter-div">
<?php if (has_post_thumbnail() ) {?>
<figure class="resp-height">
<?php the_post_thumbnail('thumbnail'); ?>
<figcaption>
<h3><?php the_title(); ?></h3>
<p><?php the_excerpt(); ?></p>
</figcaption>
<a class="" href="<?php the_permalink(); ?>"></a>
</figure>
<?php } else { ?>
<?php
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<figure class="resp-height">
<div class="">
<img src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
</div>
<figcaption>
<h3><?php the_title(); ?></h3>
<p><?php the_excerpt(); ?></p>
</figcaption>
<a class="" href="<?php the_permalink(); ?>"></a>
</figure>
<?php } ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</section>Css
/*
1366*768 = budget laptops
1536*864 = 1920*1080 laptops avec scaling à 125% (scaling par défaut dans windows)
1920*1080 = standard desktop
*/
@media (min-device-height: 768px) and (max-device-height: 863px) and (orientation: landscape) {
.resp-height{
height: 20.25vh;
}
}
/* @media (min-device-height: 864px) and (max-device-height: 899px) and (orientation: landscape) { */
@media (min-width: 1536px) and (max-width: 1919px) and (orientation: landscape) {
.resp-height{
height: 22.1vh;
}
}
@media (min-width: 1920px) and (orientation: landscape) {
.resp-height{
height: 17.1vh;
}
}
.tri-shutter-div {
font-family: 'Playfair Display', Arial, sans-serif;
position: relative;
overflow: hidden;
height: 100%;
width: 100%;
color: #000000;
text-align: right;
font-size: 14px;
background-color: #000000;
}
.tri-shutter-div * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
.tri-shutter-div img {
max-width: 100%;
backface-visibility: hidden;
}
.tri-shutter-div figcaption {
position: absolute;
top: 0;
bottom: 0;
right: 0;
z-index: 1;
opacity: 1;
padding: 30px 0 30px 10px;
background-color: #ffffff;
width: 40%;
-webkit-transform: translateX(150%);
transform: translateX(150%);
opacity: 0;
}
.tri-shutter-div figcaption:before {
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
right: 100%;
content: ''
width: 0;
height: 0;
border-style: solid;
border-width: 120px 120px 120px 0;
border-color: transparent #ffffff transparent transparent;
}
.tri-shutter-div:after {
position: absolute;
bottom: 50%;
right: 40%;
content: ''
width: 0;
height: 0;
border-style: solid;
border-width: 120px 120px 0 120px;
border-color: rgba(255, 255, 255, 0.5) transparent transparent transparent;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
opacity: 0;
}
.tri-shutter-div h3,
.tri-shutter-div p {
line-height: 1.5em;
-webkit-transform: translateX(-30px);
transform: translateX(-30px);
margin: 0;
}
.tri-shutter-div h3 {
margin: 0 0 5px;
line-height: 1.1em;
font-weight: 900;
font-size: 1.4em;
opacity: 0.75;
}
.tri-shutter-div p {
font-size: 0.8em;
}
.tri-shutter-div a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.tri-shutter-div:hover img,
.tri-shutter-div.hover img {
zoom: 1;
filter: alpha(opacity=50);
-webkit-opacity: 0.5;
opacity: 0.5;
}
.tri-shutter-div:hover:after,
.tri-shutter-div:hover figcaption{
-webkit-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}Actualités 5  Php
Php
<section>
<div class="container">
<h2 class="title is-1"><a href="<?php echo home_url(); ?>/actualites">Actualités 5</a></h2>
<div class="columns">
<?php
$args = array(
'posts_per_page' => 3,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="container is-fluid">
<div class=" is-centered is-multiline">
<div class="dual-line">
<?php if (has_post_thumbnail() ) {?>
<figure class="">
<?php the_post_thumbnail('thumbnail'); ?>
<h4 class="title-1"><?php the_title(); ?></h4>
<figcaption>
<p><?php the_excerpt(); ?></p>
</figcaption>
<a class="" href="<?php the_permalink(); ?>"></a>
</figure>
<?php } else { ?>
<?php
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<figure class="">
<div class="">
<img src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
</div>
<h4 class="title-1"><?php the_title(); ?></h4>
<figcaption>
<p><?php the_excerpt(); ?></p>
</figcaption>
<a class="" href="<?php the_permalink(); ?>"></a>
</figure>
<?php } ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</section>Css
.dual-line {
position: relative;
overflow: hidden;
margin: 10px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #ffffff;
text-align: center;
font-size: 16px;
background-color: #000000;
}
.dual-line *,
.dual-line *:before,
.dual-line *:after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.55s ease;
transition: all 0.55s ease;
}
.dual-line img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.dual-line .title-1 {
position: absolute;
top: 58%;
left: 25px;
padding: 5px 10px 10px;
}
.dual-line .title-1:before,
.dual-line .title-1:after {
height: 2px;
width: 400px;
position: absolute;
content: ''
background-color: #ffffff;
}
.dual-line .title-1:before {
top: 0;
left: 10px;
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
.dual-line .title-1:after {
bottom: 0;
right: 10px;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.dual-line .title-1 div:before,
.dual-line .title-1 div:after {
width: 2px;
height: 300px;
position: absolute;
content: ''
background-color: #ffffff;
}
.dual-line .title-1 div:before {
top: 10px;
right: 0;
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
.dual-line .title-1 div:after {
bottom: 10px;
left: 0;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
.dual-line h4 {
margin: 0;
text-transform: uppercase;
}
.dual-line h4 {
display: block;
font-weight: 700;
background-color: #ffffff;
padding: 5px 10px;
color: #000000;
opacity: 0;
}
.dual-line figcaption {
position: absolute;
bottom: 42%;
left: 25px;
text-align: left;
opacity: 0;
padding: 5px 60px 5px 10px;
font-size: 0.8em;
font-weight: 500;
letter-spacing: 1.5px;
}
.dual-line p {
margin: 0;
}
.dual-line a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.dual-line:hover img{
zoom: 1;
filter: alpha(opacity=25);
-webkit-opacity: 0.25;
opacity: 0.25;
}
.dual-line:hover .title-1:before,
.dual-line:hover .title-1:after,
.dual-line:hover .title-1 div:before,
.dual-line:hover .title-1 div:after{
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}
.dual-line:hover .title-1:before,
.dual-line:hover .title-1:after{
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
.dual-line:hover h4{
opacity: 1;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.dual-line:hover figcaption{
opacity: 1;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}Actualités 6
 Php
Php
<section>
<div class="container">
<h2 class="title is-1"><a href="<?php echo home_url(); ?>/actualites">Actualités 6</a></h2>
<div class="columns">
<?php
$args = array(
'posts_per_page' => 3,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="container is-fluid">
<div class=" is-centered is-multiline">
<div class="quadri-line">
<?php if (has_post_thumbnail() ) {?>
<figure class="">
<?php the_post_thumbnail('thumbnail'); ?>
<div class="title-2">
<div class="test-4">
<h4><?php the_title(); ?></h4>
</div>
</div>
<figcaption>
<p><?php the_excerpt(); ?></p>
</figcaption>
<a class="" href="<?php the_permalink(); ?>"></a>
</figure>
<?php } else { ?>
<?php
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<figure class="">
<div class="">
<img src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
</div>
<div class="title-2">
<div class="test-4">
<h4><?php the_title(); ?></h4>
</div>
</div>
<figcaption>
<p><?php the_excerpt(); ?></p>
</figcaption>
<a class="" href="<?php the_permalink(); ?>"></a>
</figure>
<?php } ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</section>Css
.test-4{
padding-top: 0.5vh;
}
.quadri-line {
position: relative;
overflow: hidden;
margin: 10px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #ffffff;
text-align: center;
font-size: 16px;
background-color: #000000;
}
.quadri-line *,
.quadri-line *:before,
.quadri-line *:after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.55s ease;
transition: all 0.55s ease;
}
.quadri-line img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.quadri-line .title-2 {
position: absolute;
top: 58%;
left: 25px;
padding: 5px 10px 10px;
}
.quadri-line .title-2:before,
.quadri-line .title-2:after {
height: 2px;
width: 400px;
position: absolute;
content: ''
background-color: #ffffff;
}
.quadri-line .title-2:before {
top: 0;
left: 10px;
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
.quadri-line .title-2:after {
bottom: 0;
right: 10px;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.quadri-line .title-2 div:before,
.quadri-line .title-2 div:after {
width: 2px;
height: 300px;
position: absolute;
content: ''
background-color: #ffffff;
}
.quadri-line .title-2 div:before {
top: 10px;
right: 0;
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
.quadri-line .title-2 div:after {
bottom: 10px;
left: 0;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
.quadri-line h4 {
margin: 0;
text-transform: uppercase;
padding-top: 2vh;
}
.quadri-line h4 {
display: block;
font-weight: 700;
background-color: #ffffff;
padding: 5px 10px;
color: #000000;
opacity: 0;
}
.quadri-line figcaption {
position: absolute;
bottom: 42%;
left: 25px;
text-align: left;
opacity: 0;
padding: 5px 60px 5px 10px;
font-size: 0.8em;
font-weight: 500;
letter-spacing: 1.5px;
}
.quadri-line p {
margin: 0;
}
.quadri-line a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.quadri-line:hover img{
zoom: 1;
filter: alpha(opacity=25);
-webkit-opacity: 0.25;
opacity: 0.25;
}
.quadri-line:hover .title-2:before,
.quadri-line:hover .title-2:after,
.quadri-line:hover .title-2 div:before,
.quadri-line:hover .title-2 div:after{
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}
.quadri-line:hover .title-2:before,
.quadri-line:hover .title-2:after{
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
.quadri-line:hover h4{
opacity: 1;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.quadri-line:hover figcaption{
opacity: 1;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}