Html
<div class="container is-fluid">
<section class="section">
<div class="container">
<div class="columns is-vcentered">
<div class="column is-6">
<h1 class="title is-spaced">About us</h1>
<div class="box experience"><h2>35 Years Of Experience</h2></div>
<p class="subtitle">Our commitment to bring professionalism, good service & trust to the home repair service & maintenance business. We take immense pride in sending some of the most of professional handymen to yours homes to fix things that aren't workings.</p>
<ul>
<li><i class="fas fa-check"></i> Quis nostrud exer citation.</li>
<li><i class="fas fa-check"></i> Exercitation ullamco laboris nis.</li>
<li><i class="fas fa-check"></i> Commodo consequat duis autex.</li>
</ul>
<br/>
<div class="buttons"><p class="pr-5"><strong>Virgina Pankow</strong><br />Carpenter & Founder </p><a class="theme-btn btn-style-wood-one" type="button" id="submit" name="submit-form">
<span class="btn-title">En savoir plus</span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</a></div>
</div>
<div class="column is-6 about-us">
<a id="play-video" class="video-play-button" href="#">
<span></span>
<a class="video-play-button-second" href="#">
<a class="video-play-button-third" href="#">
</a>
<div id="video-overlay" class="video-overlay">
<a class="video-overlay-close">×</a>
</div>
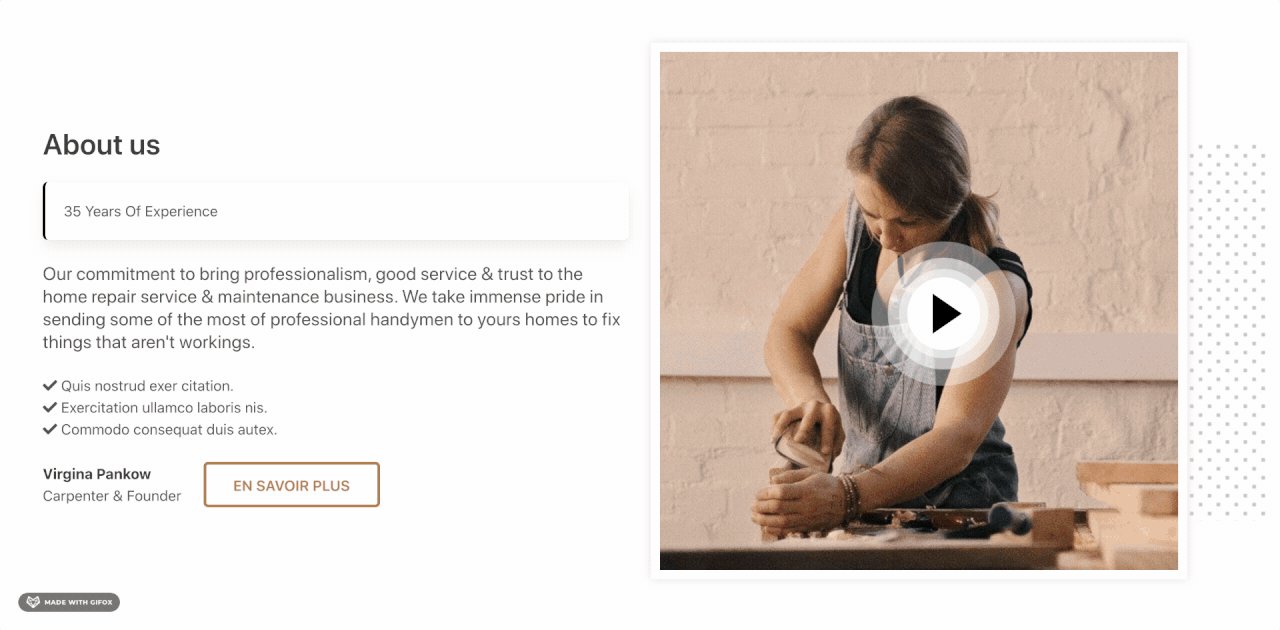
<img src="http://ary-themes.com/html/bold_touch/wooder/images/resource/about-us.jpg" class="img-aboutus" alt="">
<img src="http://ary-themes.com/html/bold_touch/wooder/images/icons/pattern.png" class="img-aboutus-bg" alt="">
</div>
</div>
</div>
</section>
</div>
Css
.img-aboutus {
border: 10px solid white;
box-shadow: 0 0 10px 0 #dbdbdb;
}
.img-aboutus-bg {
position: absolute;
z-index: -1;
top: 20%;
right: -20px;
}
.about-us {
position: relative;
}
.box, .experience {
border-left: 3px solid black;
}
.video-play-button {
position: absolute;
z-index: 10;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
box-sizing: content-box;
display: block;
width: 32px;
height: 44px;
/* background: #fa183d; */
border-radius: 50%;
padding: 18px 20px 18px 28px;
}
.video-play-button:before {
content: "";
position: absolute;
z-index: 0;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
display: block;
width: 80px;
height: 80px;
background: #fff;
border-radius: 50%;
-webkit-animation: pulse-border 2s infinite;
animation: pulse-border 2s infinite;
}
.video-play-button-second::before {
content: "";
position: absolute;
z-index: 0;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
display: block;
width: 100px;
height: 100px;
background: #fff;
border-radius: 50%;
-webkit-animation: pulse-border 2.5s infinite;
animation: pulse-border 2.5s infinite;
}
.video-play-button-third::before {
content: "";
position: absolute;
z-index: 0;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
display: block;
width: 120px;
height: 120px;
background: #fff;
border-radius: 50%;
-webkit-animation: pulse-border 3s infinite;
animation: pulse-border 3s infinite;
}
.video-play-button:after {
content: "";
position: absolute;
z-index: 1;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
display: block;
width: 80px;
height: 80px;
background: #fff;
border-radius: 50%;
transition: all 200ms;
}
.video-play-button:hover:after {
background-color: #dbdbdb;
}
.video-play-button img {
position: relative;
z-index: 3;
max-width: 100%;
width: auto;
height: auto;
}
.video-play-button span {
display: block;
position: relative;
z-index: 3;
width: 0;
height: 0;
border-left: 32px solid #000;
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
}
@-webkit-keyframes pulse-border {
0% {
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1);
opacity: 1;
}
100% {
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1.5);
opacity: 0;
}
}
@keyframes pulse-border {
0% {
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1);
opacity: 1;
}
100% {
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1.5);
opacity: 0;
}
}
.video-overlay {
position: fixed;
z-index: -1;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.8);
opacity: 0;
transition: all ease 500ms;
}
.video-overlay.open {
position: fixed;
z-index: 1000;
opacity: 1;
}
.video-overlay-close {
position: absolute;
z-index: 1000;
top: 15px;
right: 20px;
font-size: 36px;
line-height: 1;
font-weight: 400;
color: #fff;
text-decoration: none;
cursor: pointer;
transition: all 200ms;
}
.video-overlay-close:hover {
color: #dbdbdb;
}
.video-overlay iframe {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
/* width: 90%; */
/* height: auto; */
box-shadow: 0 0 15px rgba(0, 0, 0, 0.75);
}
.theme-btn{
display:inline-block;
text-align: center;
text-transform: uppercase;
-webkit-transition:all 0.5s ease;
-moz-transition:all 0.5s ease;
-ms-transition:all 0.5s ease;
-o-transition:all 0.5s ease;
transition:all 0.5s ease;
cursor: pointer;
border: none;
outline: none;
}
.theme-btn .btn-title{
position: relative;
z-index: 9;
color: inherit;
}
.theme-btn span:not(.btn-title){
position: absolute;
left: 0;
bottom: 0;
width: 20%;
height: 100%;
border-radius: 50%;
transform: translateY(150%);
transition: all 500ms ease;
background-color: #ab7442;
z-index: 0;
}
.theme-btn span:nth-child(2){
left: 20%;
transition-delay: 100ms;
}
.theme-btn span:nth-child(3){
left: 40%;
transition-delay: 200ms;
}
.theme-btn span:nth-child(4){
left: 60%;
transition-delay: 300ms;
}
.theme-btn span:nth-child(5){
left: 80%;
transition-delay: 400ms;
}
.theme-btn:hover span{
transform: translateY(0) scale(2);
}
.btn-style-wood-one{
position: relative;
font-size: 16px;
line-height: 24px;
color: #ab7442;
padding: 11px 30px 9px;
font-weight: 600;
border-radius: 5px;
border: 3px solid #ab7442;
overflow: hidden;
}
.btn-style-wood-one:hover{
color: #ffffff;
background-color: transparent;
box-shadow: 0 10px 20px rgba(0,0,0,0.10);
}
JavaScript (jQuery)
$('#play-video').on('click', function(e){
e.preventDefault();
$('#video-overlay').addClass('open');
$("#video-overlay").append('<iframe width="560" height="315" src="https://www.youtube.com/embed/ngElkyQ6Rhs" frameborder="0" allowfullscreen></iframe>');
});
$('.video-overlay, .video-overlay-close').on('click', function(e){
e.preventDefault();
close_video();
});
$(document).keyup(function(e){
if(e.keyCode === 27) { close_video(); }
});
function close_video() {
$('.video-overlay.open').removeClass('open').find('iframe').remove();
};