1°
Code
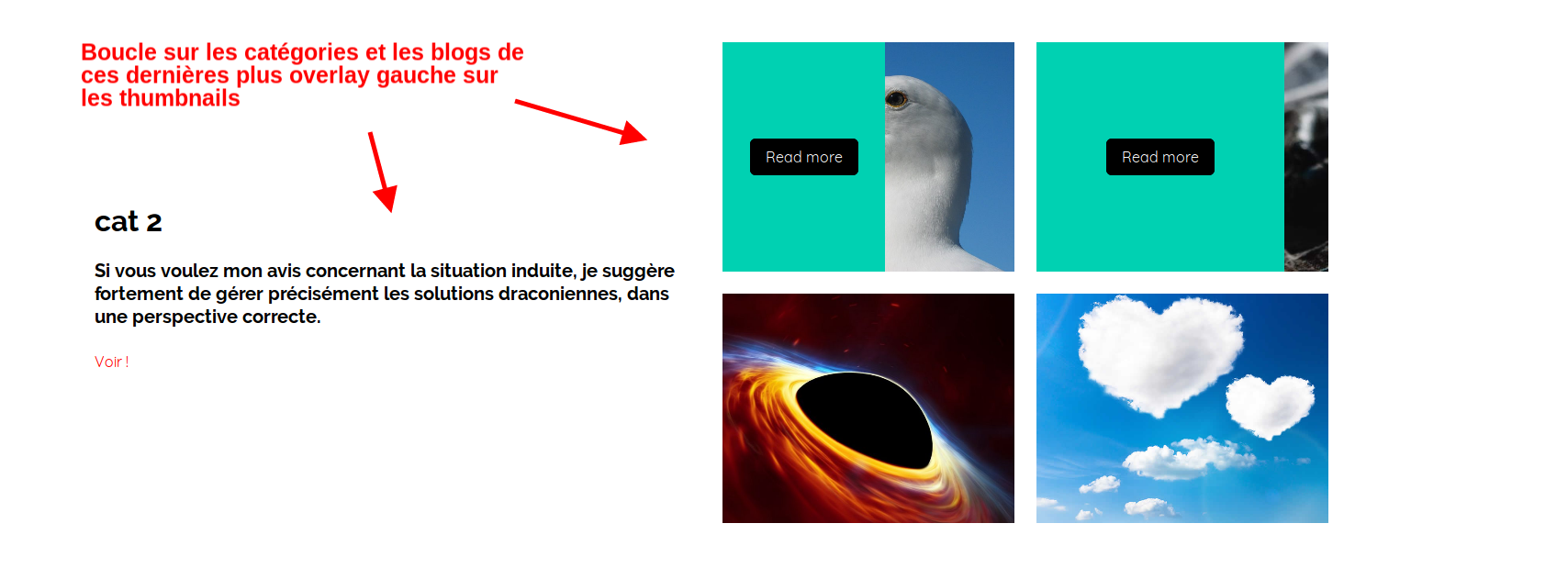
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay gauche sur les miniatures avec un lien -->
<style>
.boite {
position: relative;
width: 100%;
}
.image {
display: block;
width: 100%;
height: 250px;
}
.volet-gauche {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #00d1b2;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
.boite:hover .volet-gauche {
width: 100%;
}
.text {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
@media screen and (max-width: 768px){
.volet-gauche {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #00d1b2;
overflow: visible;
width: 100%;
height: 100%;
transition: .5s ease;
opacity: 0.7;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay gauche sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite">
<picture class="image">
<?php the_post_thumbnail(); ?>
</picture>
<div class="volet-gauche">
<div class="text">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div>

2°
Code
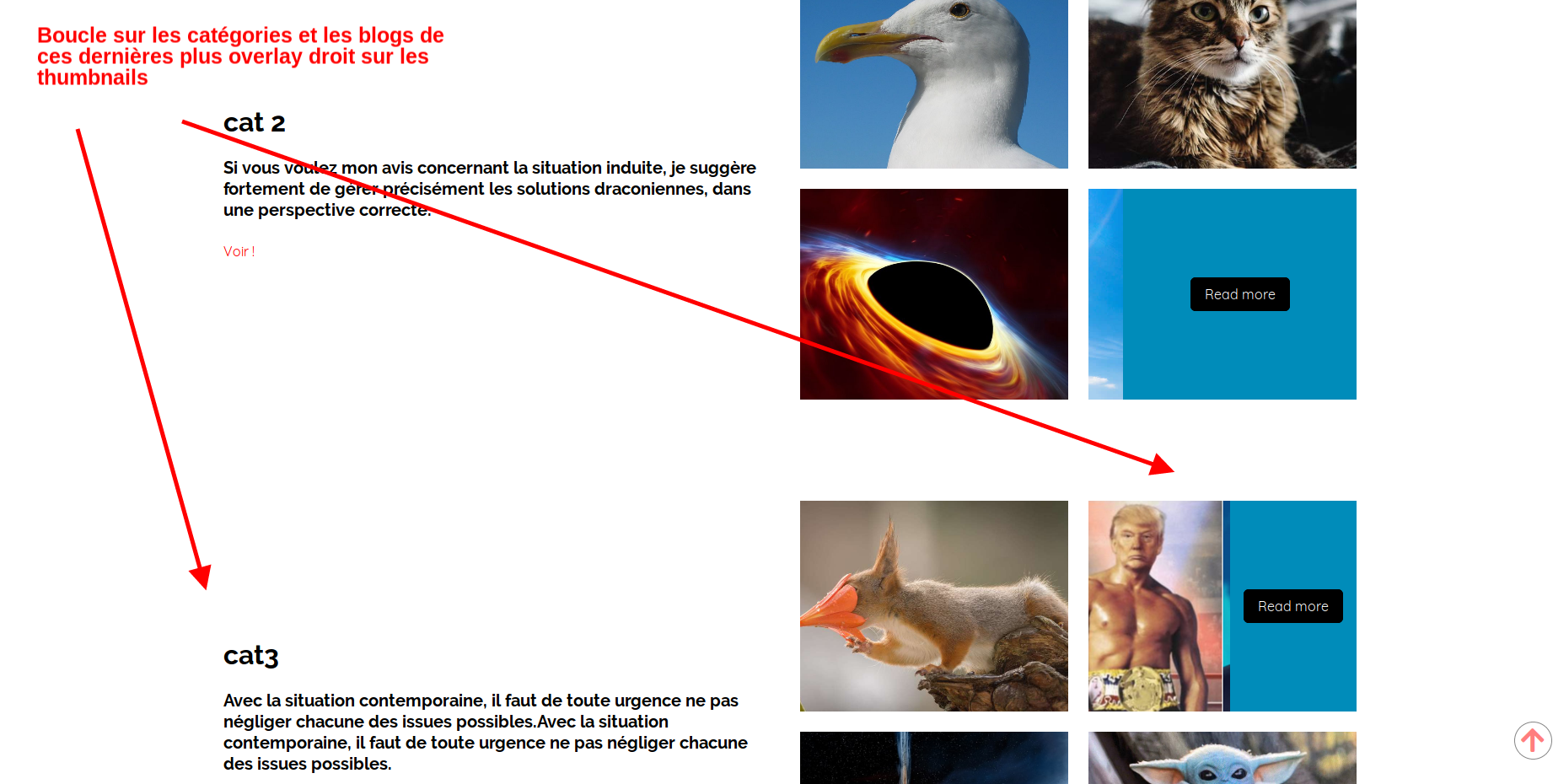
<!-- ---------------------------------overlay droit -->
<style>
.boite {
position: relative;
width: 100%;
}
.image {
display: block;
width: 100%;
height: 250px;
}
.volet-droit {
position: absolute;
bottom: 0;
left: 100%;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
.boite:hover .volet-droit {
width: 100%;
left: 0;
}
.text {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
@media screen and (max-width: 768px){
.volet-droit {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: visible;
width: 100%;
height: 100%;
transition: .5s ease;
opacity: 0.7;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay droit sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite">
<picture class="image">
<?php the_post_thumbnail(); ?>
</picture>
<div class="volet-droit">
<div class="text">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div>
3°
Code
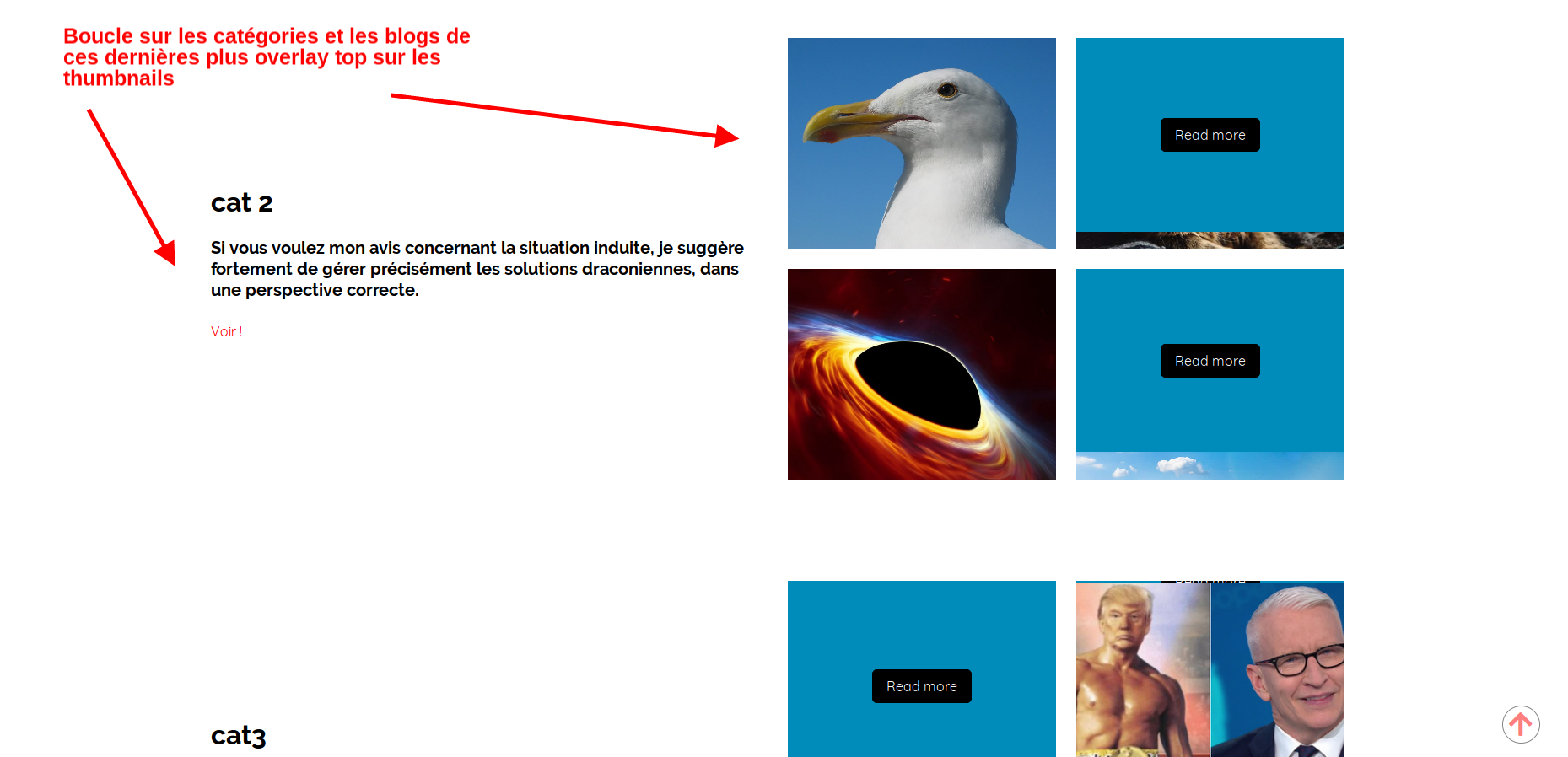
<!---------------------- overlay top -->
<style>
.boite {
position: relative;
width: 100%;
}
.image {
display: block;
width: 100%;
height: 250px;
}
.volet-top {
position: absolute;
bottom: 100%;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height: 0;
transition: .5s ease;
}
.boite:hover .volet-top {
bottom: 0;
height: 100%;
}
.text {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
@media screen and (max-width: 768px){
.volet-top {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: visible;
width: 100%;
height: 100%;
transition: .5s ease;
opacity: 0.7;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay top sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite">
<picture class="image">
<?php the_post_thumbnail(); ?>
</picture>
<div class="volet-top">
<div class="text">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div>

4°
Code
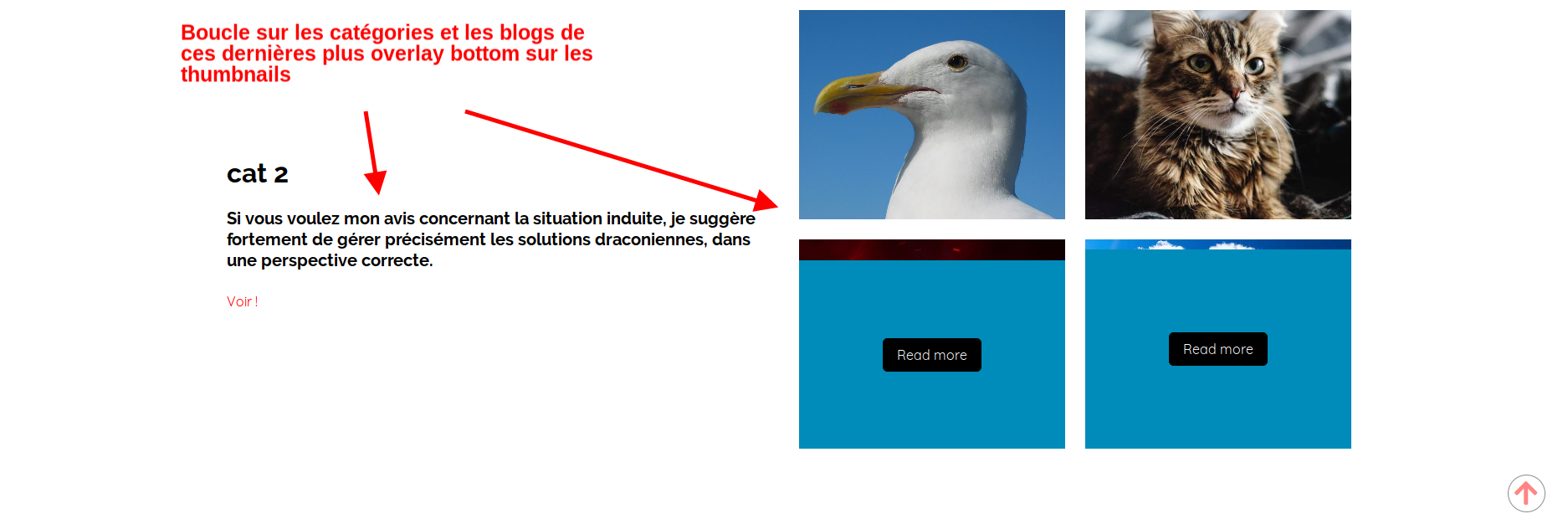
<!-- ---------------------- overlay bottom -->
<style>
.boite {
position: relative;
width: 100%;
}
.image {
display: block;
width: 100%;
height: 250px;
}
.volet-bottom {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height: 0;
transition: .5s ease;
}
.boite:hover .volet-bottom {
height: 100%;
}
.text {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
@media screen and (max-width: 768px){
.volet-bottom {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: visible;
width: 100%;
height: 100%;
transition: .5s ease;
opacity: 0.7;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay bottom sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite">
<picture class="image">
<?php the_post_thumbnail(); ?>
</picture>
<div class="volet-bottom">
<div class="text">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div>

5°
Code
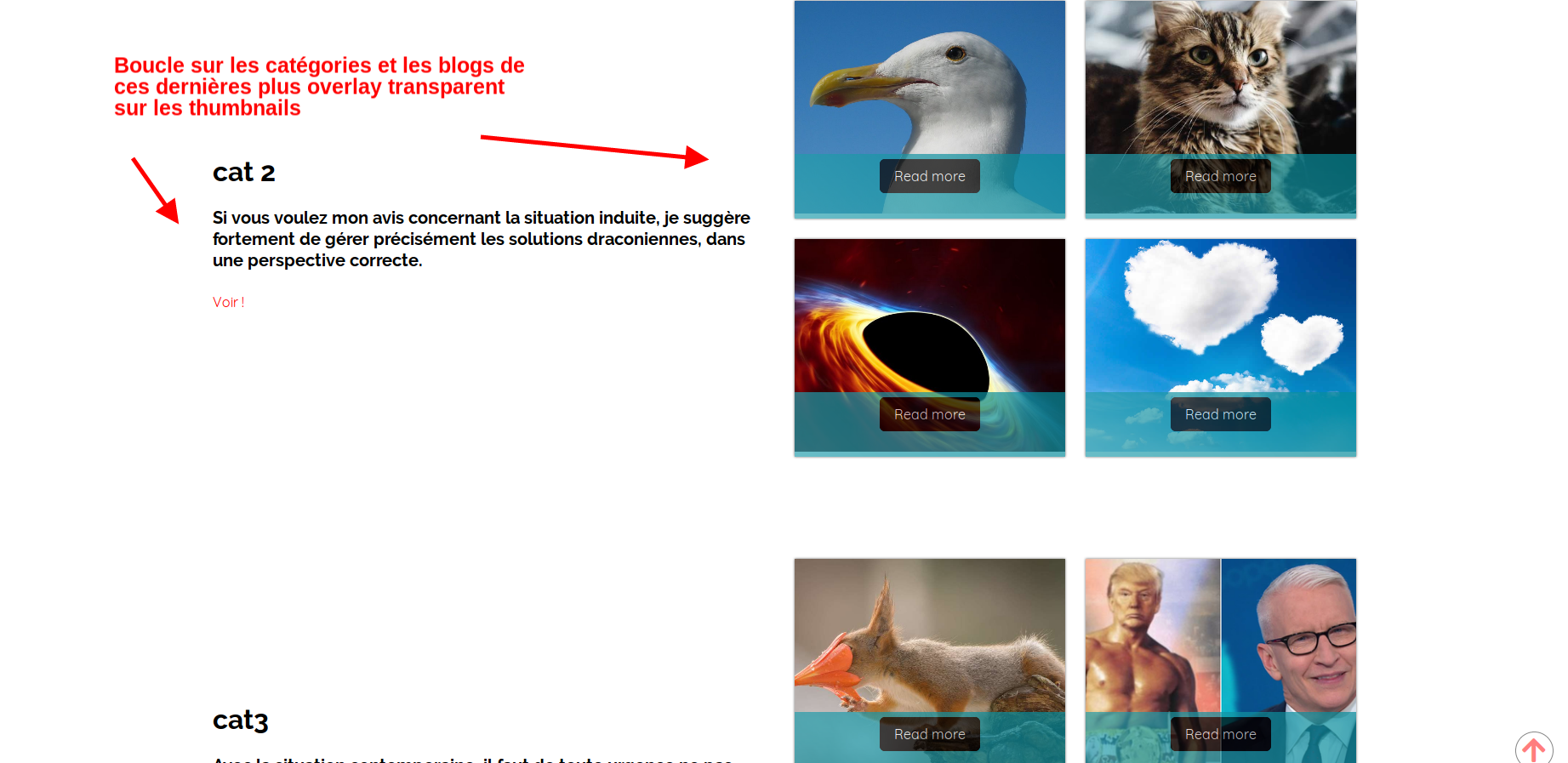
<!--------------------------------------- overlay 3/4 bottom -->
<style>
/*--------------------------------------------------------------
# Overlay
--------------------------------------------------------------*/
.containerlay {
position: relative;
overflow: hidden;
}
.image-overlay {
display: block;
width: 100%;
height: 250px;
}
.overlay-tier {
position: absolute;
top: 70%;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0.7;
transition: 0.5s ease;
background: rgb(60, 171, 186);
background: linear-gradient(45deg, rgba(60, 171, 186, 1) 0%, rgba(4, 139, 154, 1) 100%);
}
.containerlay:hover .overlay-tier {
top: 0;
opacity: 0.9;
}
.containerlay:hover .text-overlay {
margin-top: 30%;
/* position: absolute;
top: 50%;
left: 30%;
right: 30%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
text-align: center;
*/
}
.text-overlay {
color: #fff;
margin-top: 6%;
/* position: absolute;
top: 10%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); */
text-align: center;
transition: 0.5s ease;
text-shadow: none !important;
}
@media screen and (max-width: 768px){
.overlay-tier {
display: flex;
align-items: center;
justify-content: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0.7;
transition: 0.5s ease;
background: rgb(60, 171, 186);
background: linear-gradient(45deg, rgba(60, 171, 186, 1) 0%, rgba(4, 139, 154, 1) 100%);
}
.containerlay:hover .text-overlay {
display: none;
}
.containerlay:hover .overlay-tier {
display: none;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay 3/4 bottom sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="shadow containerlay">
<picture class="image-overlay">
<?php the_post_thumbnail(); ?>
</picture>
<div class="overlay-tier">
<div class="text-overlay">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div> 
6°
Code
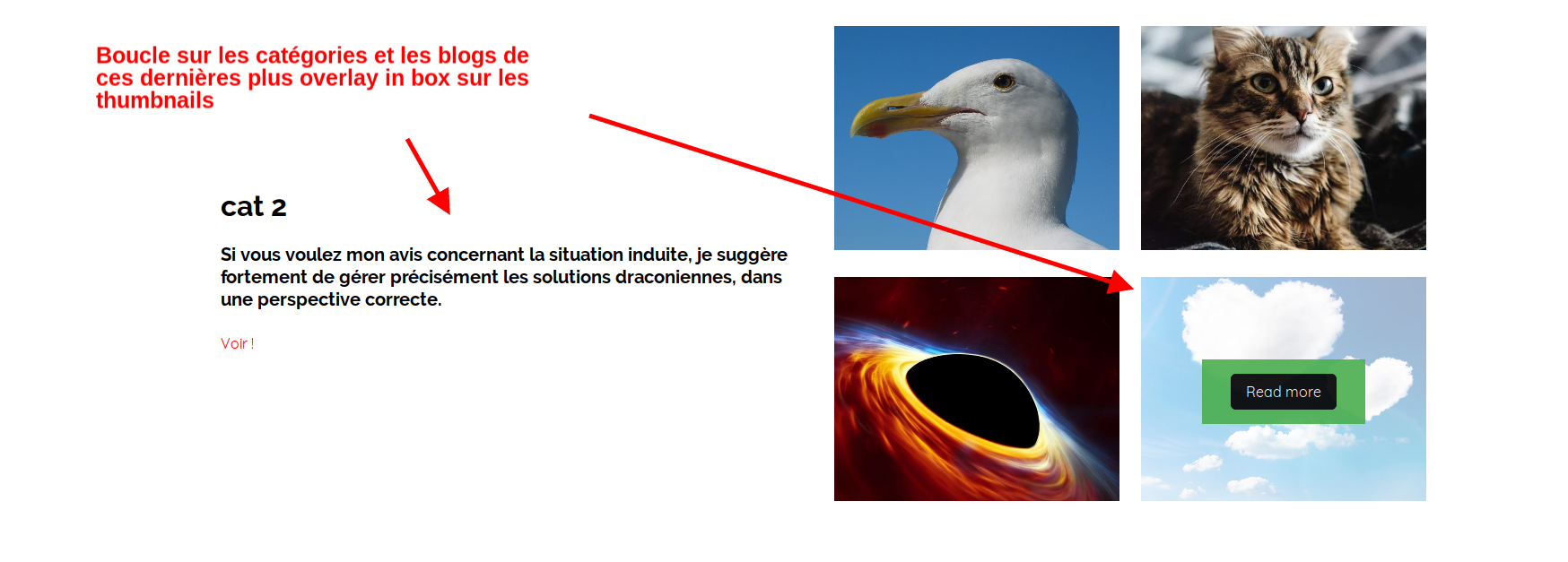
<!---------------------------------------- fade in box -->
<style>
.boite {
position: relative;
width: 100%;
}
.img {
opacity: 1;
display: block;
width: 100%;
height: 250px;
transition: .5s ease;
backface-visibility: hidden;
}
.middle {
transition: .5s ease;
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%)
}
.boite:hover .img {
opacity: 0.3;
}
.boite:hover .middle {
opacity: 1;
}
.text-fade {
background-color: #4CAF50;
color: white;
font-size: 16px;
padding: 16px 32px;
border-radius: 4px;
}
@media screen and (max-width: 768px){
.middle {
transition: .5s ease;
opacity: 1;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%)
}
.img {
opacity: 1;
display: block;
width: 100%;
height: 250px;
transition: .5s ease;
backface-visibility: hidden;
opacity: 0.5;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus fade in box sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite">
<picture class="img">
<?php the_post_thumbnail(); ?>
</picture>
<div class="middle">
<div class="text-fade">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div> 
7°
Code
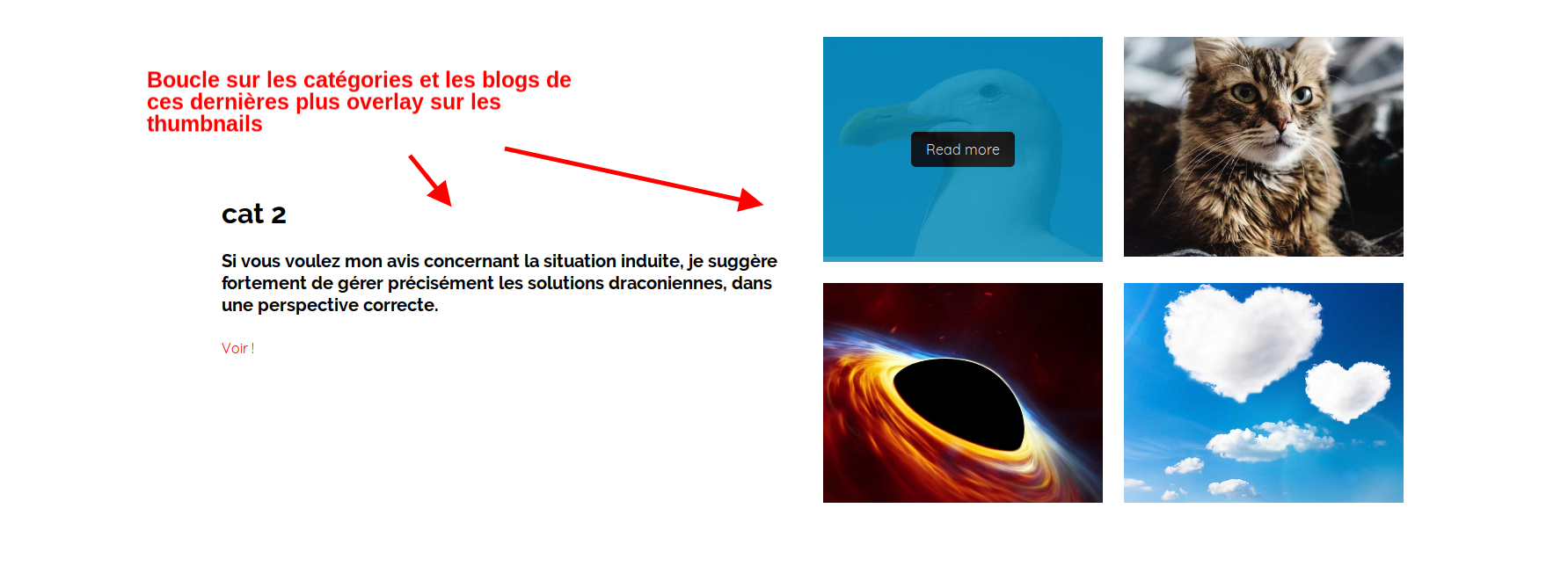
<!--------------------------------------- fade in overlay -->
<style>
.boite {
position: relative;
width: 100%;
}
.img-fade {
display: block;
width: 100%;
height: 250px;
}
.volet-fade {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0;
transition: .5s ease;
background-color: #008CBA;
}
.boite:hover .volet-fade {
opacity: 1;
}
.text-fadeIn {
color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
@media screen and (max-width: 768px){
.volet-fade {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0.6;
transition: .5s ease;
background-color: #008CBA;
}
}
</style>
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus fade in overlay sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite img-fade">
<?php the_post_thumbnail(); ?>
<div class="volet-fade">
<div class="text-fadeIn">
<a class='button' href="<?php the_permalink() ?>">
Read more</a>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div>

8°
Code
<?php
/*
Template Name: Page Accueil
*/
?>
<?php get_header(); ?>
<main>
<style>
.boite {
position: relative;
width: 100%;
}
.image {
display: block;
width: 100%;
height: 250px;
}
.volet-bottom {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height: 0;
transition: .5s ease;
}
.boite:hover .volet-bottom {
height: 100%;
}
.text {
white-space: initial;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
width: 90% ;
}
.maj {
text-transform: uppercase;
}
@media screen and (max-width: 768px){
.boite .volet-bottom {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height: 100%;
transition: .5s ease;
opacity: 0.8;
}
}
</style>
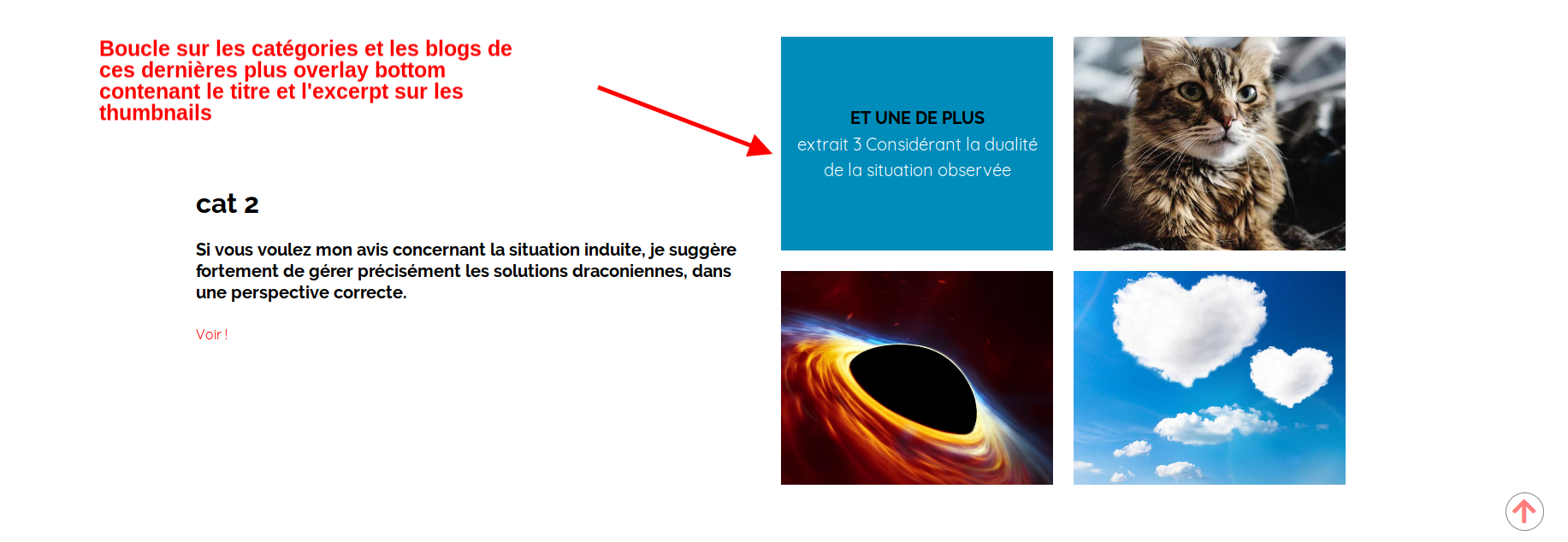
<!-- version 3 = boucle sur les catégories puis affiche les miniatures des 4 derniers articles
plus overlay bottom sur les miniatures avec un lien -->
<div class="container is-fluid">
<?php
$last = get_categories();
foreach($last as $cat){
?>
<section class="section blog">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h2 class="title is-spaced"><?php echo $cat->name;//the_category() ?></h2>
<p class="subtitle"><?php echo $cat->category_description;//category_description();?></p>
<a href="<?php echo site_url().'/?cat='. $cat->term_id;?>">Voir !</a>
</div>
<div class="column">
<div class="columns is-multiline">
<?php
$args = array(
'posts_per_page' => 4,
'cat' => $cat->term_id,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-6">
<div class="boite">
<picture class="image">
<?php the_post_thumbnail(); ?>
</picture>
<div class="volet-bottom">
<div class="text has-text-centered">
<h1 class="maj"><?php the_title(); ?></h1>
<?php the_excerpt(); ?>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php } ?>
</div>
</main>
<?php get_footer(); ?>