1°
Php
<div class="section">
<div class="container">
<h2 class="title has-text-centered">Contact 1</h2>
<div class="columns">
<div class="column is-6">
<h4 class="title is-spaced is-4">Let's talk about the future of the internet</h4>
<p class="subtitle">We're here to answer your questions and discuss the decentralized future of the internet.</p>
<div>
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-map-marker-alt" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p class="is-size-6">Pied Piper HQ - 59 Silicon Av.</p>
</div>
</div>
</div>
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-phone" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p class="is-size-6">05 49 00 00 00</p>
</div>
</div>
</div>
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-envelope" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p class="is-size-6">pay-the-piper@piedpiper.com</p>
</div>
</div>
</div>
</div>
</div>
<div class="column is-6">
<?php echo do_shortcode('[contact-form-7 title="form-1"]'); ?>
</div>
</div>
</div>
</div>
<!--Attention : penser à bien prendre le script ci-dessous pour fontawesome, sinon les icônes ne s'afficheront pas (sauf s'il est déjà appelé autre part sur la page-->
<script src="https://kit.fontawesome.com/a5274d07c7.js"></script>Contact-form-7
<div class="field">
<div class="control is-expanded">[email* your-email class:input placeholder "Email *"]
</div>
</div>
<div class="field">
<div class="control"><span class="select is-fullwidth">[select* Select-product "Selectionnez le produit *" "Produit 1" "Produit 2" "Produit 3"]</span>
</div>
</div>
<div class="field">
<div class="control is-fullwidth">[textarea* your-message class:textarea-form-1 placeholder " Votre message *"]
</div>
</div>
[honeypot your-country id:country class:country validautocomplete:true move-inline-css:true]
<div class="field">
<div class="control">[submit class:button-form-1 class:button "Envoyer"]
</div>
</div>
2°
Php
<div class="section">
<div class="container">
<h2 class="title has-text-centered">Contact 2</h2>
<div class="columns">
<div class="column is-6">
<img src="<?php echo get_template_directory_uri(); ?>/css/img/random/ran.svg" alt="logo Ariya" style="height: 100%; object-fit: cover;">
</div>
<div class="column is-6">
<?php echo do_shortcode('[contact-form-7 title="form-1"]'); ?>
</div>
</div>
</div>
</div>
<!--Attention : penser à bien prendre le script ci-dessous pour fontawesome, sinon les icônes ne s'afficheront pas (sauf s'il est déjà appelé autre part sur la page-->
<script src="https://kit.fontawesome.com/a5274d07c7.js"></script>Contact-form-7
<div class="field">
<div class="control is-expanded">[email* your-email class:input placeholder "Email *"]
</div>
</div>
<div class="field">
<div class="control"><span class="select is-fullwidth">[select* Select-product "Selectionnez le produit *" "Produit 1" "Produit 2" "Produit 3"]</span>
</div>
</div>
<div class="field">
<div class="control is-fullwidth">[textarea* your-message class:textarea-form-1 placeholder " Votre message *"]
</div>
</div>
[honeypot your-country id:country class:country validautocomplete:true move-inline-css:true]
<div class="field">
<div class="control">[submit class:button-form-1 class:button "Envoyer"]
</div>
</div>3°
Php
<div class="section">
<div class="container">
<h2 class="title has-text-centered">Contact 3</h2>
<div class="columns">
<div class="column is-6">
<img src="<?php echo get_template_directory_uri(); ?>/css/img/random/ran.svg" alt="logo Ariya" style="height: 100%; object-fit: cover;">
</div>
<div class="column is-6">
<h4 class="title is-spaced is-4">Let's talk about the future of the internet</h4>
<p class="subtitle">We're here to answer your questions and discuss the decentralized future of the internet.</p>
<div>
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-map-marker-alt" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p class="is-size-6">Pied Piper HQ - 59 Silicon Av.</p>
</div>
</div>
</div>
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-phone" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p class="is-size-6">05 49 00 00 00</p>
</div>
</div>
</div>
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-envelope" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p class="is-size-6">pay-the-piper@piedpiper.com</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--Attention : penser à bien prendre le script ci-dessous pour fontawesome, sinon les icônes ne s'afficheront pas (sauf s'il est déjà appelé autre part sur la page-->
<script src="https://kit.fontawesome.com/a5274d07c7.js"></script>Contact-form-7
Pas de Formulaire

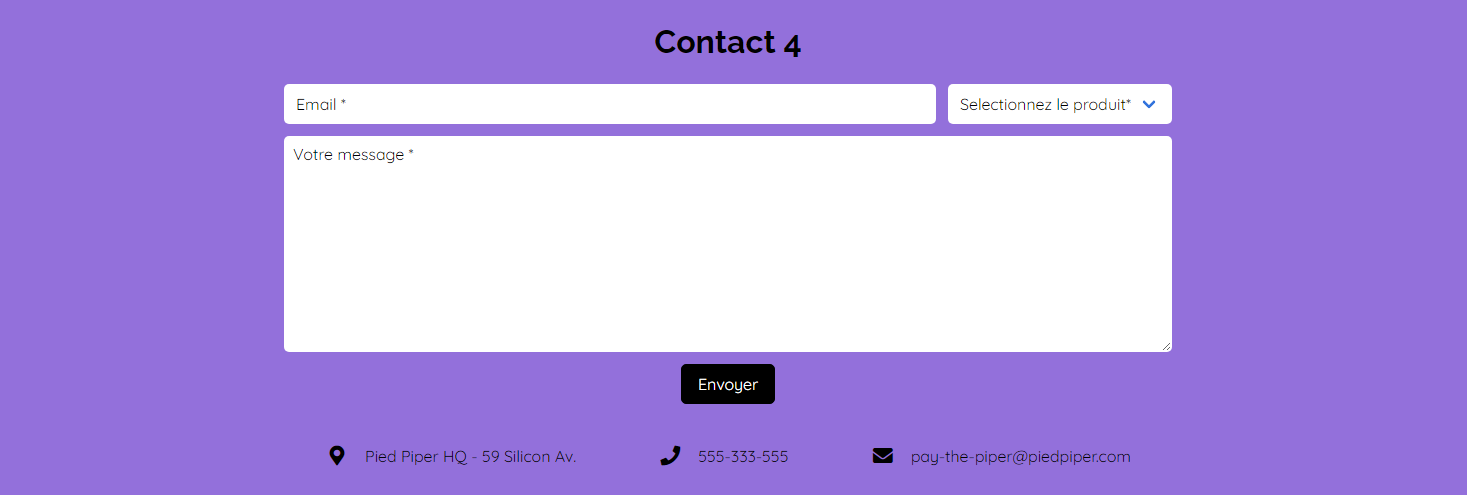
4°
Php
<div class="section">
<div class="container">
<h2 class="title has-text-centered">Contact 4</h2>
<div class="columns is-centered">
<div class="column is-8">
<?php echo do_shortcode('[contact-form-7 title="form-2"]'); ?>
</div>
</div>
<div class="columns is-centered">
<div class="column is-12 is-8-fullhd">
<div class="level">
<div class="level-item">
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-map-marker-alt" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p>Pied Piper HQ - 59 Silicon Av.</p>
</div>
</div>
</div>
</div>
<div class="level-item">
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-phone" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p>555-333-555</p>
</div>
</div>
</div>
</div>
<div class="level-item">
<div class="media">
<p class="media-left is-size-5">
<span class="icon"><i class="fas fa-envelope" aria-hidden="true" title="Adresse"></i></span>
</p>
<div class="media-content">
<div class="content">
<p>pay-the-piper@piedpiper.com</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--Attention : penser à bien prendre le script ci-dessous pour fontawesome, sinon les icônes ne s'afficheront pas (sauf s'il est déjà appelé autre part sur la page-->
<script src="https://kit.fontawesome.com/a5274d07c7.js"></script>Contact-form-7
<div class="field is-grouped">
<div class="control is-expanded">[email* your-email class:input placeholder "Email *"]
</div>
<div class="control"><span class="select is-fullwitdth>[select* Select-product "Selectionnez le produit*" "Produit 1" "Produit 2" "Produit 3"]</span>
</div>
</div>
<div class="field">
<div class="control">[textarea* your-message class:textarea-form-1 placeholder " Votre message *"]
</div>
</div>
[honeypot your-country id:country class:country validautocomplete:true move-inline-css:true]
<div class="field">
<div class="control">[submit class:button class:button-form-2 "Envoyer"]
</div>
</div>5°
Php
<div class="section">
<div class="container">
<h2 class="title has-text-centered">Contact 5</h2>
<div class="columns is-centered">
<div class="column is-8">
<?php echo do_shortcode('[contact-form-7 title="form-2"]'); ?>
</div>
</div>
<div class="field has-text-centered">
<p>Or just email us on</p><a href="#">pay-the-piper@piedpiper.com</a>
</div>
</div>
</div>
<!--Attention : penser à bien prendre le script ci-dessous pour fontawesome, sinon les icônes ne s'afficheront pas (sauf s'il est déjà appelé autre part sur la page-->
<script src="https://kit.fontawesome.com/a5274d07c7.js"></script>Contact-form-7
<div class="field">
<div class="control is-expanded">[email* your-email class:input placeholder "Email *"]
</div>
</div>
<div class="field">
<div class="control"><span class="select is-fullwidth">[select* Select-product "Selectionnez le produit *" "Produit 1" "Produit 2" "Produit 3"]</span>
</div>
</div>
<div class="field">
<div class="control is-fullwidth">[textarea* your-message class:textarea-form-1 placeholder " Votre message *"]
</div>
</div>
[honeypot your-country id:country class:country validautocomplete:true move-inline-css:true]
<div class="field">
<div class="control">[submit class:button-form-1 class:button "Envoyer"]
</div>
</div>