Couleurs : soignez vos appats

Des outils pour trouver les bonnes couleurs pour son site web, il en existe. Voici ma petite sélection. (suite…)
(suite…)

Des outils pour trouver les bonnes couleurs pour son site web, il en existe. Voici ma petite sélection. (suite…)
(suite…)

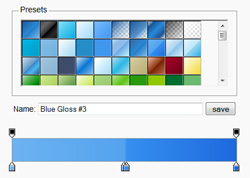
Encore un petit outil bien pratique pour les designer web. Un générateur de code CSS pour réaliser des effets radiants sur les boutons ou sur n’importe quel objet de votre CSS.
 Ultimate CSS Gradient Generator : Très efficace et complet. Il nous vient de Colorzilla et permet l’ajout de plusieurs couleurs. Il fonctionne sur tout les navigateurs. Produit de grosses lignes de code cependant.
Ultimate CSS Gradient Generator : Très efficace et complet. Il nous vient de Colorzilla et permet l’ajout de plusieurs couleurs. Il fonctionne sur tout les navigateurs. Produit de grosses lignes de code cependant.
 CSS3 Gradient Generator : Très efficace également et quand même plus simple (moins complet quand même) que le précédent.
CSS3 Gradient Generator : Très efficace également et quand même plus simple (moins complet quand même) que le précédent.
 Récemment j’ai eu à expliquer comment faire une feuille de style (CSS) à quelqu’un. Je lui expliquais qu’il n’était question au début que de mettre des petits rectangles dans des grands. Un peu comme replacer des sucres dans une boites, ou mieux des aimants dans une boite en fer.
Récemment j’ai eu à expliquer comment faire une feuille de style (CSS) à quelqu’un. Je lui expliquais qu’il n’était question au début que de mettre des petits rectangles dans des grands. Un peu comme replacer des sucres dans une boites, ou mieux des aimants dans une boite en fer.
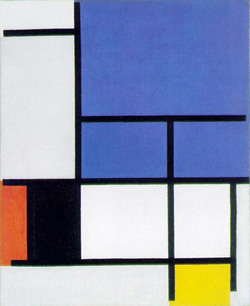
Pour mettre cela en application, il m’est venu l’idée de recréer une œuvre de Mondrian sans aucune image, juste avec un peu de code. Cela m’a semblé plus visuel et cela s’avère être un bon exercice d’apprentissage de la CSS, (suivront d’ailleurs des tutoriels à partir de ce thème).
La première image que j’ai trouvé sur le net m’a parut idéale. Si ce n’est que les bordures ne vont pas jusqu’au bout. Qu’importe, j’avais commencé, je l’ai donc fini en respectant ces « contraintes ».
Les évolution de la CSS nous permettrons peut être un jour de faire autre chose que des blocks carrés ou rectangulaires. Lorsque cela arrivera je m’attaquerais peut être à Guernica.

 Typetester est un outil qui permet de comparer 3 types de polices simultanément afin de choisir celle qui correspond le mieux au graphisme d’un site et de générer le code CSS correspondant.
Typetester est un outil qui permet de comparer 3 types de polices simultanément afin de choisir celle qui correspond le mieux au graphisme d’un site et de générer le code CSS correspondant.
Vu sur Libellules.ch
Quatre outils Web2 performants et parfois utiles (trouvés sur Services web 2.0)
![]() Il y en a beaucoup en ligne, mais celui-ci gère les calques, pour les habitués de photoshop ce ne sera pas du luxe. Vous me direz peut être : « Mais qu’iraient faire les habitués de photoshop sur ce site, s’ils ont ce qui se fait de mieux chez eux ? » c’est vrai … bon disons qu’ils ne sont pas toujours chez eux et qu’ils n’ont pas tous photoshop sur leur clé USB. Dans ce cas et pour les autres, sachez que ce logiciel en ligne gratuit permet, entre autres, les agrandissements, le recadrage des images et la distortion de l’image et en plus il soignent les yeux rouges (seulement virtuellement, si le syndrôme persiste voyez avec votre ophtalmo et éloignez-vous un peu de votre ordinateur !).
Il y en a beaucoup en ligne, mais celui-ci gère les calques, pour les habitués de photoshop ce ne sera pas du luxe. Vous me direz peut être : « Mais qu’iraient faire les habitués de photoshop sur ce site, s’ils ont ce qui se fait de mieux chez eux ? » c’est vrai … bon disons qu’ils ne sont pas toujours chez eux et qu’ils n’ont pas tous photoshop sur leur clé USB. Dans ce cas et pour les autres, sachez que ce logiciel en ligne gratuit permet, entre autres, les agrandissements, le recadrage des images et la distortion de l’image et en plus il soignent les yeux rouges (seulement virtuellement, si le syndrôme persiste voyez avec votre ophtalmo et éloignez-vous un peu de votre ordinateur !).
![]() Pratique lorsque l’on souhaite faire occasionnellement un petit montage vidéo et le partager tout de suite après. Toujours appréciable si vous n’avez rien sous la main.
Pratique lorsque l’on souhaite faire occasionnellement un petit montage vidéo et le partager tout de suite après. Toujours appréciable si vous n’avez rien sous la main.
 Ce séquenceur permet de créer des morceaux de musique à partir d’une table de mixage mais il permet surtout le travail collaboratif et l’échange de samples. Cet outil nécessite une machine plein de ressources et une connexion assortie. Une alternative gratuite à des logiciels bien plus puissants mais payants tels que Fruityloops ou Storm.
Ce séquenceur permet de créer des morceaux de musique à partir d’une table de mixage mais il permet surtout le travail collaboratif et l’échange de samples. Cet outil nécessite une machine plein de ressources et une connexion assortie. Une alternative gratuite à des logiciels bien plus puissants mais payants tels que Fruityloops ou Storm.
 Voici un éditeur bien pratique : dessinez votre page web et il écrit les codes de la feuille de style et de la page html correspondante. Il ne manque quasiment rien à ce logiciel gratuit en ligne si ce n’est l’ergonomique et la possibilité d’enregistrer son travail (pour l’instant il faudra s’en tenir au copier/coller). Un outil facilitateur qui n’est pourtant pas destiné aux webdesigners débutants.
Voici un éditeur bien pratique : dessinez votre page web et il écrit les codes de la feuille de style et de la page html correspondante. Il ne manque quasiment rien à ce logiciel gratuit en ligne si ce n’est l’ergonomique et la possibilité d’enregistrer son travail (pour l’instant il faudra s’en tenir au copier/coller). Un outil facilitateur qui n’est pourtant pas destiné aux webdesigners débutants.


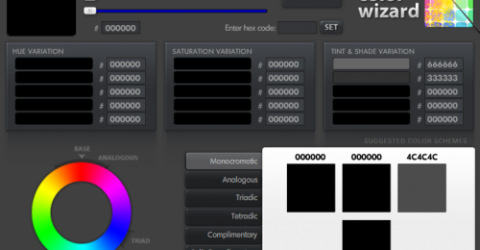
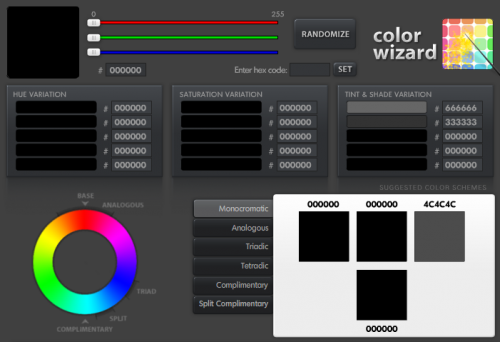
Deux très bons outils utiles aux graphistes et aux créateurs de sites web : ColorMatch remix (Javascript) et Color Wizard (Flash). Outils qui devraient vous permettre de ne pas faire d’erreur de gout en matière de couleurs sur votre site. A partir d’une couleur de base vous allez pouvoir trouver les couleurs complémentaires ou celles qui s’accordent le mieux. Les deux sites ne proposent pas les mêmes solutions (Color Wizard en propose même plusieurs et souvent très originales), mais cela reste toujours intéressant d’avoir le choix.
Une touche « wizard » existe sur la version Color Wizard, elle aidera les moins inspirés à trouver leur bonheur. Color Wizard propose également de vous expliquer en anglais le fonctionnement des couleurs et de leur complémentarité, c’est très intéressant et très bien expliqué.
Ces deux outils gratuits ont été récemment actualisés afin de les rendre plus complets, plus pratiques et donc plus aptes à répondre à vos attentes.
Personnellement j’aime bien ColorMatch Remix pour sa simplicité et parce qu’il permet d’exporter les résultats sur photoshop ou illustrator. Ce qui le rend bien commode !