Image hover

Lien d’origine: https://codepen.io/brunobeneducci/pen/ZaRmVQ
HTML wordpress :
<section class="section blog">
<div class="container">
<h2 class="title is-1"><span class="is-size-2 is-uppercase"><a href="<?= get_category_link(1) ?>">Actualités</a></span></h2>
<div class="columns">
<?php
$args = array(
'posts_per_page' => 3,
'ignore_sticky_posts' => 1,
'category__in' => 1,
);
$recent = new WP_Query($args);
while($recent->have_posts()) : $recent->the_post();
?>
<div class="column is-4">
<div class="fx3">
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<div class="item effet1">
<figure class="image">
<?php if (has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
} else {
$curdir=getcwd(); chdir(get_template_directory() . "/css/img/random/");
$files=glob("*.{gif,png,jpg,gif}", GLOB_BRACE);
chdir($curdir);
$file=$files[array_rand($files)];
?>
<img class="transition1" src="<?php echo(get_bloginfo('template_url')."/css/img/random/$file"); ?>" alt="<?php bloginfo( 'name' ); ?>" />
<?php } ?>
<div class="content">
<h4 class="subtitle is-3"><?php the_title(); ?></h4>
<p class="content"><?php the_excerpt();?></p>
</div>
</figure>
</div>
</a>
</article>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</section>
CSS :
.effet1 {
width: 100%;
position: relative;
background-color: black;
}
.transition1 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.fx3 .item img {
display: block;
max-width: 100%;
height: auto;
outline: transparent solid 2px;
outline-offset: 0px;
}
.fx3 a:hover .item img,
.fx3 a:focus .item img {
opacity: 0.5;
outline: #fff solid 2px;
outline-offset: -10px;
}
.fx3 h4,
.fx3 p {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
/* padding: 0.7em; */
}
.fx3 a .item h4 {
font-family: "Raleway", sans-serif;
font-size: 24px;
position: absolute;
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
position: absolute;
top: 42%;
left: 0;
right: 0;
margin: 0 auto;
text-align: center;
opacity: 0;
}
.fx3 a:hover .item h4,
.fx3 a:focus .item h4 {
opacity: 1;
}
.fx3 a .item p {
font-family: "Raleway", sans-serif;
font-size: 14px;
position: absolute;
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
position: absolute;
top: 52%;
left: 0;
right: 0;
margin: 0 auto;
text-align: center;
opacity: 0;
}
.fx3 a:hover .item p,
.fx3 a:focus .item p {
opacity: 1;
}
Animated Card

Lien d’origine: https://codepen.io/ivorjetski/pen/ExaKmjw
HTML:
<section class="cardImg"> <div class="columns"> <div class="column"> <screen class="ecran_carte"> <hoverspace></hoverspace> <shadow></shadow> <card> <back><img class="card_1"src="http://localhost/wordpress/wp-content/uploads/2022/02/card_back.png"></img></back> <img class="card_1" src="http://localhost/wordpress/wp-content/uploads/2022/02/King_of_hearts_fr.png"></img> </card> </screen> </div> </div> </section>
CSS:
.cardImg {
font-size: 1vmin;
background: radial-gradient(#bd243f, #190d23);
}
.cardImg {
color: #190d23;
font-size: 12rem;
padding: 1rem;
font-family: "Courier New";
overflow: hidden;
}
.cardImg .card_1{
height: 550px;
width: 377px;
}
.cardImg screen,
.cardImg screen *,
screen *:before,
screen *:after {
box-sizing: border-box;
content: "";
display: block;
transform-style: preserve-3d;
position: relative;
perspective: 200rem;
}
.cardImg card {
margin: auto;
height: 550px;
width: 377px;
background: #fff;
border-radius: 20px;
transform: translate3d(0, 0, 0) rotate3d(0, 0, 0, 0) rotate(1deg);
position: relative;
animation: rotate 3s linear;
}
.cardImg card *, card *:before, card *:after, card:before, card:after {
position: absolute;
left: 0;
top: 0;
}
.cardImg card:before, card:after {
width: 100%;
height: 100%;
transform: translate3d(0, 0, -0.2rem) rotateY(180deg);
border-radius: 20px;
animation: light 3s linear;
box-shadow: inset 0 0 1rem rgba(25, 13, 35, 0.5);
background-image: linear-gradient(to right bottom, rgba(25, 13, 35, 0.2), rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.1), rgba(255, 255, 255, 0), rgba(25, 13, 35, 0.3));
}
.cardImg card:after {
transform: translate3d(0, 0, 0.2rem) rotateY(0deg);
animation: light 3s linear reverse;
}
.cardImg back {
transform: translate3d(0, 0, -0.1rem) rotateY(180deg);
bottom: 0;
right: 0;
margin: auto;
}
.cardImg hoverspace {
height: 100%;
width: 50rem;
position: absolute;
transform: translate3d(0, 0, 50rem);
top: 0;
left: 0;
right: 0;
margin: auto;
cursor: grab;
}
.cardImg hoverspace:hover ~ card {
animation: rotatehover 3s linear;
}
.cardImg hoverspace:hover ~ card:before, hoverspace:hover ~ card:after {
animation: lighthover 3s linear;
}
.cardImg hoverspace:hover ~ card:after {
animation: lighthover 3s linear reverse;
}
.cardImg hoverspace:hover ~ shadow {
animation: shadowhover 3s linear;
}
@keyframes rotate {
100% {
transform: translate3d(0, 0, 0) rotate3d(1, 1, 0, -360deg) rotate(1deg);
}
}
@keyframes rotatehover {
100% {
transform: translate3d(0, 0, 0) rotate3d(1, 1, 0, -360deg) rotate(1deg);
}
}
@keyframes light {
0%, 100%, 50% {
background-color: rgba(255, 255, 255, 0);
}
25% {
background-color: rgba(245, 227, 227, 0.7);
}
75% {
background-color: #190d23;
}
}
@keyframes lighthover {
0%, 100%, 50% {
background-color: rgba(255, 255, 255, 0);
}
25% {
background-color: rgba(245, 227, 227, 0.7);
}
75% {
background-color: #190d23;
}
}
@keyframes shadow {
25% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(-90deg);
opacity: 0;
}
50% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(0);
opacity: 0.2;
}
75% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(90deg);
opacity: 0;
}
100% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(180deg) skewY(0);
opacity: 0.2;
}
}
@keyframes shadowhover {
25% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(-90deg);
opacity: 0;
}
50% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(0);
opacity: 0.2;
}
75% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(90deg);
opacity: 0;
}
100% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(180deg) skewY(0);
opacity: 0.2;
}
}
Card Flip Reflection

Lien d’origine: https://codepen.io/alphardex/pen/ExaZgxp
HTML:
<section class="cardFlipReflection"> <div class="scene"> <div class="card"> <div class="card__face card__face--front"> <img src="https://i.loli.net/2019/11/23/cnKl1Ykd5rZCVwm.jpg" /> </div> <div class="card__face card__face--back"> <img src="https://i.loli.net/2019/11/16/cqyJiYlRwnTeHmj.jpg" /> </div> </div> <div class="card"> <div class="card__face card__face--front"> <img src="https://i.loli.net/2019/11/16/FLnzi5Kq4tkRZSm.jpg" /> </div> <div class="card__face card__face--back"> <img src="https://i.loli.net/2019/10/18/buDT4YS6zUMfHst.jpg" /> </div> </div> <div class="card"> <div class="card__face card__face--front"> <img src="https://i.loli.net/2019/10/18/uXF1Kx7lzELB6wf.jpg" /> </div> <div class="card__face card__face--back"> <img src="https://i.loli.net/2019/11/03/RtVq2wxQYySDb8L.jpg" /> </div> </div> </div> </section>
CSS:
.cardFlipReflection {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: black;
}
.cardFlipReflection .scene {
width: 1000px;
display: flex;
justify-content: space-between;
perspective: 800px;
}
.cardFlipReflection .scene .card {
position: relative;
width: 240px;
height: 300px;
color: white;
cursor: pointer;
transition: 1s ease-in-out;
transform-style: preserve-3d;
}
.cardFlipReflection .scene .card:hover {
transform: rotateY(0.5turn);
}
.cardFlipReflection .scene .card .card__face {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
transition: 1s ease-in-out;
-webkit-box-reflect: below 0 linear-gradient(transparent, transparent, rgba(0, 0, 0, 0.4));
}
.cardFlipReflection .scene .card .card__face img {
width: 240px;
height: 300px;
-o-object-fit: cover;
object-fit: cover;
}
.cardFlipReflection .scene .card .card__face--back {
transform: rotateY(0.5turn);
}
Multi panel background

Lien d’origine: https://codepen.io/thebabydino/pen/BaaLZjq
HTML:
<section class="multiPanelBackground"> <div class="assembly" style="--dx: 0"> <div class="panel" style="--i: 0; --k: 0.25; --p: 0; --dx: 0; --dz: -0.2"></div> <div class="panel" style="--i: 1; --k: 0.5; --p: 0.25; --dx: -0.1; --dz: 0"></div> <div class="panel" style="--i: 2; --k: 0.25; --p: 0.75; --dx: 0; --dz: 0"></div> </div> </section>
CSS:
.multiPanelBackground {
margin: 0;
height: 100vh;
perspective: 125vmin;
-webkit-filter: drop-shadow(-1vmin 1vmin 1vmin #000);
background-color: #333;
}
.multiPanelBackground div {
position: absolute;
transform-style: preserve-3d;
}
.multiPanelBackground .assembly {
top: 50%;
left: calc(50% - .5*var(--dx)*85vmin);
transform: rotatey(35deg);
}
.multiPanelBackground .panel {
--mid: calc((var(--p) + var(--k)*0.25)*85vmin);
transform: translate3d(calc(var(--dx)*85vmin), 0, calc(var(--dz)*85vmin));
}
.multiPanelBackground .panel:before, .multiPanelBackground .panel:after {
position: absolute;
margin: -32.5vmin -42.5vmin;
width: 85vmin;
height: 65vmin;
background: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/2017/bg_sq_halloween_0.jpg") 50%/cover;
content: "";
}
.multiPanelBackground .panel:before {
transform-origin: var(--mid);
transform: rotatey(-90deg);
-webkit-clip-path: inset(0 calc(100% - var(--mid)) 0 calc(var(--p)*100%));
clip-path: inset(0 calc(100% - var(--mid)) 0 calc(var(--p)*100%));
filter: brightness(0.4);
}
.multiPanelBackground .panel:after {
-webkit-clip-path: inset(0 calc(100% - (var(--p) + var(--k))*85vmin) 0 var(--mid));
clip-path: inset(0 calc(100% - (var(--p) + var(--k))*85vmin) 0 var(--mid));
}
One background for multiple divs

Lien d’origine: https://codepen.io/sfi0zy/pen/XWWKqWZ
HTML:
<section class="background_divs"> <div class="example"> <div class="block"> <div class="side -main"></div> <div class="side -left"></div> </div> <div class="block"> <div class="side -main"></div> <div class="side -left"></div> </div> <div class="block"> <div class="side -main"></div> <div class="side -left"></div> </div> </div> </section>
CSS:
.background_divs {
background: linear-gradient(125deg, #302015 0%, #1C1008 100%);
}
.background_divs .example {
position: relative;
width: 80%;
padding-top: 50%;
margin: 2rem auto;
}
.background_divs .example > .block {
position: absolute;
height: 100%;
width: 30%;
perspective: 1000px;
}
.background_divs .example > .block:nth-of-type(1) {
height: 80%;
top: 10%;
left: 17%;
width: 15%;
}
.background_divs .example > .block:nth-of-type(2) {
top: 0;
left: 35%;
}
.background_divs .example > .block:nth-of-type(3) {
height: 80%;
top: 10%;
left: 64%;
width: 15%;
}
.background_divs .example > .block > .side {
position: absolute;
top: 0;
left: 0;
background-image: url('https://picsum.photos/id/1025/1024/768');
background-size: auto 100%;
box-shadow: -1vw 0.5vw 1vw rgba(0, 0, 0, 0.3);
}
.background_divs .example > .block > .side.-main {
height: 100%;
width: 100%;
transform: rotateY(30deg);
transform-origin: 0 50%;
}
.background_divs .example > .block > .side.-left {
height: 100%;
width: 20%;
transform-origin: 0 50%;
transform: rotateY(-60deg) translateX(-100%);
filter: brightness(40%);
}
.background_divs .example > .block:nth-of-type(1) > .side.-main {
background-position: 4% 50%;
background-size: auto 130%;
}
.background_divs .example > .block:nth-of-type(1) > .side.-left {
background-position: 0 50%;
background-size: auto 130%;
}
.background_divs .example > .block:nth-of-type(2) > .side.-main {
background-position: 50% 0;
}
.background_divs .example > .block:nth-of-type(2) > .side.-left {
background-position: 28.5% 0;
}
.background_divs .example > .block:nth-of-type(3) > .side.-main {
background-position: 96% 50%;
background-size: auto 130%;
}
.background_divs .example > .block:nth-of-type(3) > .side.-left {
background-position: 78% 50%;
background-size: auto 130%;
}
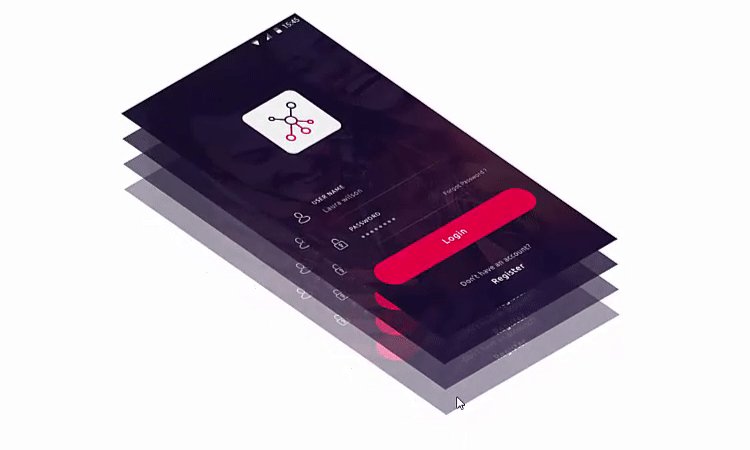
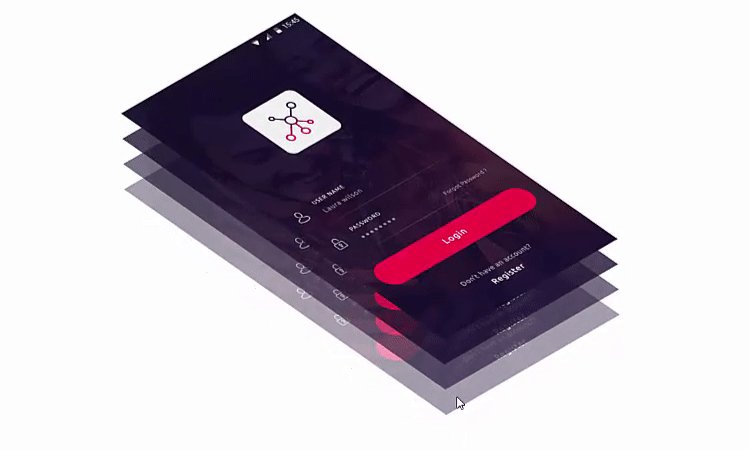
3D image hover

Lien d’origine: https://codepen.io/shounak-ghosh/pen/OBPOeY
HTML:
<center><section class="TroisDHover"> <div class="container"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> <img src="https://res.cloudinary.com/websway/image/upload/v1538242836/img_vkgzwy.png"> </div> </section></center>
CSS:
.TroisDHover{
margin: 0;
padding: 0;
width: 100%;
height: 100vh;
/* display: flex; */
align-items: center;
justify-content: center;
}
.TroisDHover .container {
position: relative;
width: 360px;
height: 640px;
margin-top: 150px;
background: rgba(0, 0, 0, 0);
transform: rotate(-30deg) skew(25deg) scale(0.8);
transition: 0.5s;
}
.TroisDHover .container img {
position: absolute;
width: 100%;
transition: 0.5s;
}
.TroisDHover .container:hover img:nth-child(4) {
transform: translate(160px, -160px);
opacity: 1;
}
.TroisDHover .container:hover img:nth-child(3) {
transform: translate(120px, -120px);
opacity: 0.8;
}
.TroisDHover .container:hover img:nth-child(2) {
transform: translate(80px, -80px);
opacity: 0.6;
}
.TroisDHover .container:hover img:nth-child(1) {
transform: translate(40px, -40px);
opacity: 0.4;
}
3D perspective image hover

Lien d’origine: https://codepen.io/eriksenlezama/pen/ddyYXv
HTML:
<section class="perspectiveMouseHover"> <div class="container"> <div class="image"> <img src="http://pixelcurse.com/wp-content/uploads/2011/02/minimalist_landscape_8.jpg" class="img" alt=""> </div> </div> </section>
CSS:
.perspectiveMouseHover {
padding: 0;
margin: 0;
}
.perspectiveMouseHover .container {
width: 100%;
min-height: 100vh;
background: #333;
}
.perspectiveMouseHover .image {
perspective: 3000px;
width: 50%;
position: absolute;
left: 50%;
top:50%;
transform: translate(-50%, -50%);
transform-style: preserve-3d;
}
.perspectiveMouseHover .image img {
transform: rotateX(70deg) rotateZ(-60deg) translate3d(-120px, 0px, 70px);
box-shadow: -80px 60px 15px 5px rgba(0,0,0,0.4);
transition: all .4s;
transform-style: preserve-3d;
}
.perspectiveMouseHover .image:hover img {
transform: rotateX(0deg) rotateZ(0deg) translate3d(0px, 0px, 0px);
box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.0);
}
3D thumb image hover

Lien d’origine: https://codepen.io/pirrera/pen/ExKZZN
HTML:
<section class="thumbImageHover"> <div class="columns"> <div class="column"> <div class="thumb"> <a href="#"><span>the optimist lives on</span></a> </div> </div> </div> </section>
CSS:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
.thumbImageHover {
background: #ddd;
background: linear-gradient(#ddd, #e8e8e8);
font-family: 'Open Sans', sans-serif;
height: 500px;
margin:0;
}
.thumbImageHover .thumb {
width: 400px;
height: 300px;
margin: 70px auto;
perspective: 1000px;
}
.thumbImageHover .thumb a {
display: block;
width: 100%;
height: 100%;
background: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),
url("http://localhost/wordpress/wp-content/themes/theme-bulma-v4.1.2/css/img/tab1.png");
background-size: 0, cover;
transform-style: preserve-3d;
transition: all 0.5s;
}
.thumbImageHover .thumb:hover a {
transform: rotateX(80deg);
transform-origin: bottom;
}
.thumbImageHover .thumb a:after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 36px;
background: inherit;
background-size: cover, cover;
background-position: bottom;
transform: rotateX(90deg);
transform-origin: bottom;
}
.thumbImageHover .thumb a span {
color: white;
text-transform: uppercase;
position: absolute;
top: 100%;
left: 0;
width: 100%;
font: bold 12px/36px "Open Sans";
text-align: center;
transform: rotateX(-89.99deg);
transform-origin: top;
z-index: 1;
}
.thumbImageHover .thumb a:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.5);
transition: all 0.5s;
opacity: 0.15;
transform: rotateX(95deg) translateZ(-80px) scale(0.75);
transform-origin: bottom;
}
.thumbImageHover .thumb:hover a:before {
opacity: 1;
box-shadow: 0 0 25px 25px rgba(0, 0, 0, 0.5);
transform: rotateX(0) translateZ(-60px) scale(0.85);
}
Ripped images

Lien d’origine: https://codepen.io/ddharvesh/pen/abNNWze
HTML:
<section class="rippedImage"> <div class="container"> <div class="cardRipped"> <img class="image" src="http://localhost/wordpress/wp-content/themes/theme-bulma-v4.1.2/css/img/daffodil.jpg"></img> <div class="info"> <h2>About me</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Possimus libero voluptatum sit! Sequi facere in tempora quibusdam mollitia provident aut?</p> </div> </div> <div class="cardRipped"> <div class="image"><img class="image" src="http://localhost/wordpress/wp-content/themes/theme-bulma-v4.1.2/css/img/sea.jpg"></img></div> </div> <div class="cardRipped"> <div class="image"><img class="image" src="http://localhost/wordpress/wp-content/themes/theme-bulma-v4.1.2/css/img/sunset.jpg"></img></div> </div> </div> <svg> <filter id="wavy1"> <feturbulence x="0" y="0" baseFrequency="0.2" numOctaves="5" seed="1"></feturbulence> <feDisplacementMap in="SourceGraphic" scale="20" /> </filter> </svg> <svg> <filter id="wavy2"> <feturbulence x="0" y="0" baseFrequency="0.02" numOctaves="5" seed="1"></feturbulence> <feDisplacementMap in="SourceGraphic" scale="20" /> </filter> </svg> <svg> <filter id="wavy3"> <feturbulence x="0" y="0" baseFrequency="0.1" numOctaves="5" seed="1"></feturbulence> <feDisplacementMap in="SourceGraphic" scale="20" /> </filter> </svg> </section>
CSS:
.rippedImage {
font-family: Verdana, Geneva, Tahoma, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 120px;
background: #f4f4f4;
padding: 20px;
}
.rippedImage .container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.rippedImage .container .cardRipped {
position: relative;
width: 300px;
height: 380px;
margin: 30px;
}
.rippedImage .container .cardRipped:nth-of-type(2) {
transform: rotate(5deg);
}
.rippedImage .container .cardRipped .image {
position: relative;
width: 280px;
height: 350px;
background-size: cover;
transform: translate(10px, 10px);
}
.rippedImage .container .cardRipped:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 380px;
border: 25px solid #fff;
z-index: 1;
background: linear-gradient(145deg, #ffffff, #e6e6e6);
box-shadow: 7px 7px 21px #bdbdbd, -7px -7px 21px #ffffff;
background: transparent;
}
.rippedImage .container .cardRipped:nth-of-type(1)::before {
filter: url(#wavy1);
}
.rippedImage .container .cardRipped:nth-of-type(2)::before {
filter: url(#wavy2);
}
.rippedImage .container .cardRipped:nth-of-type(3)::before {
filter: url(#wavy3);
}
.rippedImage svg {
width: 0;
height: 0;
}
.rippedImage .container .cardRipped .info {
position: absolute;
top: 0;
left: 0;
width: 290px;
height: 370px;
padding: 50px 30px 30px 30px;
transform: translate(10px, 10px);
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
line-height: 1.4;
font-size: 20px;
opacity: 0;
transition-duration: 1s;
}
.rippedImage .container .cardRipped:hover .info {
opacity: 1;
}
Image reveal filter

Lien d’origine: https://codepen.io/jh3y/pen/LYGaNby
HTML:
<section class="imageRevealFilter"> <div class="image-container"> <div class="image" style="--clip-start: ellipse(0 0 at 0 0); --clip-end: ellipse(150% 150% at 0 0);"><img src="https://i.picsum.photos/id/21/200/200.jpg?hmac=a2iQ6UhOjpU6jn7QSsCpk1CiiKTxmW1R4UivDsv-n8o"/><img src="https://i.picsum.photos/id/21/200/200.jpg?hmac=a2iQ6UhOjpU6jn7QSsCpk1CiiKTxmW1R4UivDsv-n8o"/></div> <div class="image" style="--clip-start: inset(100% 0 0 0); --clip-end: inset(0 0 0 0);"><img src="https://i.picsum.photos/id/139/200/200.jpg?hmac=FNSPvHsHcRzKQtNxKKauJgIXpoaAufCwYvr-1w5T3R4"/><img src="https://i.picsum.photos/id/139/200/200.jpg?hmac=FNSPvHsHcRzKQtNxKKauJgIXpoaAufCwYvr-1w5T3R4"/></div> <div class="image" style="--clip-start: ellipse(0 0 at 100% 0); --clip-end: ellipse(150% 150% at 100% 0);"><img src="https://i.picsum.photos/id/642/200/200.jpg?hmac=MJkhEaTWaybCn0y7rKfh_irNHvVuqRHmxcpziWABTKw"/><img src="https://i.picsum.photos/id/642/200/200.jpg?hmac=MJkhEaTWaybCn0y7rKfh_irNHvVuqRHmxcpziWABTKw"/></div> <div class="image" style="--clip-start: polygon(50% 50%, 50% 50%, 50% 50%, 50% 50%); --clip-end: polygon(-50% 50%, 50% -50%, 150% 50%, 50% 150%);"><img src="https://i.picsum.photos/id/253/200/200.jpg?hmac=_dceojr9yz5ZIKoye8I9HOqPCBHfn-jT9aRYdoLx1kQ"/><img src="https://i.picsum.photos/id/253/200/200.jpg?hmac=_dceojr9yz5ZIKoye8I9HOqPCBHfn-jT9aRYdoLx1kQ"/></div> <div class="image" style="--clip-start: circle(0); --clip-end: circle(125%);"><img src="https://i.picsum.photos/id/604/200/200.jpg?hmac=qgFjxODI1hMBMfHo68VvLeji-zvG9y-iPYhyW0EkvOs"/><img src="https://i.picsum.photos/id/604/200/200.jpg?hmac=qgFjxODI1hMBMfHo68VvLeji-zvG9y-iPYhyW0EkvOs"/></div> <div class="image" style="--clip-start: inset(100% 100% 100% 100%); --clip-end: inset(0 0 0 0);"><img src="https://i.picsum.photos/id/119/200/200.jpg?hmac=JGrHG7yCKfebsm5jJSWw7F7x2oxeYnm5YE_74PhnRME"/><img src="https://i.picsum.photos/id/119/200/200.jpg?hmac=JGrHG7yCKfebsm5jJSWw7F7x2oxeYnm5YE_74PhnRME"/></div> <div class="image" style="--clip-start: ellipse(0 0 at 0 100%); --clip-end: ellipse(150% 150% at 0 100%);"><img src="https://i.picsum.photos/id/520/200/200.jpg?hmac=gq6GVKg64GMqsvk_d6gzXZ7L1htska1jEdgBnAwm4xU"/><img src="https://i.picsum.photos/id/520/200/200.jpg?hmac=gq6GVKg64GMqsvk_d6gzXZ7L1htska1jEdgBnAwm4xU"/></div> <div class="image" style="--clip-start: inset(0 0 100% 0); --clip-end: inset(0 0 0 0);"><img src="https://i.picsum.photos/id/553/200/200.jpg?hmac=HSLKzqqoxnajv4KjLxYSjZokWcuCCiZLGdRPUoryhXk"/><img src="https://i.picsum.photos/id/553/200/200.jpg?hmac=HSLKzqqoxnajv4KjLxYSjZokWcuCCiZLGdRPUoryhXk"/></div> <div class="image" style="--clip-start: ellipse(0 0 at 100% 100%); --clip-end: ellipse(150% 150% at 100% 100%);"><img src="https://i.picsum.photos/id/988/200/200.jpg?hmac=-lwK-i6PssD9WlUeVPDIhOxDVxlzJKeM4MgEx_fIqJg"/><img src="https://i.picsum.photos/id/988/200/200.jpg?hmac=-lwK-i6PssD9WlUeVPDIhOxDVxlzJKeM4MgEx_fIqJg"/></div> </div> </section>
CSS:
.imageRevealFilter {
box-sizing: border-box;
}
.imageRevealFilter {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.imageRevealFilter .image-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
width: 600px;
grid-gap: 0.5rem;
}
.imageRevealFilter .image-container .image {
height: 200px;
width: 200px;
position: relative;
padding-bottom: 100%;
}
.imageRevealFilter .image-container .image img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
left: 0;
position: absolute;
top: 0;
}
.imageRevealFilter .image-container .image img:nth-of-type(1) {
filter: grayscale(1) brightness(40%);
}
.imageRevealFilter .image-container .image img:nth-of-type(2) {
-webkit-clip-path: var(--clip-start);
clip-path: var(--clip-start);
transition: -webkit-clip-path 0.5s;
transition: clip-path 0.5s;
transition: clip-path 0.5s, -webkit-clip-path 0.5s;
}
.imageRevealFilter .image-container .image:hover img:nth-of-type(2) {
-webkit-clip-path: var(--clip-end);
clip-path: var(--clip-end);
}
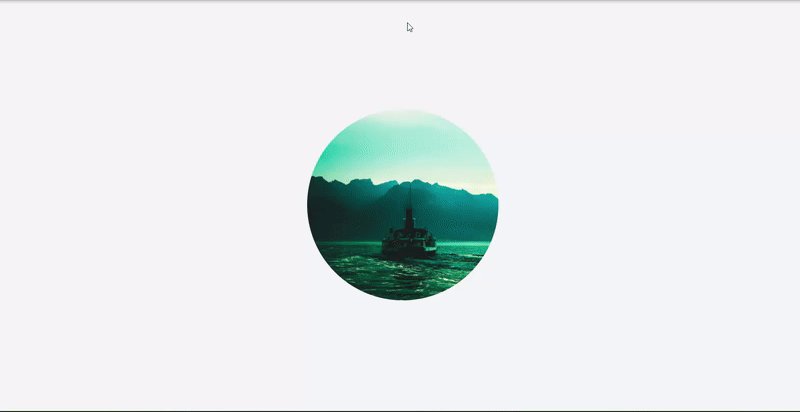
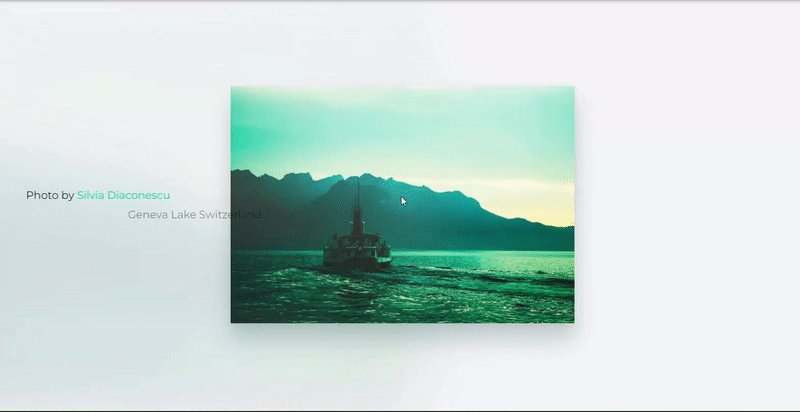
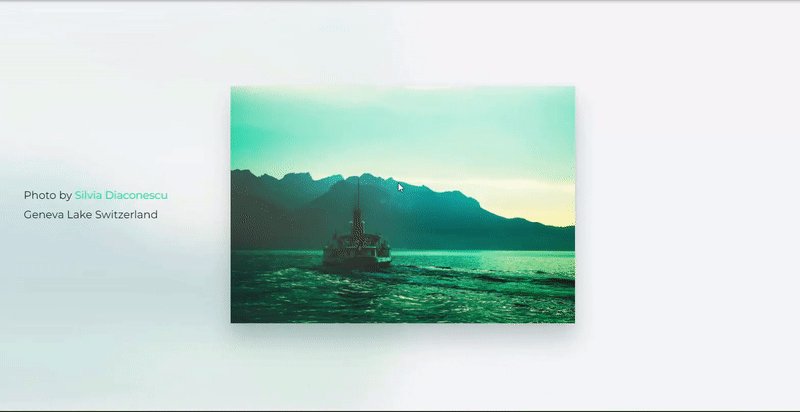
Image reveal filters transitions

Lien d’origine: https://codepen.io/vladracoare/pen/WNQGZxy
HTML:
<section class="imageHoverFiltreTransition"> <div class="columns"> <div class="column container__image"> <div class="container__info container__author">Photo by <a class="link" href="https://instagram.com/silvia.diaconescu" target="_blank">Silvia Diaconescu</a></div> <div class="container__info container__location">Geneva Lake Switzerland </div> </div> </div> </section>
CSS:
@import url("https://fonts.googleapis.com/css2?family=Montserrat&display=swap");
.imageHoverFiltreTransition {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
font-family: "Montserrat", sans-serif;
font-size: 14px;
background-color: #f4f6f8;
}
.imageHoverFiltreTransition .container {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
overflow: hidden;
}
.imageHoverFiltreTransition .container__image {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
width: 250px;
height: 250px;
border-radius: 50%;
background-image: url("https://silviadiaconescu.com/work/landscape/pb-2.jpg");
background-size: cover;
transition: ease-in-out 0.3s;
z-index: 2;
}
.imageHoverFiltreTransition .container__image:before {
content: " ";
position: absolute;
width: 100%;
height: 100%;
top: 0;
bottom: 0;
left: 0;
margin: auto;
background: inherit;
background-position: bottom;
filter: blur(40px) saturate(0%);
transform: scaleX(0.4);
transition: ease-in-out 0.4s;
border-radius: 120px;
transform-origin: right;
opacity: 0;
z-index: -1;
}
.imageHoverFiltreTransition .container__image .container__info {
position: relative;
line-height: 1.8;
transition: ease-in-out 0.3s;
opacity: 0;
}
.imageHoverFiltreTransition .container__image .container__location {
transition-delay: 0.15s;
}
.imageHoverFiltreTransition .container__image:hover {
border-radius: 0;
/* width: 450px;
height: 310px; */
width: 600px;
height: 413px;
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.04), 0px 2px 6px rgba(9, 55, 53, 0.08), 0px 16px 24px rgba(9, 55, 53, 0.1), 0px 24px 32px rgba(9, 55, 53, 0.14);
}
.imageHoverFiltreTransition .container__image:hover:before {
width: 100%;
opacity: 0.18;
filter: blur(10px) saturate(100%);
transform: scale(2.8) translate3d(-18%, 0px, 0px);
}
.imageHoverFiltreTransition .container__image:hover .container__info {
transform: translate3d(-60%, 0px, 0px);
opacity: 1;
}
.imageHoverFiltreTransition .link {
border-bottom: 1px solid transparent;
color: #06C0A8;
text-decoration: none;
transition: ease-in 0.13s;
}
.imageHoverFiltreTransition .link:hover {
background-color: #06C0A8;
color: #ffffff;
}
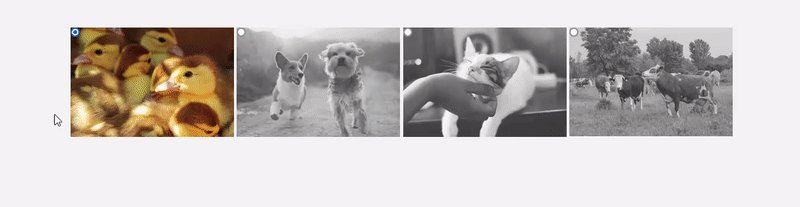
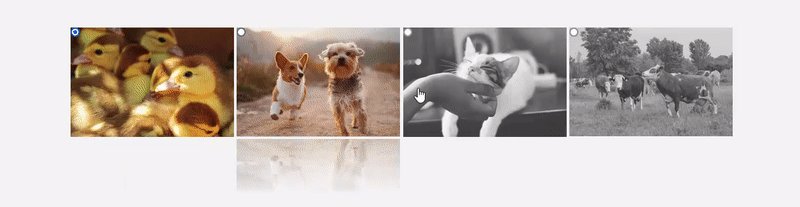
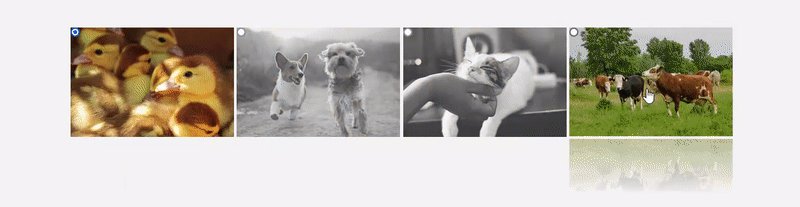
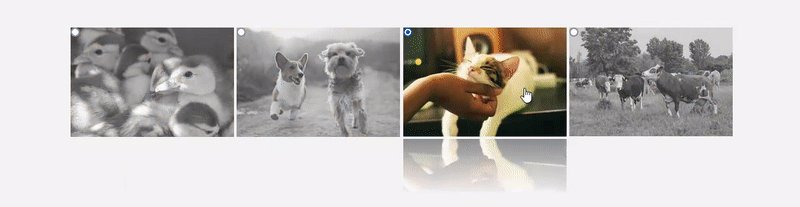
Image selector with reflection

Lien d’origine: https://codepen.io/Paul2512C/pen/zYYpBRZ
HTML:
<section class="imgSelectorReflection"> <div class="images-selector"> <input type="radio" id="duck" name="image" value="duck"> <label for="duck" class="img-card img1"></label> <input type="radio" id="dog" name="image" value="dog"> <label for="dog" class="img-card img2"></label> <input type="radio" id="cat" name="image" value="cat"> <label for="cat" class="img-card img3"></label> <input type="radio" id="cow" name="image" value="cow"> <label for="cow" class="img-card img4"></label> </div> </section>
CSS:
.imgSelectorReflection {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
width: 100%;
height: 90vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #F5F5F5;
}
.imgSelectorReflection .images-selector input {
position: absolute;
z-index: 10;
}
.imgSelectorReflection .images-selector input:checked + .img-card {
filter: none;
transform: scaleY(1);
}
.imgSelectorReflection .img-card {
display: inline-block;
width: 250px;
height: 200px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
transition: all 200ms ease-in;
filter: grayscale(1) opacity(.8);
}
.imgSelectorReflection .img-card:hover {
filter: grayscale(0) opacity(1);
/* box-shadow: 0px 8px 4px rgba(0, 0, 0, 0.3),
0px 10px 2px rgba(0, 0, 0, 0.1); */
}
.imgSelectorReflection .img-card::before,
.imgSelectorReflection .img-card::after {
transform: scaleY(-1);
}
/*reflection*/
.imgSelectorReflection .img-card:hover::after {
content: '';
background-image: inherit;
background-repeat: no-repeat;
background-position: bottom;
background-size: cover;
width: inherit;
height: 40%;
position: absolute;
bottom: -25%;
}
/*fade reflection*/
.imgSelectorReflection .img-card:hover::before {
content: '';
width: inherit;
height: 42%;
position: absolute;
bottom: -25%;
background: linear-gradient(to bottom, rgba(255, 255, 255, .9),rgba(255, 255, 255, .5));
z-index: 1;
}
.imgSelectorReflection .img1 {
background-image: url(https://images.unsplash.com/photo-1442689859438-97407280183f?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ);
}
.imgSelectorReflection .img2 {
background-image: url(https://images.unsplash.com/photo-1548199973-03cce0bbc87b?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ);
}
.imgSelectorReflection .img3 {
background-image: url(https://images.unsplash.com/photo-1513360371669-4adf3dd7dff8?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ);
}
.imgSelectorReflection .img4 {
background-image: url(https://images.unsplash.com/photo-1549488235-42996ae3b650?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ);
}
Photo modal

Lien d’origine: https://codepen.io/shshaw/pen/LBZyyM
HTML:
<section class="uncomfortablePhotoModal">
<div class="un-photo" style="background-image: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/39255/Vela-Stephen.jpg'); --row-total: 5;">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/39255/Vela-Stephen.jpg" />
<div class="un-photo__popup">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/39255/Vela-Stephen.jpg" />
<div class="un-photo__row" style="--row-index: 0; --random: 0.23">
<div class="un-photo__row-inner"></div>
</div>
<div class="un-photo__row" style="--row-index: 1; --random: 0.72">
<div class="un-photo__row-inner"></div>
</div>
<div class="un-photo__row" style="--row-index: 2; --random: 0.11">
<div class="un-photo__row-inner"></div>
</div>
<div class="un-photo__row" style="--row-index: 3; --random: 0.50">
<div class="un-photo__row-inner"></div>
</div>
<div class="un-photo__row" style="--row-index: 4; --random: 0.39;">
<div class="un-photo__row-inner"></div>
</div>
</div>
</div>
</section>
CSS:
@import url("https://fonts.googleapis.com/css?family=Overpass+Mono");
.uncomfortablePhotoModal {
background: #181818;
color: #fff;
width: 100%;
height: 500px;
}
.uncomfortablePhotoModal {
font-family: "Overpass Mono", monospace;
font-size: 1.4rem;
line-height: 1.5;
font-smooth: always;
-webkit-font-smoothing: antialiased;
}
.uncomfortablePhotoModal .heading {
font-family: "Bebas Neue", sans-serif;
line-height: 1.1;
font-weight: 700;
text-transform: uppercase;
}
@font-face {
font-family: "Bebas Neue";
src: url(data:font/woff2;base64,d09GMgABAAAAACFkAA4AAAAAaPgAACEOAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGhYbpQocKgZgAIE8EQgK7yjSEwuDOgABNgIkA4ZwBCAFqTUHhA8brlcl7JgVwMbBEDDtdhFVrIKRgWDjIEANK7P//5RAx9i5NkCshEOYJAlFq5QOoTo5rVvQ3Tqpo/erUJrUuYGQozS5UO5NLDgW2hJbs6Wfc78NIAIen/y4Wu7XD+EP7D/EyqWxFwsWnlOtMa25J5SvfayfAe6wIkZXnv/Y739rn6tfFGhmJYhoFU9QtREZQhGbznS8QiSklwrp/sBvswd8UlAkVRBJwaIUBQNQPyD1gY9JbQ4wY1feyq1dee3W54W7DLyb82oXuV10bRf+01zv3xuoOGfTsmdSZWGAJpnszu6b8iPhiomd0QVmWfb4WYk//Tj/7VOdwIjrCx2MMhocAAm+209Ru31oCowD1IACuoF5tvX2Uqj0N0CNdKXqTVxTCDPhBIF70APkDK6QLrmayz27O/UPrMrqAR2ODxTBiAdyl9Z4IkVJypS7qUIj65dO+5+qbar3M8wYdKm67BBSpVmEcAaPBY7iefp7U3PSPUAPF9ft70u9W7UE6FtKqYqZAMbjGBDPlc4q1ZyOyI+sJwiy4+iBkuyDRGppNBrNauXVLvuWwLtXdfbukQ9la70ne33gI4ofKANcOALvXfQAHDFFzzFGAUL49UGEQXhB8hR+Gv37tlf1EytjgezIeGGHqPSz17d4929q9Wd7iIiIrWsdHmOznbiIfBsLT8xR3xa4jX7diGhrlWG7J+pHAiwCUAgI3sXfgHlKRsQTp3ytkP347tQIZEMA74pvHj2cGAEakLIgiOA4Y7gXwWu0gw9aAeWLFsWfV4YykYn2wRxoP+oYhNWOQa4nfJY/OhDFxFpiX7u1Jrp64uFmpDnQnW8F31O0bVc+6FfG43Klfnq+w9vehNTwoV5DyaZ8EWj+1y8Q5cuSBazgICgkQaakRlWiVJYKOixG9disrERQLmJuHlJ+AXK4GJWEBL1Roww228Fol10s5s2rdbXr1VlwC7slSzD3ulcAHt/vYUGPOgPmeXU457VREEyUoTpu7qIbRICNhmTkOoeMxsYvnxac94cCTHcpqMSqqaHUY+306dMd1BsqdmTEUqn+ivOdiIMcqIJi+qm7z1wbpy1nNChBbEuVXiIvd1KNls0tdf1gSqXsK84nq62oiz4NwUZDMnLVaMrYKdOhnAkUDQZ029FS4yiTzU1V/aqdSpm60c6BaqlzfywQLy90tJRao2zO9hy0N0ge1p685RP+QC8TkVADWhk6Y2BiYXdz6uCmhETEJKTkRd+RgZGJmSXWFjZBIWERUfEUoPjIzUrfbGQc1XA11lSNGqPdOYsdWbJmz0F7lPUkeYM/0MBLVFxCoohBQkoeXZ1NUEhYRFRcIUWUUqKsqvbVoGM0p0jOuvYCGWINBQ0bDWTkvupyGpxHULKAqdz1Butt1rv1EMQaCho2GpaRe5TulKXsCuM1Hgykbb3pjbocQdPJ8WIrqaodHjCaN8476ZvSnAqpqqlrVwOwghVC8AFPXY+0J92yHysSk5kn5roysZl17n9mXFIeSp8wsANcUhJCCCFNnSZ6YmCMCcwsA+s7g/lsnspB9ttgx0AKFZnimkLlBhm0vh22b/tj1j7FwU3cENCIAi7DNmWppZw1bjcb2ZNK3D+Kye1lwUPdkzef/kDBYeDQQmcMTCzswg2ERMQkpOStLqZHDGBkYmaJDYIJQVhEVHzH+GTH9CPD3celTvJOz581clG2elQFUQtSAwUN+2KjUeiiZCrqaLTV/ItNJkGSUklzyZQ9s1PXoeMde9EFnEu3qohAaFXoIQSnnc9vuGI+NA1NzA/mMp+FfIwlKw9JbDwF+jChCCkFGhnuNjWziR66F44ToFduAS4Q7HrqRs9i8IFKQFccDJiPjfgH/rZrKW0M9zjawGwCRI04DKRbVMzFmViEO3qDQUcyX1rVVVJ0JWN6jNynEYkJQE1ACKGRQXOeACchjeRqlIx5m/ikmqSw1IYvEnwrFf24qBQKYgFg9cWwXYABsg6MF2wqxdRfTz0VtP/+GVUyqVbDrFa9BigHJxc3Dz9MAC6sTbsOnYDRWByVyxeKxBKpXKFUqTU6vcFoMlts/mAoHInGE8lUOpPreA0QVVJRIShWjEhNjaRECUSpUmQVKlBoaVHp6NAYGdFVqsRgYpKlWjWmGjVYzMyy1aqVo149tgYNcqFQHA4OXE5OPC4ufG5uAh4eQn5+eTCYfAEBBXA4kbAwsTZtCrVrJ9GhQ5FOnaQiImRiYuTi4hR22YVo3jySq12PbsECukOOynbMMWwnnCBx0i04lizhude9+O73MJFHPUok43FSp50md8YZci94gRJRCTa2AkpKvjE2r/hcls0fxuEJz+WJPI8n8QhPZhRuMD4HeAHLQc2ESPk8nsrn8zSens8wGo9aYIsdCHYyJnbGJjyH5/A8HuHz8iluJcayFIsX8kI+n6fzdCPrR6gTFtN0y7Nt1t9kJgeQQb2uTuD8ecrcYswioAtxL9E+/vhjGSfO4H6wk+7kEH+YAIDmqwvb4Q2gftcysB0RKKABNiIhABshbgX2kkJQbPA/MxDC9XS9U+9t50kLpBKpXFos1Utrpah0Snq7fOL/sN3xGAh4mENypHlSsVQ6gOXDkl6l5JH+7dtnDwoLCfKx0lKBfaT9oAkEpC5TCtBsQ/Id5BVYvQaw6egAbTaM4AzbAgLyMTK4iQQRTVJYZY+IBunJiRJvh5Aw9ZYGuIex0YWEEEcq8PMgSBBS2SIkjJ6cw/3jEFybljY+CUwCH50wE1ZjqPXQwZZJQRBEjJQyERqTpmAgPF4Ok7pdI4vGEGuySIUiGlVAoxfQOko9KqGKEcM5j5TDII3xdShDzERYTAqLcWqZwacJ6Soam8pi0hmO0nyUYcaVITIuQpEqRaVoMkzM7wNoBQIaQnlJeW0COsLIYks0CCcb4TGYTkEMJIvEQLbi24+IERopcVSODSll0JlTCUmHMKNGDdIZ2IVDTTaTzUDuUuKoHBuQBTAFFArCjho1SOdzjs6kq4uTkvYiLkWIycuhWdFYDHY0dWMxeSGhtEVHs3XQXx9MF2bMi2ysW9OW7DmYylYpE2Mo8DSwvNcwDGf2gu01h71oaL1zfXj5IagtBmhOH18fHWg+8gL9LJhSGoO14iUOm6frf8YrSPOFvzFtZzmC/zj4zaw/3Az50RrHZVwzRqVQgBA3zgW+UxB1XT/4iTW+X8oo2sF8tuURNiBpNomyDk1bSfSMTnnQD4QybndoCzFuyi2V2WarNWVFY4dBHijzWdoxX4w7t2spGOcIbNpKeki3dDRpjGvbnPI3ef3yHKTsPwOp9DoKCElHWyned+IgSCePC6SpHCAiLgnRjalB+fqcBcmSs5m34ZiwV9ObDznmxB48BIMicIX8nlrO2SKD4IIanzwLpIcW0je2lAm/SMnqjW1RrA3ARfJGySkPJJjfUZAwcmld3pTsl32KgxhXSEcmsGor3Su+HLqfnEA1STDfbUuOc1L2S4Vr37XPQre/ZCGqc1hfoDj5Iy2BoUVz7pZuspZLsWT41bFvtX71pR20l7dmYeA5wFBdoZzo0WMLCMdoM22tzGWKrZaRj0NSHraZrTFwVrIMMUG9+fJC7laCUSTqGIz1Rf8QJkyZwfPaqSfptc1yZo0SunpGfIIc627RKYM43sdQZq2BDwvXHt3UuVH5JhnxuJOxUj2Z/WfbdPbgmxxkcgguelLHwHEJxhMlegZbxQDdEr3amlRQu2c9PVm3WkIOLTDN/n0Zg7y2cs9uUB/DNYayMvUWPVfmeuxiy6JeRsh+6WiTgy7DcrFRfxRrmEPx9jdwW4dhRiGdIyxRi/AuXY7PXNiJvtz1lxcFajtadWktrq/Xg1as5k2Ah6Z+GH01Ji9WfEbAing3ubydeLUVqC5tIdxth+J638aP0g2BYaV70/bzJAX91LJMvHzqo0RqwHrmkgq60sZx3LeMH4obT9/LCCrPqZObTy7uuAtN986Fu+5g6N2xePc91vbtWrLzvtGz+zs/bpqG3ZqFUAQ87JViBtGlTGqoGWiWKzmGM2aADqIlr+YVgaib8sV33hKprSlzeMauy+EXJ3DBTN0+b/FXKLC86f+WnfbHkuj88Y+2Y8jOTL+LEQGENCBCgtlPVpJlOjYIkzWssgzUbobt+cwuj9Zwp2OCRIqcuPyuyC1/6/jcYX+B5dchV2v08bX5guGt9Z7jK9Cs7nvbtSpWdljsaUe+gPf2QY93XEJB8bm9nyfv+38FZwDymagIo5WoJFB7FRoUeuEBw+D7D0TTREzGkcF9ltZSBlwNJUJzgyERLgb2M+X19bqXCdIbX2aAXlOUuIrlKE8qbHojGnjk8AjGB7JTkw8utb2OSHwY1bD42ml8nCM4+SBIz9BL4SyelXZq1YoWEu9+LuEtN8BAXA5sFrUD1vOlxlu67V27gzfuMLjW7dNRUQ4k7fwfzeYxBqul1yejod3PGF7r+rpTITBO8vApKBIPoHnA8FQL7GfHA9bdtVKEefizPA9fYxbD5236imU/Z+YtzRniLN21A4OncTioZuCCQi5LoaTFknkmOVIeY1G8paioTojH/D63y0PIZ7MPHDG7zhHsWaBS87cDqOicPda3f0NlNtlqc2k3mnHz0LM2vTKuPyKtUUytGXOPMEBXZ9UPGU8vBXMaVa5YDsbI7DqsMROO0dMHYlzVJOSOqCxF24zXBprB4UxyOcjp7ZqPj+bwd9ezp7c30cJB5PlNIZ1SPqoslcrVD5GTQSAqhaF0t4AizSHRFTMlv20VW7ZFC28Ld3grVYxqIXtrigg6kLvwWZlT5YQdYq17bOltlKGoeCuD5sz0bia6C0ot/UueSxYKp+6j/lLt/rsbwq/QBlB3lt7TAntYZ9Veadq+kJZWhu5K3gfADpIwlYc1K/g62DIHhXF5ZXlsuIc6nFcT/TZqVhHnlmva3m59GwwL9DfdmLtfS5PF2+0FdcbLWK5OLg9bhA1vmnkvmDvM/NfsyRsVQERLtR0W/gt1HbW5t9k7FoM88zyi0KIHD1r4+KeTK3IXuO68VCiYUpXXrFjlHq3bGnnLZDd9Ze3ylLn1ycVkma4ZNaImXWv1DZdzzNB+el151fsmUUpker9qo1nHzehKDqbsn9lSts9+laREVe+5j/Ne1TWslO1Tu7/TPgXr1Ggkqag41h3A/JjcKf+5/rvAw6TC5qDd2upDJ3EJLp5g33HTuGbc3U7sta8NKW6lgKpQKcFbVwg1F3Q7dRc0Qrs4YG8J7Qz1pw6IQZh5Mu3+dyxcKj4k6Z9SYbv9u1V9UwtF5QdtuUfs7CMHrdDfuHuvee9u8+495j27Qd+R11HY7Y0UJ0BZ6zztBPVaXpYoMig3/eEB2VI/HowfDcXxfjyUCGChhO/xifTN6Ymem+Ghhkeb7AbbheplmF49isXDtfp+B4Z6DG3lWV+4Kuut+n7U52jRJ6pHFnutbksYVlYDWCzMGWstai0arw5j8QCGxcN6tym9OFSd7iCWOrXjd1dIhxd7lG5pGIvBFXPmvb69n7je+rLtK/Ns2w1tC7BpmvFGvrPR3oHtCgfih7F4WOeuSi+md6ZxB93DdnO28pzwxGoAi4ZZbk4q3DZ+pNATbrJ1YAN4KIEFQgk83R6I3xi4Od2fdrc3JO6d/sHZgN53CUyuHm+N4ILxgCRQNFWFt8aOt8bwqsmgNCgZF+D/8O7ul6+7e538ubvTdQOdHdBfB+OrfwskNSKBY4FYagdqHzsidreO0Y4N4r8IMghSv+/t9orZgvJrLuk8xwPaL1pMG8ypFct33aB8hmfmtZt8UK+uxQDOVw4eWA344mGdGNs+JbarOM3OZl6lpp2iiVT3Hi/VGl+ioNsTU4btH+zfvLBt39DS1UhzEeqEYHmI4mAkw33L6gs2cxqH0UJJRKHUt+b2UYb6Lx0+cPXrd2+b2b9pKmglo37T9PFD952Ilh1tn5lz1TPZsRZaF72zCYDgpq+pfBfUc/cUzLVsy4zb2xWbSvquOgzqzJGgyxuQ1aqaHovnz9QtHj/hn683PGMq0dWX+LXh8Bqr5YMqFB5fDWBx3OZpTi+mJ1AR9XTg9Z6BD4w3P6gzi0EsEu7GsUhw0e9sCyf7kq2tML3tNudtf7/mki5LXa/B9PQJ1wkdtixwnY1t+3qP/bRzLc75l8YTyGpvr8OWsbqjB9SZDgLPtVKwea6S5885dTWpBEzX6DTot7t3B/5IKHC39cEZsAqWsemzcL1xxOCdLNeiy8MT2hHt8LIHhkzVzuXkib8vFJZDILt1oD9wAyi+bdx3mktvuTpzw5HbWpdudPAwf5ej/JAxbkiUemFiNWibzUvXyBgOln2uyoA9y21Djib5vxOHQ55A0DLVLurIv3S49u3AC+YRi7aypgzzj9ca6dXNa0M+GF5dwGI41yNMHU+qtLVP6uV+LR6IHcZiuMZdnlpMSa/ZJRTtz2/WhOE9bHqzK+jaDOMZYRoPpYVubtgfD2D+BM4FbiYwvnZsbcuWzCQUv4O+M7gm4wuF/bjfF8Za0USmFzyTFVMVnrm+WTw0KBwSurfge/pg8eJVK6GhjuEOz9UrF0HE6bI6f9R+7jI5f9LCZbaYfWl5yR6DHLFRdjpaH/0wLpydGvnBdtBkSf+zZoNn37e8D8T7giG0x9Kcerzj/5IEBqv56gquZEs+eYx33GI5zpMU8rdIuHZtjDpA2SEYlTfJRwVOXHQkpoUjX9p5dhBmtHHyAHWHMHHsTQhJpOFxrT36ofjH3O5j/OsEZm54pbtBwLkOa9N7gyvrrALuWSz8HIkm413rhaiJ/m1teqia4KOnDH9au9wad3lyMS1OLaaa3VaPNfKn0W58qyHi5rgbIm8Z4ZlVzJcImz31vYFgT3V+uDh0xfaGzRB0tLzvsqH3mPGacIP70lI8L1Qd9sUh9HplvFgdN/4n+6xY9ZvsB3lcrYkqfjC+7vtc3umznrKtP2qFri9TdSlNahu27SnmjpUk9p8KjbSNtnkOnFoDR27A7Jjtqf62gTOrLtxVL/LkKpYUyicUWX+iYlSpdxhKyxvx1grAGW0tDnfY2VDiKVKeVcqfhKy/HNX+Ch16ebWN49e9o88Kt6DFyDkF6ZuTf84r5I8CsdKGRtBgFwLh/dOlq2eNHqYBb1z73023UwDQuqazurqxVlIld4w5zvrb2lCltVQ3VteY7LVnak2NML8SHSGXFZfVhZLI1ALJaCkzNnB0OSN7WIFexEk1G/Tz614wvgDtXVbEesFF4rMeakNsF5zTSaCikW1uOW3WRRqV/Wrn8OHhMUbw6vmQVnPSMqEZrqhNpbqn2vRphfRfJRu1VAGhWXrefB6GnlDKWmRKhZ0a73k+7wXNezz+86D8bjY5a5690nwl4Hp/sQLtU5lRZFJJmu45/UVWz9c+WayWNN/90rcKtKqysVivMImBPCtNiUxZzqrKFrlJlCozSfRyW2UVKm+sEWkL81bEPN0dYxPquSaghIP+WE81SFrORWSVrFksiGHpk2kM+w2UWyKrFgj/ZOvE2peuu/+iBdTzRsH1uo+m9xgU+eWxOpqJKu7WyKQ6mg0KMyr4Z12xbBzdBx0rKW/VDVXeVJ0JuoHVZztm89b1DSXJC3dy2i7YyDUPpv//SZoxco08w83o0kvrTXYaO/frdlaZTXLd/dru8/76h6PhuviZUkB3D36YFx0rduaWrSmavMnmyzsNkbXnuuFQxtvtLXCEBKUiZ2uqwF1hxnCeAn/isKbDibpvFT2dAqB82hJ09FhiYcPjQmc3t/ijPTW7HMdhKcQetC3pTLNGpR6vSQa3VnBl9sF3B/r09r3Z4vcHOh455V+fqqhDI+gVzT++JXJNVuWk9YboLZKeQ90IG81hN7Nz/CJR50qo1+26bSecJ/5+2sXdt798r+ftjM31tK9gZseVptCV9TvjDlKRYiBPkltRBoW0SmrBljKpxEA3ogga85szBeSkX2Em1a/RiQqYn3qaWFJuzOEpZyWL6tC2lKM9hU47FpEnG1DFxiCF5k9iPSFHT9sny9gySD5Be7A1K5+0R3zC5WhPoh4PGoJcAje6t6kYcTDDbRJrib3ksB3703xr+CdwSNb+/nLW3pNzr+TPZBcsfmNGZZLP4UlyytfhWlEBa9ZfuMQ+8axkcqW1BZ2zWVmI1eXONkRajPa92aLvB3plfFmyTdfEAhZRFDZ8CQ7EV+r8ta3/VdPW19/Xl8UB7IYQfyav8T1n2Hq2EZk4r+kBBd+RDeznpQtHLFXhNP5GON29cNgM5Cc8IUdP7WKxAk3zq1QfsO5DPJuzJc65TAXW2aQ1XvUpCqsj4phhezYb1JCZnWwryaRPZO46ptu9R24Pn7rRcSe2jD1jsl7otUEvPLyK+c0C8TS7ADYv80f7FwJ2cmdLr3WSrj2xQCfP1mpKbd0TBrlPG+7Rh1Pb1Edsga8tfw1a2Jnt7fYOVMrN8l7KHyM6cy7lXBXHooHx52MjIq8C05gviq/Fey+Wvl8i/hCW7EtiIZ+1Uc+pPWh70tGWRIGcvERCWtYl22qW2mK/+XYeWMcPdHUZeHM5ou9Qlxn5c9n5wDxo328f8ndz6jr1DVVC9s3IaHDJveI10tv2fXHC5ukd7cqTS4Ud4m4PjN+1wCGuLIJrHFb82a84lxyyvdtxkJ15okzOX75ZLhjTpfySv50vbJVvwszRdRP94Ddzed1Deur7v/yzVsPoNRjdlbFB27WGrAbwHISGBRBer2fUg/sQWOfhSf2rHMDXXSZafW7VsUnRek5fCjR/6Qt7Y4fTGsMVbkP6aHroTo3bcWeJe2wOrHYbcW/8MF7t+FB5SbmjXAOFL3xmH4xYplv21B/do/ianPrf+0j6CvDvP5193vhEPfV/MBDJRroEGBEp8D9F6f0KR14EEGweuLNSghGQi8AH4DNN6KDJYcLMUlYfZa5X4jrFflbhZ3nZg5OdJI6rCB1UDtHkUuxsIw+uPbM0dKU5QCB7q7KNgir0tGjWZWFlOv9GsiRqdCO11k9U9yjMzXiaYE1myDMntI9RK9245q4H1jL8X0c3BIdoKgvUM1NnS9eXdF7Q7oZTCjOIlXXoSbxyEeY+buta7Fyh0C8q2JXMC584VxHlIpYPlRE0OeDOk9WHGRIC8DLtKEbmZQ6H7xC25R1kmaLIUZysP4DRZnmXor4gChdkscvLVhICUOoiXm1vYXZS0RJuX+VDRdlHnTlcXvv/VuQxfQEflLRB1chSHYZGqKBfHmZHq7zc2HxAfXbYydFp311Rj2k28j5z058HEcEYcQNcdkvmw3n5Mpp6myjro4dwshMkcO7uaFk1kpEUXID4RlkA+ixh5bmue9OY5XibBdg1OaChnNm3mwTW1aIuV9A0SUoPyRu0tzgFRwSF2YvVX64BAZjBUQEKCAJwxMa3NSMfELRfuQvBUScUKr/QKNUqtNg2CJ0c+9y9mzAIOSKMcv3gngNhXoP/hUX81AtLHYcQci/Dhlcx+iQSQksH8LQfBoFA2X8qEGUPVIGkdeALCOnQL5BJhl1uCghUJ4dbBBr56HbTQWC4fBwUmErHzwXWvJKe486GU7HxNlRKgCUsZF5gX3YbHlySlVquMDJZrDd84jNLlOqkmwvpXUFBB2zQ0Zm+QDPs4q5Emc0z6unPoHe5CBSsYNyWdnes+Ww8MmqEsRDZ3hafwAUUAjrItqipnbtMAXPM2vg/ZRtomTrK/XqMRtJD0InOnCTALvJFl3oPgizpEO0OkgoRUvOxStoNWhKS1U6ERC7cAAlQORuxJFlYxdYQQVachsr7T94rV3g2vBICWXXbNEjUajG2WI6wJBeSdmLoIuDhpg8P/wX4LFU0rOwSWbeVCNnF8MAi+cpwm6iGJVBBNURWVUjDztLezhYg/DAIemJCQjS1xWxHDq+XdgKu5+/YBlCFcMRvryHIiCAA/qpnb6BCzmz4n4JhvbUSBrkmXgW7OlGIPpV7okq+T9SXKHKMOjLjYS2uLkYCYt6di/hBeYm5Ns0zklgpOOkAyofPEuE0yhh8XsDh7JTupoXk51TjzwQlL0mtVhq5k35r6ycc9Piy5+3zfAJxPv8Y+XBJx6CyaMTZEbUWPSslAWTYvDMp1boEWEsSYTMY2ipBiTxjQdLh8oSl6Go89ha8G8MKXn4JXjH3JHXbn7+DX4rJ/nJYLZYpflh7P9zd+xFcCA1o8mgdKbRa08hksd7wiYJ95LfeDSFm1qgWpI961KFf8AV8BHVQ5sHAv8i2Jv6htms7AXqOWtB89uV6ohKIAGxiN9iskriFv2P+NP+xp2CaaWh/fFSHNBmz5V7Hiwv0IpWKSk0osVUoYjGJpsbDIdvZoRtQDrDv1KsgE0AxrDF1qafRv13Otn7ejnJvPuxtP90/CxEunbEd/Ffgste+Snayvz3BVpsonZfkeETW4ICkEzgpDqV0VCXYjUwx7+YORmBENkrWEgoLzrLdQCB6a3X/yesbYhqOxCvZJpiwJYB5vJ6Y5ZB9kSpCd1CEfkRrZM1FvqKc2zHWrhO0X/bmBYWAk2w3OCtGwyoi6TWqeTjG2nWCBE2BThxn2YGls6Lzdhf8xBD681hUHyUuFuVICC3V8oP2IOKgo3mvnF8Z3BX0dTv5ilGfjTIYM3vVPEuHGUXs9I20ctTY5lMaB8hcDDmPhiEsX084rLfQrWNj0dgWG+UixgrPvQ+m6ir5/pz1PfqKfJTVNZWgYabG1dBQyMiVbCeKlIe3dL+qS8IsbNAPYnlg83zcFBpgEH+zU2ACSR8vCPToFW1maOZndMn3Io9UE2iykEMZIGn+iVEQOuJnfJabw17QBQH2MzHq0OMAAe7Z8y1ksZ3EP0MGZAiD+kbR/DnJKq2XBZE6kNylY4UY4bKCE5fAg/z2JVOlhnTcdstsNVZZchLhlF6yw4Xr6x3i4t4ee4zJiTHQGtFtgOPui5cfCcm+c+i3xBBF9VNoKoFR+gzerLI4341o6BiyMLFky8GWi4OLh09AKE++AiJihSSKSMnIKShZYpiGCl+xrJwrxqc38MWYVUQtxOpoVVabXaMmzQwyrIUKvXw8Mr6gEJeM2Uq0i1iU/gkmrLFWd8qAhS1L44BDQkjLyZKUZ4VJ6fUWJ+Mo23nquHw/PxOvpjofsKQDoJ4Hc1ZLX0dXzxHcOQNDfgg/yc1MTCF964oPrd+gYUNGHEcwbsyESdOmrHeJb1Bc7jJXuNKMhxlRbbAJ3cVNylxA0MLWMt1+YTFxFRFRVQwlXG41OXmZ5gQKpBf8SH0y0q/XN+q9zujwJhMD6lub6p7sY/IFqwzUOrIMPQ==)
format("woff2");
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: "Bebas Neue";
src: url(data:font/woff2;base64,d09GMgABAAAAACEEAA4AAAAAbDwAACCrAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGhYbpQocKgZgAIE8EQgK9GzXDwuDOgABNgIkA4ZwBCAFqjYHhA8bq1pFB3LYOAAQ7396jUQIGwcCRDaIqCINKfv/kjwZyjusd4haJHKMatCe4oNaL0GQHOEWF4MipcJQ6bWz/quejLYMtM/bq8cnJmVajy6z6B8zi2mj+REa+yQX/p8/1HPfH5mDJiWiuxOsNrXApYJO1pDfI37OfhN/E4hgGjRIIUTwYElIwosCQQIBr9A6erQOVIxr8SomveLVhBYqRlt6V9qe9u5LeyLGP/9/+Lnvm/KLzvJG2grogMxQhLKCkE4Yi3agY4+qrw8syztyc+tlWECBEiXDXfrWMNpJxKQT7qWQYrrbMlrX0NojqGB+rREAp01rtc/5XetzHaRgU7aVbg3GBNIcYZNscYBbOOfYqzkzJaccowaGFK7w6acBAQQE/7xOc9WPjsjlkWlYjtfCsvIoPel/6etHBoVkOeFC4Mh2KUlBsmKf7Dh3cY5xK+B4x3aJYAKacCrvNA0IIy1rxw7rjeX5p7Vf5eCdkF7c+HvbP+hFq3iciHgS7RUrxla9Re8GpjMk3dKxSKQFMQ3VptNMv32I/63gy9h63xDnBaFDucLejzzGJu1gUWUwLMCzQf2Oc7Vcn4pR55zbsmRCKCdOSL8zJ9brhSC6EACBgOCDwV1BtPkTIl7daIyI+fZcvRExkSHQFTGv75UbEf0kkZ3IiFA8bKYheIdt0rdDp/o6y/Gll9arUpX5oo7lTwoQbhSgSPR//eIy0SPiYk1uisoiidNpYzpWlrPT1JTnbKVtBRxO6C0xl0vG+1LCJEhUDapM6mtGQc+21xC5YmBADNgh8OSFwh8PTbAQDGH4bAlJsCVK5E5OyUMaHJeWnq8MZgEKr74Imw4qsMd+Qgd9sVoKxWnTJd5Jw5KNVj6d6XtTb9ZlBlctyLLoiQLLlpUhsCuKaKLbkPSW42plTrdx3cLQBivCeR6bFJ/HBPl9MXi0lsfIkqknkeXQ9aGw0kiVjKK4HlXyxPKQTJzD6KZbwWiSzrej2HZHdKasuC+W9ZgsDWlYJXAqPlN+PSrhieUw3leKJH0k5nST6xaaoHmIDQhRecRMtAPhdlYdHJRnG14t/BZ2Hs3zxFiOWDVHOmEHxuf+3QSmhFDCnoTEPRmJvKSARwsZjM+LkWwKGuZpFE322mf/5IGGDqa0adehU5eT1ddNvwGDhgxn5D1Gzbrgoksuu5qbcOuNMgv0wzkOmsBNsOmu+WgsD32wEwKFEBL3qGyKHBwyGJM9t8lBbdrTAZ26nEzvvlGzLrjoksuuuplbqMXYQ48t/YchGl0skjgkEhQ5+eMKSR7KjKLbdQudLDbgSDDlmfzGu9x0ueNy7ymSUzLJY063uG7hTX6n2BR7gdAS7UC+bak+quvGmDq4oW3RY0vXASsXRzbybxafeUQeW/LEchMAFrAgCPiNUgcXQPH39yM/Drgl5rV/LCxbvPpHlgSKfE4rn3mnIFdijDHG477u9JF+AxmEIcM7IzqD9dcqlTtMbbAhQDwV8ZKWhyoZhfGiGCXd33CdUIlTcYUZwwp4Dnz+dQTeEyI9rDnhtTGeREXMPSFJvk8Bp5XBKFu+Ag1pFE322md/HQzatOvQqcvJ3hvpQ/phwKAhwxmF2VyAiy657OqG4AcRQr8ReDK6jphcsQ/jmpOUIG9JcvaSq2GSx/xpQXNKl9PijLPp1jbhPy1kLMRqLtekrpew4DkIzU/cvIQMNd+1RgjgDnFU+2TfrAy6bsk57T+khifNhBm0G4a0SxfERNx1nAPpDCaF1kGeG+49OcNJHvpZHirQQDuzUZJiy9W7/WpBBDkLtHSjQLPQc/xyzFQEPRrum4zoHtCUKewA8ZqUcJmWhKCjdQV0Z54q+7TKtTiRAb11nN4B33aD3CNRQmnToA0vQE2FdhDVJAULetnk1KMV7jhKy0TkV6kox9XuUEIhALj+YljVEET/z0SAqLAFCMQTLESYcHxCIpGiRIsRRyKBXCoFpTQ4LR29DJmyZMuRK49ZgU0OatGmXYdOXU465bQzzurWq0+/AYOGDBs1bdYFF11y2VUWVnOuuW7BQ0QiAQIQBApExMNDEiwYWYgQFGHCUIULR8PHRyckhBERAZEiMUSJYiNaNFsxYjDFicMiIcGWIAGHnJydVKnsKSg4UFJylCaNExzOmZaWCx0dV3p6bjJkcJcpk4csWTxly+YlRw5vuXJx5cnjw8zMV4ECfg46iKhFC5I2XTAnnYQ55Symbt3YevXy0meYnVGjHEyb5mjWZe6uusqdxTVc113na8ECXw895I8oGBubG3/+uIXZQsjHEeZjEjI7THh7nsg78CSezFMYFQ3miADvxFhKM2dFeReexrvydB4Lg03dQd002I/gALNRnbEpb8fb8Q48mXcJU42QZksw4Z15Z96Vx3hMZ7wX6vCBgvq62JZXnGYt91Cg+BC5IB4PZ9cLwhkA0RTiPtFOPw1euZzvMrQIsbmwI37jCELpI3+coW8I4ntYQWwQIQIiQUyRECCmyEYgtrjIqHb61y9QZtyJ9+PDjQPXjevF9eUGciO4cVw5VuNbvs1/FcRGzwiUwbJPO64L14PLHS72y5J+1ipe7G97v7wv9xdnpqfGB8+0rby+vI8Ili1KIQK6Xhn6DNJ70OgUofm/Dlro9CMQK4uAsksMXuIMEXUSK3kAqpNuXKA3cTQJk49XhyysHWL0lmzgIxKKgYFRWvUDJ79ycDpnKC1Ty5tZIFDi6KoyETUtpkPtIQNiwTGuRKqkHdFu1xineaq0+SXLfMTYyxxE0LhWG6f4a9YmNbexO31Ka4aKp8LZOuzaPjViheYJ6WCStNABxzrCej1MPeDfOF6bJj2fCVG8C0fEtLb6eI9ODT0jl2oNWWqhFccmTJGk5yJXh4CEg+KjVl5gp0YSRxAXpjtUq3WH4NXY0PpNtJOwY4ZGp0YWT+eYVWy/9wtsEs4OBBia3nQj1V8jyzDb6RViW7D3aQoBahD2EAeu7ywrhoiKKEUcllTBhiUliDWIFYirfBORrDYDBQZC0nBhT8spy6hWcZOTlGSxjqTS79RsCoGQyTdEaiViJT6ajBxNlqPjRajxx+S12QixwDxj3CvLs6FR5+NVZrMhQCC2Gv35uNjJUDL28TQGKPLDdLYTTC60piNBVxogd5rtXKdhsnldyiyCiOvfZK7LoFVBtlGFtoEAqSoTCxYBhab3vFk0LLJqBeI6aqw+gwzNpBmNxRnJk6RwUylyBUcb2hDjgST55Ik4Nz88yDNEJRSXWPKyUY/UV+JGtC1zWODJCTMWL4pKaw0HpRA6/GK3V9pyIokjkLbRORziTpac/jUlrPHQnvCp3O/WkMmgK8yBicINjCXDC/pHhR2hkgSw+9sUgdgSFBWH2NUuooUC2vwHSohXYtFCsYDi6CB376akPW9Pf9BvqoC47gDFek5OdwhljT3VgRwmUAi3nsqRD3mutLg5Cd03ithYaSMdzIN5VDe5NzP54fU2F3mSNSo8L/RTnkubtatkjlRS3985R0KwjD9ih5rFk8aPmS3f9G2LJT3ec326LJNdkA8eHhhVjyHa8m04rKURYlPfJ9504TQt8qBfkv2mKsKif4t2UC/zPMcaFe0aoF+L29FMWKpRgsrZkq+UOeFKJp0qCGVDbhYGIpqsGMkHULSoIAcv0olLduakVK8tB7ssfGLtLGGJICDD1aIbZZYEhtLVFfilkKMSihHCIuxjjLWIPFHPmg21uaC4bKvRwmPhslBdVAv1f+l4tE/ecgScsPk1Jwe3bm0nt+482evSue7BtsgOZczLPd+jsHv38T7iypmeas8FIMcLMM51tm9/rDddPNlN7j1beec5smNHR3XgwtjDp3d3KGyPd/Ewc3Qk63tlZOvJUQebvZJhbWY0iB1bIbC0cfJwReXFbLE4V6LqhPx9HTqDeF8qffJEnvdggd3dB6s66Vij32SHxBFOBkxyShqLB05xTjgH03/qcvK28c58iKtMoBoENrLaUYhsWCHK9KNixM3ZutvOd6vJZ+867a1WVdi9dt1z/3nz+f07Mffw9eunOx7Ig4cpOfXq0OhNrXMRn759fblZfmsfV2U/piubP31dmf6Yrcp/WqgAVOHsgX9ES0dpQ2NRoPtMuQA2IxAxQm85TfqoFjgiA+y0alJpbP4Sh2GrLnyteTv3ehix6vVG0oJXeatxM7kd58nRxjFzIlYwq5dPTCBvuSF3375NOxE0fvyHDw9EnNBlLd9Mk2qc7fWM9iGqFqhRRbPb6V7+oIurmOWQ7CvVjB6B1pTrqjPZsOrssJ2sJXB0c3tQRp72SZ77VH+tt7kh5PqEbvNkJCy2T34MD0ICg4bu+u6ZByiMV6qAQGKnqmNsFntLVON6JZkbI1igdY/dVYFsq6qNjY8TKnXUfM8NphaAmKsltplOkBUnLzGhoBeHqwivI8q5SVa2b/fIq7ZHOrZ+q9fB15z0azPBR0k5AmX6lqJ2QFVk9RNM69f54RD1aecyGaAYMjvq3tCswsR5K02cCxJFx2TtuoCg7MLRCrKSwUurIHlB3KqT4GGj3mCzAC+p27tZy/HQ+uITkHUveKR3Arkm9WY9EDa7wQ5Y9OzkImGQHWQiUmQ3yNG/qGW7DtVaajN9aOuI8zQmmTGsjWh8xAdRg/X9oHzvX2Ps/UHFrsOMCwujkpISLgsSJXcf/BVToLRSQsSbKW1nTIlFLN8YFwQwAFQKCr76COHzlN2UOaxhiz3VJsIn5jd0O2yNI5dIdyfWNCdGwqdNvR6JbjgZw/jtuGLs8ZN0Zd0rSMdNK00gdthtmegFrGYRstuKf8yxxtHkeCwf2ST/joE0/0pPHfX8ILddZGMNb7CXR2ye4Q1oGqm9MEgQJURyo0t5aw833R6VyCdvxM27N1u++63VukFseqzs4cjAjq3Y54A1MBoYKOgkOtQJnegQXQtaQDwrnIKIk2mNqO5bmeufUkzm8gU0rHVkqjHNdBINprW/CcRaiSldRSa1lW4JYvyPmKIgpBRpbMAmLTEvVZFgShPFaAwiPV1DnVgjLVIQ4iBOhaRFWh/wwZNMR3BLcGGMWi80iGP0kcMHKCko3WoOThEsCoKSCyvRXbPGFIa9lRE5fbpicc3pNYvEM7mVd4WrIX64At0NbsdWgncrdp7wuyhgKqt7wCEyXidq1oEuFAvFpFobr5BXMl6oUpaLJ4lEur9BqBc6GI0mYxaWsb88SReTlJqYKY1SJEfJfA3RzDRLGoEr96r4aTIWsJSRBvVedQopWXv2GxNYsoup2qs8lk/KQtkJh/0yamvSa9NrqvOjfSgw+GBQC7QcCkA5ua0d0NEKrW3Q1op2/E3Qgc4T8UzYOIZ4WtABireAvQUQ760yvaJEo1aU6K1ZqtbIGrCpMnWKuTnZrCYuWTg941DvOT+jEQMj5m1mzqGL88dmxdHFBoM+J24rUpDswIMS7VXCV8WlWP/wUgSc26dMKNb4gI9BthKtn++Ql+g5wmjD1+5itThSLy/t6A+k9wRPdaK5+UrUkfFJytZILLJMaojhPN5jdmCnRxtHk8Zg7B/G7zQmlqT6/UfH8GmmmbH+yiw8tVRXppOXdeBAOjdww5MKjgTxsnzLzYo8n2wqcEp/BXR1Xi0v1JGANLBPmWJWv+dVvlajeE8wUe/VLgJJa0tawptXDTwRuJQXVSKOVr6YdgQu48UUujav1pg0zo0VdhUOTeE6dUEXXqALb1jntM5hj7NGY3qTfkRhVDm3HG1ucVYd/eNoaziemqNUpebg4a1o44Lvb7xUo1YW68hAxlPymiNQ+l5ucKUp5mk04j0AHfDFQFGnMubV5Jok/jnD/gj0a2HQ9iHe6Dg2nm/CiLdYCgzPt3DQhfnmWZ536p3n3qoguxSQsUO8017c9pYFnmtSSkrUPuCjl66KrgItoManDXvebAq1zfMulSaGed5jco3pktDcQqxkQ5I+TsfBqXLwdONv8gz9yLPQJidoz9aDu0x7VZrtAW3GGN6GFLGtUrBaIJU7bY+s1GXUCkIeRMXiFVipKTB9Y2x6PpTk8nC0chQLGYVJK3PWClMTu/4kIZ7loCpOoYpIWpEyVGN7IKnn+EGsviRTJtZFpOrlu0Z27e9I0uFS/Xq0Yb4ttVQXCZF4kvlIkhkvP9TigOuuMHokynWIZ2nWpBXpi3SqIs2bJ/aqpCa8SC0zqZqQYPUzeGb8C6hWKvyFBFmLsKgBa6n/4OkRrYAVq/XXwu7zg3ZJuUwTWMG08yGe5dFHQfDd8VcxuJ4DnMyk9BTycZT/XXl0uj1YodO+w+Y/2l82IP+/rDD9A5qeujLBvDwxDVa7S+NXxjlWQIKpopZDG5/AyViId65cV7403aKfRm1iU+UXLr8hX12OF7jbhniW/c0j8kytLnNtOGDRaw0KlV5+tmkH2jjf9dKGsndm8BnAEO2VJ3ki5SMVv/ZOkbg/s88kNVazq1nbNsbF2LhHb9QY4wxmFWDp5ix9fEZSa9MOdHkelxVrdWWtTl7U0Xeq05K31CDPR/MwfRYUcBYJLEx1QsERSYGaCUy9tAxXX66pnol4FsbE5PlJxqSFhRLPN5xnNVmAXyh7Rtn1AztHoMFiiw6fKx4rtplaN6hndMu75YwB/eQ6tOQ7dAJ6D/cdZoyc8EVFGMQwBEN+EG4jGESuTdA81wxNiFdlReqbRh/aoKXJU8E2veK1geqLxb87iY0GpirLNgv+yKydR+rFtJvD6YdpFOphVtk7w1tL2dRDlLSHpx3cwC30Bpd6iFD88hlzdD2Heoh/M9QNCawwB4hn3eh3kx+Lxc1NljNHev24N3TwZgOH2KVbh98pY1EPdx4hVL/7u4qkY4KWphdb3q5Inl/xtPpXxLOCFjab0D06umdCFkuYEknNGidw6tmnSDTj/+Ap35GkPDwIgrTSIiWBD/xqx5QS7T/aR11JCEM35tXJqwzu4H6+oWlM7Jm5IrulD7r7gqpkei6EQVRyXN1HuZDdEpbtkSmeRW5LY3MZ10ZXjb4fEvw+F7qWMTe2auyD4JAPxnAXQ113H+03IDNWl1sHdSMwUgu1ubVQMz3MOH9y/CTMDNchQZcfww/ISwJZ5nfrpDEYYCJVQnK0XkSi1hr80gNiksMKNq14Y9ibmB0XlWBMjncG52hdXKwgXexFqPpQ6fPxQZ4oLVXztWgiCKNlxcb8rdLLhB5q0Zy+VFDJM7vH9cgRsVECOkhpzEzy6lLg3O2gK4waP7Z4XZpH0cItwdWiCHkUBzhb8vK3zFfm8yeEruAaFZEqEttHLmo+KkKOjs8b15NB4YrLQm6EkjbMEGJL8fRSGtDWD/ytHyWUkXjrA4O/favNCla0dov0K+nXACEE9KMzoGSTK+bXDK2rjkXjPupTFJVvYmanshVsfXjoS5uZwPDIizGSW4A9UkV6iJkr87IQ7xcNFoXfFHKFPt1eDE4hD0IWxyPew9YjjTkNTo9GBKJncguqfcJ8AwI0DOJbcJHC9zNEi+K5a4fWO4KjODQFUTK5xUtChvcPV6YVvsIlLmwP9muG1vj6vennAz4+FwgMfsnZgI0Q0ewNzLQsW4Sjza6b10VJ43vRPdCDTJ1gTpUnmdUy+Amppga/gbWppChteppBaEhDV34DxGsFHaBGHk4Qe4V9wk3wIgHJ9d1J93uuYQpKBAp6G8tysbXCyE6UNV/6UtQuerk7xCFx7sHw9vCDxlR9vI6aF6z8923Mkd/6xWKv+d+6d0YFVPTBWZVtWiDcxjpi7LWv+gsC0nlMZoZxvluybXdwAe7wvRJYgY21R3egaxbQAtI3tbzq5lg9gszo2qjH2qiuxRbFxHeP56KfvvlMUoBCxjRoaelaVtIr72uGiMt98YT9d5PdbvSc7cJsEj6pdi7v5xeKzBUvz9WmLD9n9Wg8PPmwNq6ehVnjM/h4/B3FeXC3vIZn8Oj3x82zC6yRlioJvnnADFUSNmI15TpEm1HGRE7LgVaaZXtTEgs5xTue1MDMihjIubbLspqeKZYsvc19W8GrtCymKsvpVU4yOa9VL8LJoL8Gi9gq9iMuVaaQMfV21agqcq6CywAtykvNE2PiTdhKQ8NydT3ikALjG+K/+6Oshp1F+59CKc/LCT7WH8eak9tmfZItZqNC1i6OM9Uw+oXqz2DqCta5cTJ9ozeDuJSjApNp0C5aGetoP65aE53bdaAr83g1v1JxTuE+titLVllxOvVs4ZiSc50JMZ/EOvGSP4lz1Ch94BKMxgSkuu0OMdYBqMEjiPkUnWmfFTl0Z1Qh0rnAvpr+Y6w8094SPi5h9+e3XNtXpr5aELyj4b3aabCCU2+qzLRRZkUbeukbt0rjOHPDsfDN2Crdz8L0TuiNp5pGg+84Np7E+9cdfVEB/8smOdzX7PjdCvn4qy/ABeNzyFEmlakL1WmNyhx4DnXSuAJlobKaUWmdYw3tqUKqpSPyzJo249xsZ7jJCi1Url0ckJ98sXZ40t7bVIWSNxz1lC6xzOVpHZU7hcnPH7e+Z1nuYHR4MbwGfXlKE5qq54zn/bhlpN/lIVrJ74nUghZFIal9D2wmn1t/9Xtky75ffaxBaze3JB3tSwPFw2qAfn8SOMrDj+6I7kSakzVaaRmeJgW13uCdJik4lFCQVvMcnpdWtL4MKlJRlxYAAYpgi6xurOcDv5QufMQrjYAItGQEuH63HTcbfy5iSX6mM0ifIYTQ4983Ox2u+o+FK/8+sVbcSWvmFUQTkQN/kjK93OHqc4Fg2XJd/gjdFX4G8Q/xJMhhQdMT1sgmXek6R4tWzQ8hh9BBhLPbVLT+sdbZqFMz8i6PzeZ258Fd29x1KbKaCpTjH5TLeluTuOVei+p6Ntqa23YlH/5qv2mFV/UqQg1W4izqm5sPK5dZ55+tSlzDmDSbl+2NID266L9tOOz4PVltwUEHiZVwELYV3Iu4YQdkciNoE6E6resHGyZ+cVYVH80/uFffDUAb1Ng/TuwcwVMe+0+DvPKuLa96ILD+iVub8cpQ4042BOR177PLmK9pU20DgwOkHUHurQOMSf1frxn8wk7Lzdw/RaLyRiucjP2B5ZVN2hboTxXUfVxO+Gf/DiuJcfQOZPA5UyoTTd/0bnqVlwahxIVlozGiqcfJ3nK5mX1TgFPpQmGRMdBkMHFlus7OLCQqWTGNsyGdlU2csb1uAdsSxotdjpPP3pGdNl/3rTgExw3fR8jHRyAhHGII8XV8DEjgtXEiEXMjJolwI70mU1K8sakmlcfmK9L0bemk892OXWNAsHX7kDZCdgra7v1bm6+ZlGwOJ23/OOjP6snINzup3cW+J9PAxz8Z8PvJky5lUeKZqXuqTUP6dzrmj1rOb/5bwmtcUSkZPFC1wrNa7/2KNzERC8Nk9mtI2KwtdIsC/G3eZDCPTnGUz7WFttK+pg3KejYZztK4CLPT5axTpjEb75YylcTTKJgExkGcZfMFXzIOUALblW1LvHa6PZlLpmfDfq0NaeZ6cpxgNi8t4+bRiEYHCHF+6OKlP6CUaZjaP5CQQQEymJSk2ciFAlJZBIhXoC8Rh5JzCYfkclfYNBFKhRuW+R+CqHImADZBSqXX9UJGXZPm1FIbZ5JSaSZwbw43XnDc6QO4RVLd5R7e73EZAWfqlAYIm853pdQdQAmlzvtJoWjywtHMJhH+MQBfsuMZgsmdlnkCX1s7dXVt+V/hAXZNOC71BgMArFbAUU0uFgPh5bMxVlmn23uHbiH9EB+2vW0lc+URwMbyMcCxwFXq4TZeoAQ4eFwPsVhiqihzEZbP87xWRj+ke7U1VCmPpDo4nQdKY3DprDFOSyozNTNBskH9w0xvR53U6o1LU7eun+jhET31qTOzA4wMSyuMMPoQMbdeMum0ABpHANa6gXuzc2+tFPTBaO4NnoHBXC17GCLtYiOnerqF7Sc2BhQ0aTGNCrzNMLAx4yBebJsOKK7nyKruP1Vls7B4J6o8KVv7GIeRa8L0idEJ1XokUfnpnpm6p9o0JIbLnQ4iM9NFVUbqoAOVsRWaGmTowdOqFR7giqAnvFOz7kRXEQu7t5DMrm2d7M8ak6pvgC7ClXlSzemYNx+dYupUxBfaSt3AAJrYZMjxXWqrepq76E6ZxmDjbxf+VBJPu0OPDFNqXY0NPm9Bqz9YoXSdNqBfI60vwruQtmUsV+1k0bZQptylFfuQIIPMWyOgHnQxOWW6yKauu1t/dk/OK6Bcv+3PcJ4VnrFuFX7qG8am3D+BrhDbAm5f0Rfd2456p9GoEAm3ys3iGAp3qwT6QoDLvv4oOAbkkjSaT+4qd9y+qFTJu9byH4QJnX85gfhK+u2QtdPAzkN3Vs7ErnJmNn0XiyASu0a6POBXktIOmZ06kxvvnXIdUrnj9kV3i8kY1YAiX5ORTvC4bicQCHBwM3HHHVG4W3Tv741/N4ArpjDPvkq8mJsnKogg2DLQZdrr2fXROt2Y6+sycngQrjQQOIAzoyRhlp7eUc6GD0jJtXonnNIeQ+BiGPJoxo5w3f50ew8P8/QeavqeMWq4RjMscqpFsXwsWbqPkVWq1bZt4kgjYB0nUUMVYahkXVQkfdS5Pv1KZ7W0iyClYtfhOBU2wEH8wIbxEGBGqKlRNShtM6MXWIpdwkFukEyBTZaZUAJgBv7EURB1ZK7NWUOCEuwCAvs5Z7TgEUUQ4D2bmYas5072S1EGBAgdhC5zHhyfujbozziwLml55XVVeAbgU4riJfBBWvuSL5zD/Lh1h1j5QYykuQjP0/NXPZlGjqp4caeAAkba2VFFt4h2GOq9T778SUCRcP/jQSpj1MuRlDL2/2AuJxTmTyI6DGCwYYuJhf3q9Zu3795/+Pjp85ev377/wJ+/ku/HnyKJBUFVqBVESZEIArKkgBhoLLN42FyiJMlSSMnok5gKqtQ0JEoRg3QipYARqIlZPmwJFipSrGSIqF+TveZ0+Mw+zQ47Y9TAkNAh72vU6gc/OjpkdMBNL33vrDE/+8kv+px3313jSpU5ptyile55YMlDjzz2uVWeeuJtE1b7znHPLXtmjS997aC1KqyzwXob9dhki80qValRrVadL7xhq3rb7LDdZb122Wm3Pb7yjatemDTlXR95byho2oyLLrll1gW3Nbhhv3PuuOY661AJNPTtpuajIiIiJfzqtVYpHQdG6+bykqo1NmTZhH5dI++FAQAAAA==)
format("woff2");
font-weight: 100;
font-style: normal;
}
@font-face {
font-family: "Bebas Neue";
src: url(data:font/woff2;base64,d09GMgABAAAAAB34AA4AAAAAZogAAB2hAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGhYbpQgcKgZgAIE8EQgK7GDPSguDOgABNgIkA4ZuBCAFpxIHhA8bPlUlbFzFDBsHgIX/sVHUJEpKI4oSyknO/v9TgpQjjPCX0jHhECZEqBgitI9q6CH6lX6n6zKcoVREO6qta94XMs1E18Pso5j/xHbduN5xmWiLjoXPvgWby5okq27MEw6xKmJhbGMPFj5zhMY+yeV5+P1R576vGa+iVBIZKpSct8GhMG0pYF6HstOWVX4HtK3/WcTCSKIEAYUTVBSs4NxVVOQIMVYbThcPEeOiUC/Siwx9FfDKywjf/88Pc37O2Mm2nRcXGWXLifZHC5zDrSj3KLXHRWJDgS73zmOnH5MFL59v7zBDWStdwZW4127hEL/U2V+9TfX+54CtQHccAKo0G1uGkGIKzKjBg7jLQpkxTUYb62QrAFzg56P9D4BQ0KQ5J4SYcILAFfQAOYUrJPkPgAL453m+/VKbG7Z7ItTIld+7vxN8QQssxwWwnLC1PVW1rScha03/b2pJNavzle7UrlR0gJXKUgANIdIfSWNpVt61va46b6n2OmV9rXp2bJ/s3SutPx4YO60WQIMa7I+XStCh1I4SQAN4UHAgCwuh8W2fa16CMFiBrGKnZr328X+rqFpKsdl9O18InKcymkYQAhE4Sc/Ol3reIJ4OVFSGZbj9PyXABAAFAnENfwWMEUlE2rRFUwqBR/d32SEQGXBZ8Y0jhzvs4AMEChkJXKQM30OcpZ0+1NL6hy2K/16xpSMd7c9Z2N7uKMhgR/HMzP187ITEKemFaKeVji6zrG3szcLufEt7v422Zcov2hpwH6Yyt893hs9ehNTLmV7SB3o9dCT/2kMkTH78gGmhEFwRPImIeSvQG4hmK9kRokUiwlRWlC/IylXFEKD+FQe2ma59dtnRHPhXvxdY3w7uXsau46By8zerd0+1F8iopWvpaxgY+A+OsYjlvRH6Np4BAQ8+QcMk1Mrod/1FsJqE6W4rdLJueij9bBCcPmin01OJQftTOjv6BsMorpkR336Cpy6O4pH/bgdnMvvTWuu6pDeMRa0l9BIcmy6dJX2DED8rVmjYEyAg+QRVoWljCYJQ7hiTtEbgbdTqo6OIb0gqf+VOp0yfDeJSTSD3aEG8q3qjaRko5gcHV4tBSr3KKKQMQ0byp91mwlyZebFg0ZLl7oqhJmvdhk1btu2WEzenzpy7cJmrT1y7c+/Boycv+Yafe8lM4bbn6KiCq7DR0Lxng2G5UaJh4OBqnqlMTgGGjGSsNKNp3UY2Ycu23RyPXbtz78GjJy++84PSarR19X6EyEv8TIAJ6RnvHyeQplAAaKBPUEPxB3bIZB6brqGzp7OPs98jZPzVpClAQPEJutffWSkrnWI8w2uEflv3eq8uNyPt1k1tLV29swTUmqPLUv9N65EO6erpG1QBMIUpQvAWRx0cATru206MLdkR876qYZ4Kpr+TCFNSpbJpwFqjVzIMwzBMPwbmhJw6yzlcuFy7usyQ9Lh3VK5RLg2WBESsiERqHyoxaCP10mFpv98L2sNw7cU5YyRGAXfB6tanucUgzXzOsa/EPU8mt3CRGssoKBsyYsy0hrnMiwWLliyXJli3YdOWbbvtGDtBTuHMuQuXuYa73MODR09eloRv2kTfF9z19vnm/DcD50JL5p7J+CgTGpOmAE8Wmj1d9sWBw4DaKv7JIvNK3rznQ8qnEmjJHsP1RwxbFNhPxoXaVgfqvkr9ZoLzrhEUfIL8hBTEsIxyDjwpJBNBNTH7ABTSSMQ2gJmz8M47T16hNzlVwPrJVuIqVtu4c7f+qgs2TB3WPOgoC3CuH/iJS8LKMQrfXKQ7YPKWMAPKPidxRZaGqGN2BfLJC2S/rxZBjqBxi0KYRTQJTA9YYg2H0UYkSJPYLFXNUVi1pcUcxIX5Xtx0Zr6UiuO4li8JYjCofZ6iXYkJ114JkqWpNdrvT91myz99Dqfb4/UFQuFUOpPNF8qV6tDw6Nj4xBTQaK6ub2xube/u7R8cgscnp2fnF5fXN3f3D49PL69v7x+fkDaEU62GazQIrRap16MMBrTZjLFYsFYrzuHAO50Et5vo8ZC8XrLPRwkEqKEQLRymp1KMdJqZybCyWXY+zykUuOUyr1LhV6uCoSHh8LBodFQ8NiYZH5dOTMimpuQAoGg0lM0mYnUVub6N393F7x1SQJB2fCw5uWRcX7Nubth3T8KXF+Hrh+zzUwGBKNraVAg9jZYTFhGRbjRYKzGEBupDQzURw0SSGC56iGTRk3qpQakKiDQalDSlJyoyRG+RKfqIvlGKtjgkyxQzIWZR/9RpsBVDxVAxXCSLjKiXnUQDjGpEukgXmaKv6Gv5/Qzq9NEkvRgZzZU3mVbcPEG5UiqAnbO/MsgeidkKyriXF4lE8iQhPWAVsBEAm7YZSgAsXhpKelm9AJpzkS0GuAooD4sbWIwEFKAB5vGAAPOQ7QRW4iPz4vQfkhBjOViuluuLw/ksfgRfwI/my/npfJTfxd97YfwHi21MQgyUU4byGXwOnz9U2rsl9U0drIu0/6Nvfba/7Qff+86AbdZZaiT75nEIk0qlAJq5OrkLcglMPwXzTp+h+ZbaprQ2wnPSKThJHxDJ60HVRohkeXQ4rYs0ksjcC7VgMyPDNaYhuEHgc8MwEbcIJpzMWH+R7sb8hhY38HZ15KZMpBb4fqhvsxA67HgqcWUuldlsmA5PJeP43my7li9Cpyh4lPl6bvjry4Y1VlLWTZJZ+vV+uXWuZdw08H5GFZrMkVLqzHlW2F20WR4SXw1mRr5VqwR5cWuhkqPVhfGAeShp1AfNRD4qp+YNsqHgwgi+lDLbYB9J9LhTG0ijIbOO1uKh4LCQy+SilAHR4+68R5D19oilUKcfjCjltsxyXz5BkN4clDOBA2WS9Q8IzV5ovT7/DpaoTLo5dIqelixGlIPEZFAYHaRFST+NflD9lBi9lwfMFppBFQkXnlx1/nxFrnyXhGuEQS5wUV+4UFunDD05v0IXw3kid85f6A4wwWxq0IWuyyRA4u9g79hugEEgIXeTzLh9nXjWDuEeFr+LaDQtVmoZRW45/rQ1x0VjESo+aSnCCCuTK0RsOhnRqYpCdmKdWQKJwAIU30BKzKasBgkGmGAjFz45y+dx0aRzo3xtOey9Ay1pD4o14omEwbJRQhq560CdNwWLGkZFyakFImN51COsZU/30DXRXs0GERXyKR5rqGJqIjEJidrY12JFdFwYVcXnil9FBLT/9BRhJpvQcLEyOg9VfSTnduUQdJpWnPgmg8gJKyBTTEp/g1FSgRGLJhejfz9o9CgenZaahDpMZcaPYJ3xSC0zVgUONhOiDGOfMRX59fDZuqzWumneO/zUPcinIaiitfhRWoWgVfkXsMIqocS38Fim5r23eOUdeuYKWbJsMCSZKLFpDtvpINLuCpmKle6ekEIyqXKSjavxeyrBBrQRrgdJXyJloJb6BKBOO6G7LxK7NIajTssmkjYixCyLzOkt8GQENuM78UnvTUI0GeTdUSPZrsGK5dJL0uzFM7qGX5eg+EzJ2psKElqhUYFHJ1flyOObZMoyEcclMqPaQIoZqvD2hXdauiNu/e5Qs78Sh2mGCU5IWvsmi5YTAENL2CGL4dJPevli4AHT5AB5V1ya6aELZo/B/2xFNqEc1GEjaIOkBbITZZJtCaMtbAy6kinihL5DKkV3ljmcprP15YVfuDubs0I4rLxDL7z4Vm7ZrapML8EwcySrYz3lP38Xrkk9/7xzb9BLNObrg2dvRuXrn/hq36lVRu3TLdJIYtP3p9yUdOdAlkmQU9TYZEZdc219v1bVTSApNaAOh4v3/Ol2h73FHq++WVE88vUb+pUID33zmm45uQe/etWwzD/85QA5SLS4YoBLsGCK1JlCJ67q45Tbffx0NSEDz2ootv7EmVrfy963dC0XHy9a9R1I9j4Zz8jTEFnVspf/39Tm1+rn8pc/XBWaovbGxjUXpl5GjCKxUCZFB83adAeXdaVQaY4vUELCHcOgJhHabdjCisEksWL6fHi8oqcYoMf810IqNlG75WGlKuU1qMOx5hwtq3+NYBvP7bsJ99TGvXs3miQpp6Eh9aQrvV6QtzVKNEwMkViCDteTtActEYQaV+KDITPFBFVBSuUpbCd3TLzlsPKWNd7Ywg+tME1+dGsgPhLMTYcGmGD5CvnzghnPRxd5okFMd0ahwBpedVYeDSfMk9XXV+RxWOUTPSp4e/hSwi2fleJPiL/x8wbh+Get9mS+zvpP796w2+3yTcn5wR+tpO6mQKMQOy+vkqqTFc2xSYwD22QUUnk+gwxKpZvF16gDixX/FulZVJqQ+FXHicTCortQnAZ2oxnWrdi3kuBbO2CRDxoJpbHMXeeclUb5FZlUf6XSLzP1tc5eKt8jRxntLz3znNpN8rKIf/lJG5k54ocCx/lsqwj0dvo2PKXTyK71jIne1RRbQ3D4YbKjnG32vIxGV2/YE76dB+qK7B1UK61CfzExpqd75XtQCXX06o/7vN5jehnwTONCqsbRnuMC/lgMWLcA0igo9n8NK/adippjTmjvv4q+ZtawvyqVOGkfClNwD12IJ6+xoPFI4gUbVJh/loJinXqQtx/arsa/qyGBahtNicPaLGAgs8HrrDAODDMFv2LX0Yua6P7brW8qyRnMHiwrQ6qDStAzeWcqckmYudoQ8K/ILhoV2xJmhOQXgSdagk7kLhJwMPyQKgl4xwTvkoTQnxNRnxi8EQdVdT2KZ4+iAj25W91y3HpU/mEEke+iTqYSV46mL6ERXMyOiaW5dz5Ky1LUmeVrFLhiDH2pnEhBO1BQOjSbXsvUMpkBoz1MriQqk8cJqzLMpUpdf4A8FSC52V4cWcxzBPRvdVompaJSCRIp19q1XAv3YZrLMTr4ZOGEja0+WFqybHNMNEMOCoFKwmGXAGezJ4jmiCZc0nGBMR8zzrF1EOS6O43IqYDbsLSIuRVP8qUEu3QLu6urQKlZEuWtfJNfysBzv5kztDNma2fTDZkJhpiWlrp4eywIpJbDFhBbZVnvGeaqS+nQx5qAdWCbjq2/2EpNVZthlZ6fRBhF1aYNDRW57TRAgmIHOWlYMYGajPhGI27KkrXmluTkyVAehXzakl2WJqvNyc9BZTUw9FhMtn8sET1LqEPD00S2pzw+vemECkvjDMpS5IzoKIs0EoEAp+XQ5XFXlBZlt63bbm7zBsEdQoV2oKuxDoxKhC0TWP7y2X5XNWHj2vjjA39H0887dQmXIJhYGu+CvOdEYa+yh+nkraAOzLn2ujiB7yqq31Rl31h+Ddp3lFZUbU+zlqbY8qLyRATtsQ+t+XU/yvZEMSI7C7SqEZNGiMRFk4rEuknQEpYBVqXxSIiU/f5FTwnzn9hYbfKNuGXSQaDI1+a/dnFoTX73jMgPCFxZ3ahnKqJKf4yqScfsmIbATHp8ox43ZUksHyXaGFqjKpm/smtOg6fqpYpkJQUtp1i8C7OKE05nVtZz+RK6WDKnvLHBMXLanH0Dk7pmdY0tz/OuM6aM37Lu9y21cZsqJszPx5f2bphRHjUlC311+IvPsi2k/qTct1Y6keY4AWxXm6st1Dkz1DmyzVU0UdnQAidcphKtgWnL5+t5Y9L0paWGfvf6noRLOdw/o7Pk5EhO0m/SSEQiVsP/yUFNaVi2XgwliuvSxzO0AwWJe2Brf2P/VqQ8+312KmpDYVn5vhWWFSf+tMjcMgssKz833zI/0u4WWuB4pGX1zf791QvLpDK72y6bLHO4HTKQuO1uoFi+ZeXk0eyB364XgrCFxrs0nC5hgdy+MmXl1OHb4YqfLPCXS/e66PWqN+Jj8QdC//JVvRvCZn0dMrvnODZvaXRX/Vt/xLW1v6p/q9Lb7t5kVr5QsvtFVlE/ROzAutqM/FompTGooDtzmN5U1XowmVLgdKxLtcsZ0dHcdeZ2NV5wiq0gUh0xxpa2PSPpktoELMgMK2VVE83K7ay8fNxAx4ZxbkuJxMX1Qh/9K8XBu9xSaumssFeAwGXnVOMcgoqVgPEuY3qsHznKtXVTD6i4C7dxRYlrVLpYKW5JlqZK60tcIHc1dRgnNHdVhuPhzVl+lOowILDg8ZxzncZs8lip3GPgu1IbT384YxluL/oQxLt/xtU+ahzMLh0ROuZ6S4RNn5OkTZGKyjPm36MB173XAWmfrj3PPqIavesysuaUh5pspjvZwXiqfEey9/TQCh7Oqwj1np68Q56KB7OddLLZQw1ncrPxbFiNe8UZzITQpghuTWZ48IzepBAj77ZzyAxI4nsMVwYrA5Vd9CWcRV1MJa4Y59xvPtaBxaAdqI4oXDaOpgDpGVNeo0RP06W0RTdGaG50Cr1UVFI53tThle/1h6WgXlJNhuljlabtZcz9vYmr4TTvHns2Svh27OWgeGFU7GWO+UdzpgnYLmv3XmNKVWyVNHXZu6rWl2Nw7u3UKeHMKjNurry6PDwgSDOi0ajMlGPUrjUWZosIKvtvVkoq7dun76T5CiMmxmLKwKdNJISXTSRz7tzsvMqNu9F5BICpqg++FXV0m2CpQp064e6EwUl3J4nUMXKt/Hi8Nr5HmXzwaIyFaQfn3a9rT14Cus8QcPeS8wpT8pC4KI5ASh8e1tZc1+aZkUNO1g47j53H7vhKRZFCbQEJSurMmZAZbM4KvgXXWYAxDb+kne3vTSxF2GAGD+rHD9qGmDjBRDZrp2ZvV7vDV5OsNMSJu/Sicbw4RagC4FTxUPsQAlMMq7aHeo+RHJ8ang9N0uZrJ+nOB0/q0HY8XvDDN4lqWfxwadvptoS4CvPcwmk5R5NF7r4+N/QfE/DUDEYOO0bOVKhlnOF0x2mHX4EHWS30z3/R8GEyNXi+09lG2oug750R68CM9vcW5TOMcqbcrgez63+6/uR+HVKYnVdTUtW/FcSLW1pagFlBKfIJpzEZLBGlQJ4UrWRF0RX1wPguQfRsT5w73wjNpi1StXQ/A3ZkTZK1yZrUu2bzeew8fFdnzoKsYHNm8E241kKuIVpAYgggX/yiEblOqUYWmRupw3T5OQVb4T0oS1msE3nUbAGPtASKz8xjmefxvQ6eOV+aHe2a3h/VLl3exw5VpNoKuzktqfYg5KK8tdzrKCMvk1YReFkSvYIgtKexivP6Td2x6I3tYR7VLLi4f7vbeE7r7y6r5c9go6n3Rpk+VJlEq8ZRT35BOtJLd0uK2QEbPRjWXwkEfRKbfQ/0feKZ7Yb3zRKWBYVCH/OA/ZcayjurCfca0rm6Cd1Q4+2oeL2Sn0IV5dwEES5KCKlSJ1AcPRFWsT7N6n06YxWarZ/jjx2iIVuo/9shtrLthsb3MZstRujkZTa8AYxlSxiOec5xx6ohK2G1ogmPK1qmIwiYycBiNZgz6jPHJ2uY+enah1dDdkVSdg6/TdkmT0v1SMP4DmW3x+SX7hSWA/IP7OSS0w2NSxONAw4PW0Ul6wLDpCWlWaNT+pF1vyi8R/nz/pZ1dDKZ0uhz+PpeucFWWZsJabk/0PWOb7GRhV9agrHGJ8dm4Fr8PxO/nf7J0zCw2NY/2yqLuSrlnUqPh6Ct4lKbWU7ZLNJ37yfdTv3s0Bn51ZPO+beGxVKMJjydRkAC3ocvFe+Fx6Hm8n92Qnr91WsYEMjiu8wEVQOvxQ2DqRi/mHq+wb/pOa/8Bf/yFP7Qc50EXoVdOt1O/f+jatEy7/+bLRHjA0pDMUGk+6YziQwmBN0HZ/hmCOl0diKrBfpASDN16MQUToNJh29MEZOCOKVsGLE6ZTtpK2pDc4hUcKSJkwIIYddeixc8bGimT8eBW++dDMr8dng8BjxZlwaAV79PFP4bW0fN48YJjCABBKj0943Gx4FwXw2ETb0uIokXezJ3AzeBxyTBSLJaUPoISidB1hvmR1GGxBsSnD6k9GH6nSSBIJxBO5N5luEJGwmBQMKpSKxVLrXCCCImhF8nhJfvMLKCX5a/til4WZnjYBWZQVsLe7C0JMBY1nO6kaRwiVtUzGs7SQxaXG4Meix8Mp/wdUK/ohCUgXTayelATwPkKmTQcP4Lz3vgNxn3aBp/IUHAL++dDaJllY/u8T4iTRDf9PaDPifyFVJu+0JrUzPdZOoOqwrbFPfjJoVhiBFDxBZ7X9BArZNfsRzWxxgEoS2lk2qUEoUQnDIPmgqKrANyZMJB/qyPeovqUy+cey8rkTXgAIqmPMuAAtDr91yeo3OPNBNmvf3ZWIpEjA7ytYY+sTDQNqFfwLEGGuqjsaPBsTFceEZukjSdBPYLPkvPq/cwMNr3MAwTAszQ8AYoQCDAOs0pF2cGBMRXg4UUQbKkwptGaggYpVaA0ahzTXH2m6RBvAXSiBB/OkfBOcYpTaA6JU12oe47p4w0C6X7ePWzkXuABtL6AjjVk42EiOidEklgv1bygPa7JTJW/1LwHDD4OL1A8lY7CCQfgqHH6QtOCqfkL2bYLAWMiYbjzkAjBQuf/XqnED5z2pdIKfZiOTk8xbirnz916AQhlkl2UUe+88tvqEx5k+dX9wLqas8JxipT911de0go2o5ksNArKPT18+MuDCBAKxa1c9mulkrR2KfVgLNCwy0+cAR1vqJl3jHdPBomF7yA0hWfdNn0IWAwAZkTJFUkqK/XKrLb8CVBXFUQEmHkHBJQCabTLYsKM8ggIuABL1bkH1khLKwxcILDldMsgzGMLTCb8UIzeCPZTXYuAedOEs6mALJ0sIx1iFWHMQQZYJ2fJCc7JhU1iCtcWWJVHxCiKJndMhzCN4PQdE8YRHMbgv9lfLP5OLPN2is4A5nw4AlkNyVElIEG8snqz+yAnkMno7R8bNEb3s8CfEHtPpZnHMhXXyZq12ZEM4kGX9DDswkA9/TUwRnntKIukS+qbde4Uwndpy8mdlf7nG/aM1Wwi5Mk+H55B5fkqDCPSzNwqvAbqb7DY91rFZ9Htgv6gf+Y8vPKp9ds9UW+TxhR5ChoebBygSUR7WwTNbuQJ6/r/5dK7TkCzEgBPNQIT5hgC86Hv0j8fAN3dJaw2PK56uSBdu/+gWPZSTbkFIsvfe+Hl4a+PuPQD1L8d3KolMqSxP7p0NzQGuSg8K1dJtlFHfnONmqnE6LRpGOojNSQN+XadXvPHjRGmYGGoT882p2rZHZiy7LyavTKjeV8TYD49JrwoPVrS5yE+oKyXS2V5NGwm85IY0656izRfcSyezrl6gflLjy9vgrhBgzA89+B9HlVtqPPst2fgEAYwF8wfjZoRECSV/MYR1FyWQn2IpdYE3KrSDCITI5BaylMzY/rAqnzIS31j1itJWYsklTJKsHuGwIWj7vdMyFkU2eG0DmM0HYqjXQKKa3sHYtO0yXI6t6VoBDLj9sLfMZcguqITDUXx2Kh6RIk2JWgEMuPO6zkM/JXXfitIWjnszB7kyRW91/Wd6/Zrc1HNSx30xba85azJ+PrIEptfBlc0yXb+uIuDAvtpXck14WBk02pS3LtTvHBcJ0Rk50G9YUtekNMrjQmauEwGBW518q0LCrVrs0cnaVoN9hLe5wQCnya8D6eFV9fq9eV9BwVOW4+3ZhrrN3MSb9Iraa7r1nywoEF4vf0/lUDxLTZJ8RvITdNaPFvL+ljLI/zwUndEINxtMJvd6rhK4niWTgtOtgIvBCB/ugZE2LKT3Hu06sdXuR0//urjDhyNk4a4ikrNhctxMqdHZOcTV8cS4SU8vT1EqSAL33JDFvcH/c9MQ0nehDuRVqfXrv4GWpP46+pj7bYokzuHtdGl4yTA7/zmcovhMiW+5Us+fo3gGeS5kxrgUTemWy6elHdp5EPXxR+/AUIFCRYiFBhwlHR0DEwsbBxcEXg4YskICQq2kElGJeSle6w5RLKd1Qp0UhzNAMvLVuOXCrD5RX0oGqMF9OU9bB19KU9qkrRqHS0Cv/u1KpTryEk2GKa6f6w3GMzzDfXOrtsjQfMcdVUS7z1zryQYZZ9bnpjvd0+eO+jzfodcciARmYLWRwz0mFHnXLcCSc90eSc0874RrPXFrnovAsIz7wwWwurUVrZ2G3Upp1Dh06jdRljrKfGmWC8iSab5FebdHPq0eu5l353ybe+c9kNV+IJ3/vBz36xvyjJhR0wxaCZ9jhYX507Xog3vBpGH7fK5Sr5rAc6bngSJctqu6Whk/Av36oXBDbJdwsOAA==)
format("woff2");
font-weight: 700;
font-style: normal;
}
.uncomfortablePhotoModal {
display: flex;
}
.uncomfortablePhotoModal img {
max-width: 100%;
}
.uncomfortablePhotoModal .un-photo {
max-width: 150px;
margin: auto;
visibility: hidden;
cursor: pointer;
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
}
.uncomfortablePhotoModal .un-photo > img {
visibility: visible;
display: block;
transition: opacity 0.3s linear,
transform 0.4s cubic-bezier(0.075, 0.82, 0.165, 1) !important;
}
.uncomfortablePhotoModal .un-photo:before {
content: "";
display: block;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
z-index: 2;
visibility: visible;
opacity: 0;
transition: opacity 0.4s linear;
pointer-events: none;
}
.uncomfortablePhotoModal .un-photo:hover {
z-index: 999;
}
.uncomfortablePhotoModal .un-photo:hover > img {
opacity: 1;
transform: scale(1.2);
}
.uncomfortablePhotoModal .un-photo__popup {
z-index: 99;
position: fixed;
display: inline-block;
width: 80%;
max-width: 600px;
max-height: 90vh;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: solid 1px red;
pointer-events: none;
background: inherit;
visibility: visible;
z-index: 999;
}
.uncomfortablePhotoModal .un-photo__popup img {
opacity: 1;
width: auto;
height: auto;
max-height: 100%;
max-width: 100%;
outline: solid 1px blue;
}
@supports (--row-size: calc(100% / var(--row-total))) {
.uncomfortablePhotoModal .un-photo__popup {
visibility: hidden;
opacity: 0;
transition: opacity 0.4s linear;
}
.uncomfortablePhotoModal .un-photo__row {
--row-size: calc(100% / var(--row-total));
position: absolute;
width: 100%;
left: 0%;
top: calc(0% + (var(--row-size) * var(--row-index)));
height: var(--row-size);
background: inherit;
overflow: hidden;
transform-origin: 0 0;
transform-origin: calc(var(--random) * 50%) 50%;
transform: scale(0.8) translate(0%, calc(var(--random) * 20%));
transform: translate(0, 0) scale(1);
-webkit-animation-name: photo-bounce;
animation-name: photo-bounce;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-direction: forwards;
animation-direction: forwards;
-webkit-animation-delay: 0.1s;
animation-delay: 0.1s;
-webkit-animation-duration: 0.4s;
animation-duration: 0.4s;
-webkit-animation-timing-function: steps(1);
animation-timing-function: steps(1);
}
.uncomfortablePhotoModal .un-photo__row-inner {
opacity: 1;
visibility: visible;
position: absolute;
background: inherit;
width: 100%;
height: calc(100% * var(--row-total));
transform: translateY(
calc(-1 * (100% / var(--row-total)) * var(--row-index))
);
}
.uncomfortablePhotoModal .un-photo:hover .un-photo__popup {
opacity: 1;
}
.uncomfortablePhotoModal .un-photo:hover:before {
opacity: 0.4;
}
.uncomfortablePhotoModal .un-photo:hover .un-photo__row {
-webkit-animation-name: photo-bounce2;
animation-name: photo-bounce2;
-webkit-animation-duration: 0.3s;
animation-duration: 0.3s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
animation-direction: reverse;
-webkit-animation-timing-function: steps(1);
animation-timing-function: steps(1);
}
}
@-webkit-keyframes photo-bounce {
25% {
transform: translate(-10%, 0%) scale(1);
}
50% {
transform: translate(10%, -2%) scale(1.3);
}
75% {
transform: translate(-3%, 2%) scale(0.9);
}
}
@keyframes photo-bounce {
25% {
transform: translate(-10%, 0%) scale(1);
}
50% {
transform: translate(10%, -2%) scale(1.3);
}
75% {
transform: translate(-3%, 2%) scale(0.9);
}
}
@-webkit-keyframes photo-bounce2 {
25% {
transform: translate(5%, 0%) scale(1);
}
50% {
transform: translate(-10%, -2%) scale(1.3);
}
75% {
transform: translate(10%, 5%) scale(0.9);
}
}
@keyframes photo-bounce2 {
25% {
transform: translate(5%, 0%) scale(1);
}
50% {
transform: translate(-10%, -2%) scale(1.3);
}
75% {
transform: translate(10%, 5%) scale(0.9);
}
}