Couleurs : soignez vos appats

Des outils pour trouver les bonnes couleurs pour son site web, il en existe. Voici ma petite sélection. (suite…)
(suite…)

Des outils pour trouver les bonnes couleurs pour son site web, il en existe. Voici ma petite sélection. (suite…)
(suite…)

Pour les amoureux de l’ordre et de la clarté : quelques outils qui devraient vous faire gagner du temps. Des outils capable de mettre de l’ordre dans les arborescences de vos fichiers html, php ou CSS.
Pour les fichier Css : PROCSSOR (propose plusieurs paramétrage)
ou FreeFormatter pour le HTML (chosissez l’option Tab Delimited, qui allège votre fichier)
Merci à Maxime pour les liens.

 Nous savons tous, maintenant, qu’une page légère est un avantage pour un bon positionnement sur google. Commençons par alléger un peu les javascripts, suivront les images et les css. Peu de chose à dire en réalité sur cet outil, si ce n’est, et c’est déjà pas mal, qu’il fait très bien et très intelligemment ce qu’on lui demande. C’est-à-dire, réécrire les fichiers javascript en les réduisant considérablement. Pour en avoir essayé plus d’un, je suis cette fois ravi du résultat puisqu’une fois réduit les animations jquery s’affichent toujours aussi correctement mais aussi plus vite.
Nous savons tous, maintenant, qu’une page légère est un avantage pour un bon positionnement sur google. Commençons par alléger un peu les javascripts, suivront les images et les css. Peu de chose à dire en réalité sur cet outil, si ce n’est, et c’est déjà pas mal, qu’il fait très bien et très intelligemment ce qu’on lui demande. C’est-à-dire, réécrire les fichiers javascript en les réduisant considérablement. Pour en avoir essayé plus d’un, je suis cette fois ravi du résultat puisqu’une fois réduit les animations jquery s’affichent toujours aussi correctement mais aussi plus vite.

 Excusez cette mauvaise blague (voir image) : en écrivant le titre je n’ai pu m’empêcher de penser à Biactol … Cela dit ce qui suit n’a rien à voir avec des problèmes de peau.
Excusez cette mauvaise blague (voir image) : en écrivant le titre je n’ai pu m’empêcher de penser à Biactol … Cela dit ce qui suit n’a rien à voir avec des problèmes de peau.
Il s’agit de trois outils très pratiques qui permettent de gagner du temps et de faire des beaux boutons CSS sans images … rien que du code ! dégradés, arrondis, effet de profondeur, ombres … et plus encore.
CSS button generator, Button Maker et CSS3buttongenerator … J’aime bien les trois !

Pour les webdesigners perfectionnistes il y avait Grid960, qui permet de tracer droit son site. L’arrivée en masse des smartphones nous oblige maintenant à proposer à nos clients des thèmes « mobile friendly » … et cela sans oublier les tablettes. Alors que nous avions commencé à nous y habituer Grid960 était devenu obsolète. Il fallait rapidement le remplacer.
 Après un tour d’horizon sur ce que nous pouvions trouver en terme de « grid responsive » avec des medias queries donc. Nous avons choisi de travailler avec Skeleton qui pour plusieurs raisons nous a séduit.
Après un tour d’horizon sur ce que nous pouvions trouver en terme de « grid responsive » avec des medias queries donc. Nous avons choisi de travailler avec Skeleton qui pour plusieurs raisons nous a séduit.
Les webdesigners comprendrons et l’adopterons, si ce n’est pas déjà fait.
 Convert HTML to PDF vous permet, comme son nom l’indique de convertir une page html au format pdf. C’est vrai que le besoin n’est pas quotidien… Mais il suffit souvent d’une fois pour que ce genre d’outil vous facilite un peu la vie ! Autre outil utile présent sur le site : un éditeur wisywig.
Convert HTML to PDF vous permet, comme son nom l’indique de convertir une page html au format pdf. C’est vrai que le besoin n’est pas quotidien… Mais il suffit souvent d’une fois pour que ce genre d’outil vous facilite un peu la vie ! Autre outil utile présent sur le site : un éditeur wisywig.
![]() Pdf converter est un autre outil dans le même genre, la qualité de l’image pdf est un peu plus mauvaise que le précédent, mais il permets d’autres possibilités de conversion, word (dans les deux sens), excel, image, url …
Pdf converter est un autre outil dans le même genre, la qualité de l’image pdf est un peu plus mauvaise que le précédent, mais il permets d’autres possibilités de conversion, word (dans les deux sens), excel, image, url …
 Un outil pour faire des « loader », vous savez ces petit gif qui tourne pour vous indiquer que votre page est en train de se charger. Si vous avez eu un jour l’occasion de le faire vous même, vous devez savoir combien c’est fastidieux. Heureusement il existe des générateurs très efficaces et complètement paramétrables.
Un outil pour faire des « loader », vous savez ces petit gif qui tourne pour vous indiquer que votre page est en train de se charger. Si vous avez eu un jour l’occasion de le faire vous même, vous devez savoir combien c’est fastidieux. Heureusement il existe des générateurs très efficaces et complètement paramétrables.
 Grid 960, c’est l’outil indispensable pour se simplifier la vie et avoir une feuille de style irréprochable de clarté et d’alignement. Un peu difficile à prendre en main (quoique !) mais une fois que c’est fait vous ne pourrez plus vous en passer.
Grid 960, c’est l’outil indispensable pour se simplifier la vie et avoir une feuille de style irréprochable de clarté et d’alignement. Un peu difficile à prendre en main (quoique !) mais une fois que c’est fait vous ne pourrez plus vous en passer.
 En quelque clic, faites votre thème WordPress. A la sortie, il ne vous reste qu’à placer celui-ci dans votre FTP et l’activer sur WordPress. Le résultat est un peu basique, mais très efficace.
En quelque clic, faites votre thème WordPress. A la sortie, il ne vous reste qu’à placer celui-ci dans votre FTP et l’activer sur WordPress. Le résultat est un peu basique, mais très efficace.
 Complémentaire avec les précédents, Sandbox est un outil simple qui vous permettra de construire rapidement les éléments de votre feuille de style en wysiwyg.
Complémentaire avec les précédents, Sandbox est un outil simple qui vous permettra de construire rapidement les éléments de votre feuille de style en wysiwyg.
![]() IzzyMenu, pour des menus simples et esthétiques.
IzzyMenu, pour des menus simples et esthétiques.
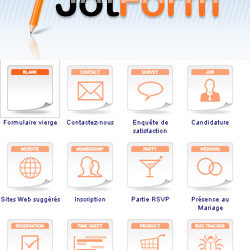
![]() PhpForm, pour construire la base de vos formulaires. L’outil ne fournit que la partie visuelle du formulaire et en aucun cas la partie php.
PhpForm, pour construire la base de vos formulaires. L’outil ne fournit que la partie visuelle du formulaire et en aucun cas la partie php.

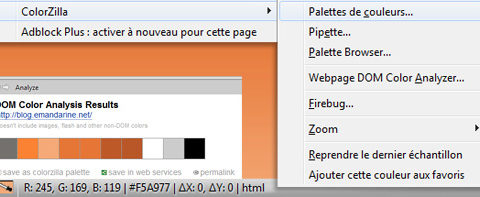
Firefox propose une pléiade d’outils pour les développeurs. Ces deux Outils vont vous faciliter les tâches de paramétrages et d’observations.
Magnifique petit outil, pratique et tellement complet. Il vous donne la possibilité de visionner rapidement la palette de couleurs d’un site et de les importer dans votre dossier favori de Colorzilla (palette de couleurs…). Indispensable.
A peine un peu plus compliqué d’utilisation, mais tout aussi pratique pour mesurer un espace ou une image. Plus précis que je ne l’aurais imaginé.

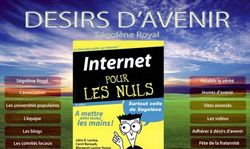
 Pas de chance pour l’initiative « désirs d’avenir » de Ségolène Royal qui vire à la parodie avec un site internet digne des années « Gif » dans le plus pur style new-age des années 90. On aurait pu passer sur la forme si le prix d’achat de ce site n’avait pas été de 41 860 €, soit à peu près 10 fois plus cher que ce qu’il aurait dû coûter s’il avait été conçu par un vrai professionnel du web.
Pas de chance pour l’initiative « désirs d’avenir » de Ségolène Royal qui vire à la parodie avec un site internet digne des années « Gif » dans le plus pur style new-age des années 90. On aurait pu passer sur la forme si le prix d’achat de ce site n’avait pas été de 41 860 €, soit à peu près 10 fois plus cher que ce qu’il aurait dû coûter s’il avait été conçu par un vrai professionnel du web.
De fil en aiguille, ce site tourne à la farce sur le net : lire l’article sur rue89.com pour en savoir plus sur la facturation de ce site et ICI pour comprendre le site à travers ses mises à jour.
Parmi les réalisations les plus créatives et les plus délirantes je vous recommande de regarder ces deux vidéos : Tiré du film « la chute » : Ici et Désir d’avenir Raëlien : Là

 … et tout n’est que bruit. Ce n’est pas facile, de trouver le son qu’il vous faut, lorsque vous avez une idée bien précise en tête. Un petit « clic », un « plouf » voire un gros « splash ». Bref, à moin d’essayer de le faire vous même, il vous faut trouver cela sur une banque de sons riche et de qualité acceptable.
… et tout n’est que bruit. Ce n’est pas facile, de trouver le son qu’il vous faut, lorsque vous avez une idée bien précise en tête. Un petit « clic », un « plouf » voire un gros « splash ». Bref, à moin d’essayer de le faire vous même, il vous faut trouver cela sur une banque de sons riche et de qualité acceptable.
Pour des besoins occasionnels, je vous conseille Universal-Soundbank, qui est complètement gratuit et contient une game de sons très variés. Le moteur de recherche (google) est très efficace, de plus il accepte les recherches en français… Un luxe, quand on sait qu’ il est déjà parfois difficile de mettre un nom sur un bruit en français, on peut imaginer combien il est difficile de le faire en langue étrangère.

 Toujours utile… surtout lorsqu’on a besoin !
Toujours utile… surtout lorsqu’on a besoin !
Jotform, voici un outil web2 qui vous permet de construire rapidement et efficacement :
 Non, cela n’a rien à voir avec la boisson gazeuse. Le générateur de Sprites (Petit objet graphique) CSS permet de gagner du poids sur votre feuille de style. Grâce à cet outil vous n’aurez qu’une image à télécharger pour votre site. Le générateur de Sprites s’occupe de vos images pour n’en faire qu’une seule au format PNG. Une au lieux de plusieurs, ce qui rend plus rapide la lecture de votre page et cela sur n’importe quel navigateur. L’autre avantage : les images de vos boutons, par exemple, n’attendent pas que vous passiez votre curseur dessus pour se télécharger.
Non, cela n’a rien à voir avec la boisson gazeuse. Le générateur de Sprites (Petit objet graphique) CSS permet de gagner du poids sur votre feuille de style. Grâce à cet outil vous n’aurez qu’une image à télécharger pour votre site. Le générateur de Sprites s’occupe de vos images pour n’en faire qu’une seule au format PNG. Une au lieux de plusieurs, ce qui rend plus rapide la lecture de votre page et cela sur n’importe quel navigateur. L’autre avantage : les images de vos boutons, par exemple, n’attendent pas que vous passiez votre curseur dessus pour se télécharger.
Bien que l’outil soit capable de vous donner tous les éléments nécessaires pour l’intégration des informations sur votre feuille de style, cela peut paraitre un peu complexe. Sur votre CSS cela donne quelque chose comme ça
Cette technologie est utilisée par Yahoo.
 Pour ceux qui aimeraient partager occasionnellement quelques lignes de code, sans pour autant faire des retouches dans leur feuille de style : je vous conseille « Pastie« . Outre la simplicité de l’opération, l’outil permet de générer un fichier « .txt » que vos lecteurs pourront télécharger avec la touche RAW.
Pour ceux qui aimeraient partager occasionnellement quelques lignes de code, sans pour autant faire des retouches dans leur feuille de style : je vous conseille « Pastie« . Outre la simplicité de l’opération, l’outil permet de générer un fichier « .txt » que vos lecteurs pourront télécharger avec la touche RAW.
L’outil est très pratique mais il se peut que le résultat sur votre site déborde sur la droite : des lignes de code trop grandes dépassent du cadre de Pastie et s’étalent sur tout le reste de votre page. Il y a un moyen bidouillage pour palier ça : rajouter une valeur « overflow-x:scroll » juste avant de coller le script que vous aurez généré.
L’exemple, le résultat et le code :
 Voici un moteur de recherche basé sur google, spécialement destiné au designer en tout genre.
Voici un moteur de recherche basé sur google, spécialement destiné au designer en tout genre.
Le bougre m’a surpris ; je ne m’attendais pas à de tels résultats ! Bon il est vrai que je n’avais rien de particulier à chercher, mais alors que je faisais, sans trop y croire, une recherche sur le mot « ajax », je me suis retrouvé avec une flopée de liens plus magnifiques les uns que les autres : tutoriels, scripts et j’en passe. Le genre de recherches qu’il vaut mieux lancer les dimanches pluvieux, aux risques de ne pas décoller de votre ordinateur.
 Récemment j’ai eu à expliquer comment faire une feuille de style (CSS) à quelqu’un. Je lui expliquais qu’il n’était question au début que de mettre des petits rectangles dans des grands. Un peu comme replacer des sucres dans une boites, ou mieux des aimants dans une boite en fer.
Récemment j’ai eu à expliquer comment faire une feuille de style (CSS) à quelqu’un. Je lui expliquais qu’il n’était question au début que de mettre des petits rectangles dans des grands. Un peu comme replacer des sucres dans une boites, ou mieux des aimants dans une boite en fer.
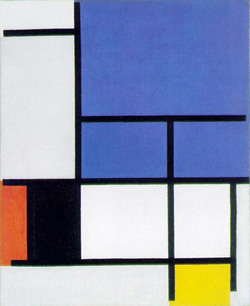
Pour mettre cela en application, il m’est venu l’idée de recréer une œuvre de Mondrian sans aucune image, juste avec un peu de code. Cela m’a semblé plus visuel et cela s’avère être un bon exercice d’apprentissage de la CSS, (suivront d’ailleurs des tutoriels à partir de ce thème).
La première image que j’ai trouvé sur le net m’a parut idéale. Si ce n’est que les bordures ne vont pas jusqu’au bout. Qu’importe, j’avais commencé, je l’ai donc fini en respectant ces « contraintes ».
Les évolution de la CSS nous permettrons peut être un jour de faire autre chose que des blocks carrés ou rectangulaires. Lorsque cela arrivera je m’attaquerais peut être à Guernica.
 Le « favicon » est cette petite image qui se trouve sur les onglets de votre navigateur et qui, en plus du titre, désigne votre page. Il est en quelque sorte la touche finale de la création de votre site. Le détail ultime qui fait de votre site un site fini.
Le « favicon » est cette petite image qui se trouve sur les onglets de votre navigateur et qui, en plus du titre, désigne votre page. Il est en quelque sorte la touche finale de la création de votre site. Le détail ultime qui fait de votre site un site fini.
Mais voilà, ce n’est pas si facile à faire, il mesure 16×16 pixels : c’est dire à quel point il est carré et petit ! C’est d’ailleurs cette petitesse qui le rend difficile à concevoir. Lorsque l’on part d’une grande image on a du mal a se rendre compte à quel point cela sera laid et méconnaissable au résultat. Attendez vous donc à plusieurs essais.
C’est là qu’entre en jeu Favikon, qui facilite on ne peut plus la création et l’intégration du favicon. L’interface est ergonomique et les résultats sont rapides. Favikon ne permet pas les favicons animés, mais bon ce n’est vraiment pas grave !
Sur 3D-box maker vous pourrez faire en quelques clicks un packaging non polluant pour afficher et promouvoir vos productions.
L’image est un outil marketing très important et il est vrai que la 3D rend presque palpable ce qui ne l’est pas, une sensation que nous n’achetons pas du « vent » mais bel et bien quelque chose de concret.
Ces formes de packaging virtuelles sont d’ailleurs largement utilisées sur internet pour des offres de services.
 Vous trouverez sur le site de Wikipedia, des mappes monde au format SVG. Ces cartes, téléchargeables sur votre ordinateur, peuvent être ouvertes par n’importe quel navigateur, mais peuvent être également transformées par des logiciels prenant en charge le vectoriel (Illustrator par exemple).
Vous trouverez sur le site de Wikipedia, des mappes monde au format SVG. Ces cartes, téléchargeables sur votre ordinateur, peuvent être ouvertes par n’importe quel navigateur, mais peuvent être également transformées par des logiciels prenant en charge le vectoriel (Illustrator par exemple).
Très complètes, elles intègrent les pays avec leurs frontières et leurs territoires et départements d’outremer : en selectionnant la France vous mettrez en surbrillance la Guyane, la Réunion… et bien sûr la Corse (qui devrait rester française encore un petit moment !).
 C’est vrai que j’aime ce genre de petits outils pratiques que l’on trouve régulièrement sur le web. D’autant que ce n’est pas toujours aisé de réaliser un fond bariolé qui colle vraiment. Bgpatterns vous propose de créer vous même le fond de votre site et de le tester. L’outil est paramétrable et propose plusieurs possibilités.
C’est vrai que j’aime ce genre de petits outils pratiques que l’on trouve régulièrement sur le web. D’autant que ce n’est pas toujours aisé de réaliser un fond bariolé qui colle vraiment. Bgpatterns vous propose de créer vous même le fond de votre site et de le tester. L’outil est paramétrable et propose plusieurs possibilités.
 Puisque j’y suis, il y a aussi Ava7patterns, Backgroundlabs et DinsPattern, pour ceux qui préfèrent chercher que créer (question de temps ou d’envie !). Sur ces trois sites vous trouverez de très jolis fonds bariolés, un peu plus complexes que sur bgpatterns.
Puisque j’y suis, il y a aussi Ava7patterns, Backgroundlabs et DinsPattern, pour ceux qui préfèrent chercher que créer (question de temps ou d’envie !). Sur ces trois sites vous trouverez de très jolis fonds bariolés, un peu plus complexes que sur bgpatterns.
 Ava7paterns propose un outil de recherche par couleur ou par formes, Backgroundlabs par mots clés et couleurs, Dinspattern vous permet de les essayer sur son site. Sur ces quatre sites vous trouverez surement ce que vous cherchez.
Ava7paterns propose un outil de recherche par couleur ou par formes, Backgroundlabs par mots clés et couleurs, Dinspattern vous permet de les essayer sur son site. Sur ces quatre sites vous trouverez surement ce que vous cherchez.
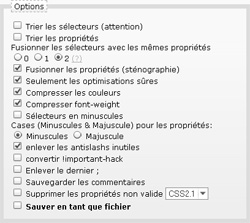
 Les balises <meta>, vous le savez certainement, sont très importantes en matière de référencement naturel. Certains CMS proposent des outils pour les remplir à partir du back office. D’autres non ! alors j’ai construit un petit outil PHP et javascript pour faciliter cette « fastidieuse tâche » qui consiste à écrire entre les guillemets, sans se tromper tout en faisant attention aux accents.
Les balises <meta>, vous le savez certainement, sont très importantes en matière de référencement naturel. Certains CMS proposent des outils pour les remplir à partir du back office. D’autres non ! alors j’ai construit un petit outil PHP et javascript pour faciliter cette « fastidieuse tâche » qui consiste à écrire entre les guillemets, sans se tromper tout en faisant attention aux accents.
Je le mets à disposition de ceux qui en auront besoin. Ce n’est pour le moment qu’une version Beta qui fonctionne très bien sur tous les navigateurs récents, mais qui pourrait être complétée, ne serait-ce que pour les infos-bulles explicatives.
L’outil Meta Generator a été fait pour faciliter ce petit travail : Les accents sont HTMLisés et il ne reste qu’à écrire les mots clés dans les champs, pour que l’outil génère des <meta> prêtes à être mises entre les balises <head>.
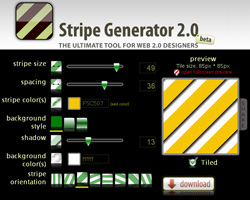
 Le principal avantage de StripeMania sur les autres outils de ce genre, est qu’il permet de créer autant de bandes qu’on le souhaite, de faire des dégradés et cela en un temps record.
Le principal avantage de StripeMania sur les autres outils de ce genre, est qu’il permet de créer autant de bandes qu’on le souhaite, de faire des dégradés et cela en un temps record.
J’aime ce genre d’outils web2, parce qu’ils sont sérieusement pratiques, lorsqu’on a besoin d’un background rapide, bien fait et quis’accorde, surtout, parfaitement avec l’image qui suit.
 Voici quelques sites sur lesquels vous allez pouvoir offrir un régime amaigrissant et un lifting clarifiant à votre feuille de style (CSS) et cela, dans le but altruiste et esthétique visant à afficher plus rapidement le style de votre site.
Voici quelques sites sur lesquels vous allez pouvoir offrir un régime amaigrissant et un lifting clarifiant à votre feuille de style (CSS) et cela, dans le but altruiste et esthétique visant à afficher plus rapidement le style de votre site.
Ces outils utiles pour les webdesigners facilitent la lisibilité de votre page, par vous même et par les navigateurs. Cependant même si vous n’obtiendrez aucune validation W3C pour votre CSS sur ces pages, ces outils devraient vous aider à mieux comprendre les résultats du test CSS validator W3C.
![]() CleanCss :
CleanCss :
paramétrable et efficace (basée sur CSStidy)
(au logo plus qu’étrange !) efficace
très simple d’utilisation mais peu paramétrable
![]() CSStidy à télécharger sur le site de sourceforge.net et à placer sur votre site :exemples : deux autres sites français : floele et codebeautifier
CSStidy à télécharger sur le site de sourceforge.net et à placer sur votre site :exemples : deux autres sites français : floele et codebeautifier

 Typetester est un outil qui permet de comparer 3 types de polices simultanément afin de choisir celle qui correspond le mieux au graphisme d’un site et de générer le code CSS correspondant.
Typetester est un outil qui permet de comparer 3 types de polices simultanément afin de choisir celle qui correspond le mieux au graphisme d’un site et de générer le code CSS correspondant.
Vu sur Libellules.ch
Pour diverses raisons vous n’avez pas Flash chez vous et pourtant vous aimeriez bien pouvoir placer sur votre site un petit slide show de vos photos favorites ou une petite animation sympathique pour égayer votre blog.
 Effect generator et un outil gratuit de type Web2. En quelques clics vous aurez vite compris : l’outil est ergonomique et intuitif. Les constructeurs du site ont ajouté deux petits tutoriels vidéo (en anglais) qui vous aideront dans vos premiers pas.
Effect generator et un outil gratuit de type Web2. En quelques clics vous aurez vite compris : l’outil est ergonomique et intuitif. Les constructeurs du site ont ajouté deux petits tutoriels vidéo (en anglais) qui vous aideront dans vos premiers pas.
Voici un petit exemple de ce que j’ai fait, en quelques minutes, à partir de mes photos.
 Juste pour faire durer un peu les vacances, je vous propose d’aller visiter Ecodazoo : un zoo écologique, fait de papier recyclé virtuel.Un très joli site japonais plein de couleurs et de poésie.
Juste pour faire durer un peu les vacances, je vous propose d’aller visiter Ecodazoo : un zoo écologique, fait de papier recyclé virtuel.Un très joli site japonais plein de couleurs et de poésie.
Conçu avec flash par l’agence McCANN ERICKSON.
 Un générateur de texte bien sympathique et pratique, en français et en « simili-latin ». Ce site vous permettra de générer du texte « lorem Ipsum » pour la construction de vos maquettes de site web, adapter vos polices à votre style. Ce générateur vous permet de choisir le nombre de chapitres, de choisir le nombre de mots et de mettre tout cela en majuscules ou non.
Un générateur de texte bien sympathique et pratique, en français et en « simili-latin ». Ce site vous permettra de générer du texte « lorem Ipsum » pour la construction de vos maquettes de site web, adapter vos polices à votre style. Ce générateur vous permet de choisir le nombre de chapitres, de choisir le nombre de mots et de mettre tout cela en majuscules ou non.
Pour la petite histoire, le texte latin « Lorem Ipsum », utilisé depuis le XVIème siecle par les rédacteurs pour présenter un aspect final de leur travail, n’a pas de valeur sémantique. Il s’inspire de l’œuvre de Cicéron. Ce texte et les mots qui le composent ont été tant manipulés qu’un latiniste aurait du mal à en comprendre le sens : « Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit… » soit « Il n’existe personne qui aime la souffrance pour elle-même, ni qui la recherche ni qui la veuille pour ce qu’elle est… «
Source : Wikipedia
 Csstypeset est une application wysiwyg (What you see is what you get) très pratique pour mettre en forme vos polices, en quelques essais, le texte prêt à copier dans vos feuilles de style.
Csstypeset est une application wysiwyg (What you see is what you get) très pratique pour mettre en forme vos polices, en quelques essais, le texte prêt à copier dans vos feuilles de style.
Je sais que cela pourrait vous paraitre bizarre que je vous dise ça, mais chaque jour qui passe j’aime un peu plus internet !
Quatre outils Web2 performants et parfois utiles (trouvés sur Services web 2.0)
![]() Il y en a beaucoup en ligne, mais celui-ci gère les calques, pour les habitués de photoshop ce ne sera pas du luxe. Vous me direz peut être : « Mais qu’iraient faire les habitués de photoshop sur ce site, s’ils ont ce qui se fait de mieux chez eux ? » c’est vrai … bon disons qu’ils ne sont pas toujours chez eux et qu’ils n’ont pas tous photoshop sur leur clé USB. Dans ce cas et pour les autres, sachez que ce logiciel en ligne gratuit permet, entre autres, les agrandissements, le recadrage des images et la distortion de l’image et en plus il soignent les yeux rouges (seulement virtuellement, si le syndrôme persiste voyez avec votre ophtalmo et éloignez-vous un peu de votre ordinateur !).
Il y en a beaucoup en ligne, mais celui-ci gère les calques, pour les habitués de photoshop ce ne sera pas du luxe. Vous me direz peut être : « Mais qu’iraient faire les habitués de photoshop sur ce site, s’ils ont ce qui se fait de mieux chez eux ? » c’est vrai … bon disons qu’ils ne sont pas toujours chez eux et qu’ils n’ont pas tous photoshop sur leur clé USB. Dans ce cas et pour les autres, sachez que ce logiciel en ligne gratuit permet, entre autres, les agrandissements, le recadrage des images et la distortion de l’image et en plus il soignent les yeux rouges (seulement virtuellement, si le syndrôme persiste voyez avec votre ophtalmo et éloignez-vous un peu de votre ordinateur !).
![]() Pratique lorsque l’on souhaite faire occasionnellement un petit montage vidéo et le partager tout de suite après. Toujours appréciable si vous n’avez rien sous la main.
Pratique lorsque l’on souhaite faire occasionnellement un petit montage vidéo et le partager tout de suite après. Toujours appréciable si vous n’avez rien sous la main.
 Ce séquenceur permet de créer des morceaux de musique à partir d’une table de mixage mais il permet surtout le travail collaboratif et l’échange de samples. Cet outil nécessite une machine plein de ressources et une connexion assortie. Une alternative gratuite à des logiciels bien plus puissants mais payants tels que Fruityloops ou Storm.
Ce séquenceur permet de créer des morceaux de musique à partir d’une table de mixage mais il permet surtout le travail collaboratif et l’échange de samples. Cet outil nécessite une machine plein de ressources et une connexion assortie. Une alternative gratuite à des logiciels bien plus puissants mais payants tels que Fruityloops ou Storm.
 Voici un éditeur bien pratique : dessinez votre page web et il écrit les codes de la feuille de style et de la page html correspondante. Il ne manque quasiment rien à ce logiciel gratuit en ligne si ce n’est l’ergonomique et la possibilité d’enregistrer son travail (pour l’instant il faudra s’en tenir au copier/coller). Un outil facilitateur qui n’est pourtant pas destiné aux webdesigners débutants.
Voici un éditeur bien pratique : dessinez votre page web et il écrit les codes de la feuille de style et de la page html correspondante. Il ne manque quasiment rien à ce logiciel gratuit en ligne si ce n’est l’ergonomique et la possibilité d’enregistrer son travail (pour l’instant il faudra s’en tenir au copier/coller). Un outil facilitateur qui n’est pourtant pas destiné aux webdesigners débutants.
 Le Stripe generator et le Tartan maker : Deux outils web2 pour faciliter la vie des webdesigners.
Le Stripe generator et le Tartan maker : Deux outils web2 pour faciliter la vie des webdesigners.
Ils sont tous deux utiles pour réaliser des fonds de page à rayures ou en tartan (tissus écossais).
Quand on sait combien il est difficile de faire coincider les rayures, on trouvera ces outils bien pratiques. Pour revenir sur vos créations sans avoir à recommencer à partir de rien : ils vous suffit de garder l’adresse de votre barre de navigation.
A utiliser avec modération quand même ! Surtout le tartan, qui n’est pas trop à la mode sur le web en ce moment.
 Alex ‘Pit’ La Rosa » & Fabio Fidanza les concepteurs de ces deux outils proposent aussi un éditeur d’onglets le « Navigation tab menu generator » ainsi qu’un éditeur de reflection d’image « Image reflection generator« .
Alex ‘Pit’ La Rosa » & Fabio Fidanza les concepteurs de ces deux outils proposent aussi un éditeur d’onglets le « Navigation tab menu generator » ainsi qu’un éditeur de reflection d’image « Image reflection generator« .


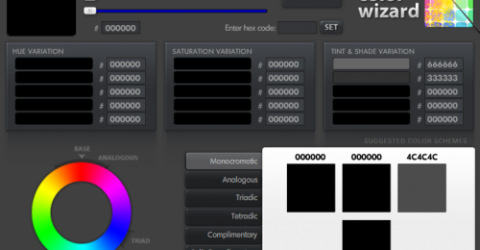
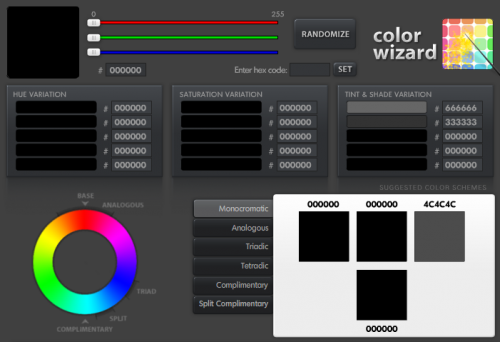
Deux très bons outils utiles aux graphistes et aux créateurs de sites web : ColorMatch remix (Javascript) et Color Wizard (Flash). Outils qui devraient vous permettre de ne pas faire d’erreur de gout en matière de couleurs sur votre site. A partir d’une couleur de base vous allez pouvoir trouver les couleurs complémentaires ou celles qui s’accordent le mieux. Les deux sites ne proposent pas les mêmes solutions (Color Wizard en propose même plusieurs et souvent très originales), mais cela reste toujours intéressant d’avoir le choix.
Une touche « wizard » existe sur la version Color Wizard, elle aidera les moins inspirés à trouver leur bonheur. Color Wizard propose également de vous expliquer en anglais le fonctionnement des couleurs et de leur complémentarité, c’est très intéressant et très bien expliqué.
Ces deux outils gratuits ont été récemment actualisés afin de les rendre plus complets, plus pratiques et donc plus aptes à répondre à vos attentes.
Personnellement j’aime bien ColorMatch Remix pour sa simplicité et parce qu’il permet d’exporter les résultats sur photoshop ou illustrator. Ce qui le rend bien commode !