Ci-gît Google 1998 – ?

C’est le printemps et pourtant il souffle comme un vent de Toussaint au-dessus de Google.
Et cet air ambiant un peu morbide n’est pas seulement lié au dernier service proposé par Google. Ce service, le gestionnaire de compte inactif, se propose d’assurer votre succession numérique. Après un temps prédéfini d’inactivité de votre compte Google, et en l’absence de réponse aux alertes (pour cause de mort, incapacité ou autres), vos données seront transmises à vos héritiers ou alors votre compte sera supprimé, selon ce que stipulera votre e-testament.
En fait, l’ambiance funèbre date d’un mois, notamment avec l’annonce de Google de fermer son agrégateur de flux RSS, Google Reader à partir du 1er juillet prochain. Rapidement des pétitions se sont montées dont celle de change.org (près de 150 000 signatures atteintes).
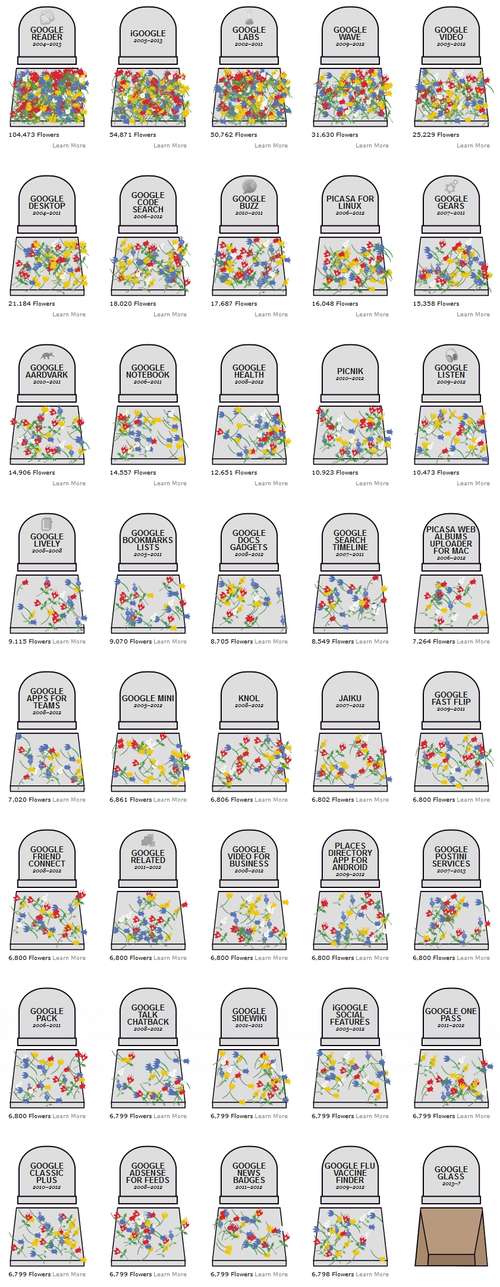
Une fois que vous aurez ajouté votre signature, et vu qu’il y a peu d’espoir, peut-être irez vous déposer une fleur sur la sépulture dans le cimetière prévu à cet effet par le site Slate.com.
Selon la résolution de votre écran, vous ne verrez peut-être qu’une quinzaine de services défunts à la fois. Mais en vue d’ensemble, il y en a 39 ! En fait ce n’est rien : de septembre 2011 à septembre 2012, Google a mis un terme à près de 60 de ses services.
Ce qui est intéressant dans le cimetière de Slate.com, c’est la diagonale qui part d’en haut à gauche (Google Reader) pour arriver en bas à droite (Google Glass). C’est une ligne entre deux pôles, celui de la fidélité et celui de la confiance. Ou plutôt la perte de fidélité et la perte de confiance.



 Les réseaux sociaux, c’est pour de vrai? Oui et ils ont même percé dans les plus hautes sphères d’influence – la Maison blanche. Le nouveau site de la Maison blanche vous propose de suivre les activités du Président sur 7 plateformes différentes, en plus du
Les réseaux sociaux, c’est pour de vrai? Oui et ils ont même percé dans les plus hautes sphères d’influence – la Maison blanche. Le nouveau site de la Maison blanche vous propose de suivre les activités du Président sur 7 plateformes différentes, en plus du 

 Moonk
Moonk
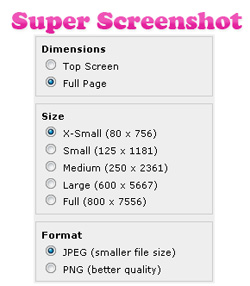
 ScreenToaster
ScreenToaster






 Effect generator
Effect generator  Easylistener
Easylistener





 Le micro-learning est un autre concept du e-learning, qui, comme son nom l’indique, présente des sessions de formation de plusieurs fois quelques minutes sur plusieurs jours. Une idée qui profite des avancés techniques du web2 et qui trouvera certainement sa place dans le contexte du Droit Individuel à la Formation.Les arguments avancés en faveur du micro-learning : dans cette vidéo et le «
Le micro-learning est un autre concept du e-learning, qui, comme son nom l’indique, présente des sessions de formation de plusieurs fois quelques minutes sur plusieurs jours. Une idée qui profite des avancés techniques du web2 et qui trouvera certainement sa place dans le contexte du Droit Individuel à la Formation.Les arguments avancés en faveur du micro-learning : dans cette vidéo et le « 

 DotSub
DotSub